Cuando desde el icono "Añadir imagen" colocamos una imagen en una entrada Blogspot, en realidad estamos alojándola en el propio Blogger y por extensión, en Picasa, que es un servicio también de Google.
Cosa diferente es cuando ponemos directamente la dirección, porque en este caso, recurrimos a una imagen ya alojada en algún sitio y simplemente ponemos su dirección para que se vea. Por cierto: ¡Ojo con hacer HotLinking!. Aquí trataremos el primer caso.
A más de uno, este tema nos ha dado algún que otro quebradero de cabeza, pero la realidad es que es más simple de lo que parece. En un Blogger Para Torpes, ya se explicó cómo subir una imagen.

Ese procedimiento provoca la inserción automática en nuestra entrada, del siguiente código:
La parte de código marcada en azul es introducida por Blogger por motivos que desconozco, pero no son en absoluto necesarios para que una imagen se muestre adecuadamente. Lo marcado en verde es todo lo concerniente al atributo STYLE, con el cual se configura en este caso, los márgenes, alineación y aspecto del cursor. Esta parte tampoco es imprescindible, pero sí recomendable para que la imagen se muestre bien formateada.
Por último, ALT sirve para ponerle un nombre a la imagen, que aparecerá al poner el cursor sobre ella y BORDER para dibujar un borde exterior. En el ejemplo, el valor es 0 (sin borde).
Eliminando lo prescindible, podemos simplificar para la explicación -y a todos los efectos- de la siguiente manera:
Las líneas 1 y 3 crean en la imagen mostrada, un enlace a la imagen original, que observareis que está en el subdirectorio 1600-h y que por lo demás, tiene la misma dirección y nombre que la que realmente visualizamos en un blog (.../s200/nombre.jpg). Si no se desea enlazar a la imagen original, estas dos líneas también pueden ser eliminadas.
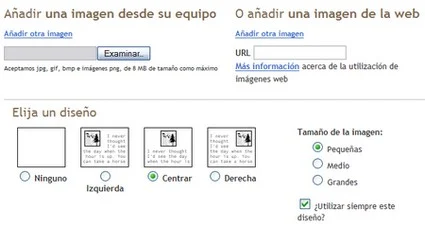
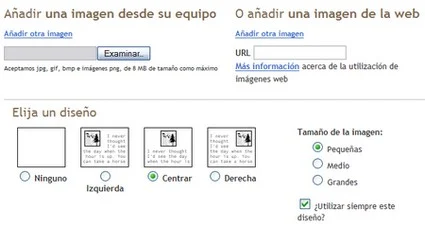
Y por fin, estamos en la imagen que realmente se ve en nuestro espacio cuando alojamos en Blogger. Esta imagen es como una miniatura de la original y su tamaño lo marcamos nosotros cuando escogemos en la ventana de "Añadir imagen", entre las distintas opciones: grande, mediano, pequeño.
Cada vez que subimos una imagen, Blogger crea y guarda diversos tamaños, asignándole los directorios s400, s320 y s200 (grande, mediano y pequeño, respectivamente). Esas "miniaturas" tendrán un ancho máximo de 400px, 320px o 200px. La imagen original estará guardada en s1600-h, pero también se puede acceder mediante el directorio s1600. He encontrado que también se crea un s800 con una imagen de 800px.
Pero mejor, veamos un ejemplo de todo lo que se almacena cuando subimos una imagen lo suficientemente grande:
Imagen de 800pixels
Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s800/lago1280x350.jpg

Imagen original. (1280 pixels)
Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s1600/lago1280x350.jpg

Si la imagen es, por ejemplo, de sólo 300px, los directorios s1600, s800, s400 y s320, contendrán imágenes idénticas: una de 300px. Digamos que el número del directorio, indica hasta que tamaño se puede almacenar.
 Por lo que hemos visto, Blogger a priori no mostrará directamente imágenes de más de 400 pixels de ancho (tamaño grande). Sin embargo, si por ejemplo queremos mostrar una imagen de 500px de ancho, bastará con que sea de ese tamaño y la subamos en tamaño grande. Luego accedemos al código y cambiamos el "s400" por un "s1600". La imagen se verá en su tamaño original: 500px.
Por lo que hemos visto, Blogger a priori no mostrará directamente imágenes de más de 400 pixels de ancho (tamaño grande). Sin embargo, si por ejemplo queremos mostrar una imagen de 500px de ancho, bastará con que sea de ese tamaño y la subamos en tamaño grande. Luego accedemos al código y cambiamos el "s400" por un "s1600". La imagen se verá en su tamaño original: 500px.
Aplicando el atributo WIDTH también podemos aumentar o reducir el tamaño en que se muestra una imagen, pero esta opción, en ocasiones distorsiona demasiado la imagen. De necesitarlo, habría que formularlo así:
<img src="http://1.bp.blogspot.com/.../w1RjA9ulq-Q/s1600/nombre.jpg" width="250px" />
Cosa diferente es cuando ponemos directamente la dirección, porque en este caso, recurrimos a una imagen ya alojada en algún sitio y simplemente ponemos su dirección para que se vea. Por cierto: ¡Ojo con hacer HotLinking!. Aquí trataremos el primer caso.
A más de uno, este tema nos ha dado algún que otro quebradero de cabeza, pero la realidad es que es más simple de lo que parece. En un Blogger Para Torpes, ya se explicó cómo subir una imagen.

Ese procedimiento provoca la inserción automática en nuestra entrada, del siguiente código:
1. <a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="http://1.bp.blogspot.com/.../w1RjA9ulq-Q/s1600-h/nombre.jpg">
2. <img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer;" src="http://1.bp.blogspot.com/.../w1RjA9ulq-Q/s200/nombre.jpg" alt="" id="BLOGGER_PHOTO_ID_5245912030432929698" border="0" />
3. </a>
(*) Los números 1, 2 y 3 se han añadido para poder hacer referencia a las distintas etiquetas HTML que componen el código. No figuran en el código original.
2. <img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer;" src="http://1.bp.blogspot.com/.../w1RjA9ulq-Q/s200/nombre.jpg" alt="" id="BLOGGER_PHOTO_ID_5245912030432929698" border="0" />
3. </a>
(*) Los números 1, 2 y 3 se han añadido para poder hacer referencia a las distintas etiquetas HTML que componen el código. No figuran en el código original.
La parte de código marcada en azul es introducida por Blogger por motivos que desconozco, pero no son en absoluto necesarios para que una imagen se muestre adecuadamente. Lo marcado en verde es todo lo concerniente al atributo STYLE, con el cual se configura en este caso, los márgenes, alineación y aspecto del cursor. Esta parte tampoco es imprescindible, pero sí recomendable para que la imagen se muestre bien formateada.
Por último, ALT sirve para ponerle un nombre a la imagen, que aparecerá al poner el cursor sobre ella y BORDER para dibujar un borde exterior. En el ejemplo, el valor es 0 (sin borde).
Eliminando lo prescindible, podemos simplificar para la explicación -y a todos los efectos- de la siguiente manera:
1. <a href="http://1.bp.blogspot.com/.../w1RjA9ulq-Q/s1600-h/nombre.jpg">
2. <img src="http://1.bp.blogspot.com/.../w1RjA9ulq-Q/s200/nombre.jpg" />
3. </a>
2. <img src="http://1.bp.blogspot.com/.../w1RjA9ulq-Q/s200/nombre.jpg" />
3. </a>
Las líneas 1 y 3 crean en la imagen mostrada, un enlace a la imagen original, que observareis que está en el subdirectorio 1600-h y que por lo demás, tiene la misma dirección y nombre que la que realmente visualizamos en un blog (.../s200/nombre.jpg). Si no se desea enlazar a la imagen original, estas dos líneas también pueden ser eliminadas.
Y por fin, estamos en la imagen que realmente se ve en nuestro espacio cuando alojamos en Blogger. Esta imagen es como una miniatura de la original y su tamaño lo marcamos nosotros cuando escogemos en la ventana de "Añadir imagen", entre las distintas opciones: grande, mediano, pequeño.
Cada vez que subimos una imagen, Blogger crea y guarda diversos tamaños, asignándole los directorios s400, s320 y s200 (grande, mediano y pequeño, respectivamente). Esas "miniaturas" tendrán un ancho máximo de 400px, 320px o 200px. La imagen original estará guardada en s1600-h, pero también se puede acceder mediante el directorio s1600. He encontrado que también se crea un s800 con una imagen de 800px.
Pero mejor, veamos un ejemplo de todo lo que se almacena cuando subimos una imagen lo suficientemente grande:
Imagen de 200pixels
Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s200/lago1280x350.jpg

Imagen de 320pixels
Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s320/lago1280x350.jpg

Imagen de 400pixels
Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s400/lago1280x350.jpg

Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s200/lago1280x350.jpg

Imagen de 320pixels
Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s320/lago1280x350.jpg

Imagen de 400pixels
Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s400/lago1280x350.jpg

Las dos siguientes no se verán enteras porque exceden del ancho de esta entrada. Si teneis curiosidad por ver la imagen a tamaño original, se puede pinchar en cualquiera de las de ejemplo para acceder a la de 1280 x 350 pixels.
Imagen de 800pixels
Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s800/lago1280x350.jpg

Imagen original. (1280 pixels)
Dirección: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn3Hakl2LZrg44gmC9PqHa4GW3vpX5_xjJyaXCVad1bsFlvXkLMVtxHflvqLYY5TIygD7jODaD1AnVc-YL3Wk-f3TdhgfYP1tBPPfa2fhf0Ju_AeuNSVWdl6ZQIg30hDCVEtIcp15Co7l/s1600/lago1280x350.jpg

 Por lo que hemos visto, Blogger a priori no mostrará directamente imágenes de más de 400 pixels de ancho (tamaño grande). Sin embargo, si por ejemplo queremos mostrar una imagen de 500px de ancho, bastará con que sea de ese tamaño y la subamos en tamaño grande. Luego accedemos al código y cambiamos el "s400" por un "s1600". La imagen se verá en su tamaño original: 500px.
Por lo que hemos visto, Blogger a priori no mostrará directamente imágenes de más de 400 pixels de ancho (tamaño grande). Sin embargo, si por ejemplo queremos mostrar una imagen de 500px de ancho, bastará con que sea de ese tamaño y la subamos en tamaño grande. Luego accedemos al código y cambiamos el "s400" por un "s1600". La imagen se verá en su tamaño original: 500px.Aplicando el atributo WIDTH también podemos aumentar o reducir el tamaño en que se muestra una imagen, pero esta opción, en ocasiones distorsiona demasiado la imagen. De necesitarlo, habría que formularlo así:
<img src="http://1.bp.blogspot.com/.../w1RjA9ulq-Q/s1600/nombre.jpg" width="250px" />
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





Oloman, hace un tiempito deje un comentario con una pregunta, :P quizas no la leiste porque estaba en post muy anteriores, así que vuelvo a hacertela.
ResponderEliminarHay alguna forma de hacer un índice o algo que se le parezca?
quizás con archivos en una entrada(sin fecha y ponerlo al fondo de las entradas),
pero no sé como poner archivos en una entrada, solo sale para ubicarlo en la sidebar o como widget al final de las entradas.
me explico? gracias por tu tiempo!
saludos
Creo que te contesté Luz. No obstante, no te va a gustar la respuesta aunque la repita: por el momento no sé como hacerlo. Hace tiempo estuve investigando un poco porque a mí también me interesaba y no logré nada que me gustara.
ResponderEliminarLo tengo en mi agenda a medio plazo, porque como te decía, yo también quiero uno.
Sorry Oloman, pero no lo vi!!!
ResponderEliminarbue, acordate de mi cuando lo logres! y si yo encuentro algo como un índice te aviso!jeje :D
Saludos
Uaaaaaaaaau!!!!
ResponderEliminarSuper curradísima la explicación!! :-)))
Gracias!!
Tengo dos preguntas al respecto de las imágenes alojadas en Picasa. Al parecer contamos con una capacidad máxima para alojar en Picasa, de hecho se te informa de ello cada vez que subes una imagen nueva. Por lo que quisiera exprimir esa capacidad al máximo. He comprobado que por ejemplo, si subo varias veces la misma imagen, la vuelve a guardar en Picasa y por consiguiente ocupa otra vez su espacio correspondiente ¿cómo se hace para coger la imagen que ya subí en su día en Picasa si la necesito para otro post? ¿Se puede hacer esto? Y otro pregunta, si eliminase una imagen de uno de mis posts, ¿se eliminaría automáticamente de Picasa, o tendría que eliminarla de ahí también?
ResponderEliminarNo sé si me expliqué convenientemente.
Muchas gracias por tu atención
Ollodepez... para mí Picasa es transparente y comentarlo fue sólo una curiosidad, porque sólo uso la funcionalidad de subir imágenes desde el panel de control de Blogger.
ResponderEliminarSi quieres usar misma imagen varias veces por ahorrar espacio, dirígite a la entrada donde la publicaste la primera vez y simplemente con el botón derecho-->propiedades, podrás ver la dirección del alojamiento y hasta marcarla y copiarla.
Si has leido esta entrada, luego podrás realizar las modificaciones en tamaño que consideres.
Por otra parte, cuando eliminas un post, hay una casilla de verificación para seleccionar si quieres o no eliminar también las imágenes que pudieran acompañar el texto. Aunque no lo he comprobado, sospecho que esta opción las borra del todo, porque si no, ¿para qué preguntan?
De todas formas y para acabar, salvo que subas ficheros gigantescos, creo que te costará llenar el espacio disponible. Hay 1Gb por USUARIO (no por blog) y, en mi caso, después de casi dos años y 1000 entradas, tengo sólo ocupado un 7%.
Si no me equivoco, tardaré unos 26 años más en llenarlo.
De todas formas, siempre puedes crear otro usuario y contar con otro Giga.
Bueno, yo ya llevo el mismo espacio que tú ocupado y llevo bastante menos tiempo; se ve que tardaré algunos años menos que tú en gastar el Giga, jeje
ResponderEliminarAhora en serio, muchísimas gracias por la respuesta, creo que ya sé como ahorrar espacio.
Un saludo
Ollodepez, gracias por tu labor docente
ResponderEliminarOleman, a ti muchísimas gracias por el curre y por enseñar al que no sabe
ResponderEliminarpff si eso sta super facil hacerlo
ResponderEliminarHola oloman, dado que es para torpes y no tan torpes mi pregunta es la siguiente, suponte que yo encuentro una imagen en una pagina x y la quiero agregar a mi blog (en una entrada, no en la plantilla), que es lo que me conviene hacer? la guardo y la alojo en algun lado?( por ejemplo skydrive), la agrego poniendo directamente la url de la imagen, o la subo añadiendo imagen(la opcion de blogger), mi pregunta es porque que pasa si agrego la imagen poniendo su url y luego cambia de direccion, y si lo mejor es alojarla en algun lado, que servicio me recomiendas?
ResponderEliminarSi no se entiende la pregunta, escribo de vuelta ejejeje, gracias oloman! saludos
Esto es opinable, pero yo usaría la opción de Blogger precisamente por lo que dices.
ResponderEliminarSi las alojas en otro servicio y ese servicio desaparece, tu imagen (¡ó imágenes!) desaparecerá también.
Sin embargo, lo más normal sería que mientras exista Blogger, existirán las imágenes que subas a su sistema.
Si alguna vez te desaparecen estando en Blogger, tranquilo: ese será seguramente el menor de tus problemas, porque probablemente también habrá desaparecido tu blog :D
¿Contesta tu pregunta?
Si, gracias oloman!
ResponderEliminareste comentario va para una chica de mas arriba que queria publicar una foto que ya habia publicado antes.
ResponderEliminarvos le dijiste que podia remitirse a la entrada correspondiente y apretando boton derecho en propiedades ver su URL.
pero si ella elimino la entrada y la foto sigue estando por alli.. la solucion es mas sencilla.
se remite a picasa logueandose con su cuenta de email del blog, y ahi le van a aparecer todas las fotos que tiene subidas en el blog.
es la forma mas sencilla de administrar las fotos de un blog y borrar las que se subieron varias veces y estan ocupando lugar en vano.
espero que haya servido el aporte!
un saludo
agustin
Perfecto Agusto. Gracias.
ResponderEliminarBuenas tardes y antes de nada dar las gracias por toda la información que se facilita en el blog.
ResponderEliminarAhora estoy estrenándome con la plantilla de Blogger y al poner s1600 a algunas imágenes, desaparecen de las entradas. Otras, en cambio, permanecen...¿por qué puede ocurrir esto? ¿No se trata de un límite superior? ¿cómo pueden salir con mayor calidad las imágenes en el blog?...
Gracias por la atención prestada.
Hola Campurriana... con perdón ;)
ResponderEliminarLa mayor calidad es la s1600 o también s00. Si no te salen las imágenes puede ser o porque olvidas quitar el -h o porque el cambio lo estás haciendo en el enlace (A HREF) en lugar de en la imagen (SRC).
De otra manera, pásame un ejemplo concreto que lo vea.
Saludos
No sé a qué te refieres con el -h, Oloman. De todas formas, lo he hecho ahora y no he tenido ningún problema. Ese s1600 que aparece en el enlace, ¿qué quiere decir exactamente?. ¿Hay algún otro truquillo para que las fotos salgan mejor o ya se trata de la pericia del fotógrafo?...
ResponderEliminar:)
Muchísimas gracias por todo lo que estoy aprendiendo con tu sitio. Un saludo.
El s1600 que aparece en el enlace quiere decir que al pinchar en la imagen irás al fichero que aloja la versión de mayor tamaño. Para que las fotos salgan bien, sólo tienes que NO forzarlas usando WIDTH o HEIGHT. Por ejemplo, si pones s400 saldrá una versión correcta de 400px.
ResponderEliminarOloman, tengo que investigar un poco más porque si pongo s1600 en lugar de forzar ancho o alto de las imágenes, no me varía el tamaño que se ve en el blog. Para que varíe el tamaño siempre he tenido que forzar...
ResponderEliminarPero bueno, es tarde y tengo que centrarme un poco en el tema porque ando perdidilla. Ya te consultaré con más calma.
Muchas gracias por todo.
Me expliqué mal. No tienes que usar WIDTH y HEIGHT SIMULTANEAMENTE. O usas uno u otro, y siempre con una imagen de mayor tamaño que los pixels que indiques en esas propiedades.
ResponderEliminarPor ejemplo, si usas un width:400px; con una imagen s320 (de sólo 320px de ancho), la imagen se verá con peor calidad. Por eso te recomendaba usar siempre s1600 y luego poner un width (sin height porque la altura se calculará automáticamente) del tamaño que necesites.
Si quieres ahorrar tiempo de carga y sólo vas a poner imágenes de 400px de ancho (por ejemplo) también podrías usar la s800 y hasta incluso la s400.
Espero haberlo hecho mejor ahora :D
Gracias, Oloman. Ahora lo he comprendido mejor. Eres muy amable. Pasaré por aquí de vez en cuando. Me parece un blog muy útil el tuyo.
ResponderEliminarCuando quieras :)
ResponderEliminarHola... Realmente busqué pero creo que desesperé en la búsqueda... Yo trabajo en Adobe ID y éste nos permite guardar un .swf con efecto de "page turn" y al mismo tiempo, hace una copia .html para que los que no tienen flash player puedan verlo... quisiera saber si es posible subir estos archivos al blog o no... y si la respuesta es SI... cómo?
ResponderEliminarGracias
;)
Hola MaElsa. Si el fichero final es un .swf, lo puedes mostrar tal y como se explica aquí. Si lo que necesitas es subirlo a algún sitio para poder hacer lo anterior, entonces prueba con Google Sites. En los enlaces más información.
ResponderEliminar