El sistema estaba bastante bien, pero hacía la página muy larga a poco que tus entradas publicadas se contaran por cientos.
Una solución para esto es lo que veremos hoy, pues construiremos el índice de manera que inicialmente sólo se verán las categorías (o etiquetas) y será al pinchar en cada una de ellas cuando con un desplegable tipo acordeón se verá la relación de entradas correspondientes.
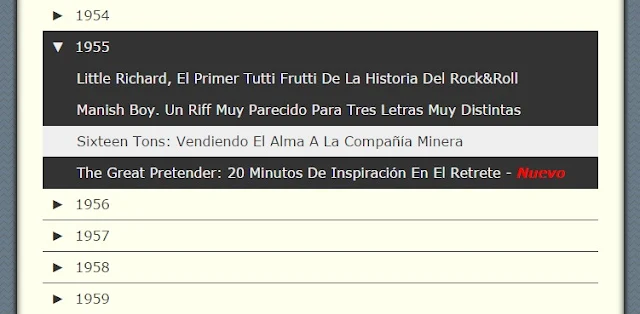
A continuación una captura para hacerse una idea y más adelante la demo operativa. También podéis ver el sistema funcionando en este otro blog.
No voy a explicar mucho en esta ocasión porque realmente sólo se trata de poner juntas en el código JavaScript, la parte que construía el índice y la que ya vimos para hacer un sencillo menú acordeón con jQuery.
Además como es Navidad, lo he simplificado todo al máximo como regalo y también para hacer honor al subtítulo de este blog, de manera que CUALQUIERA podrá copiar y pegar y disfrutar de este índice fácilmente.
Esto a a ser un pelín más largo de lo que publiqué en un principio porque tanto Google Drive como Google Sites se han hartado de que todos tiremos en caliente del mismo fichero y además de buscar un nuevo hosting para el JavaScript, he tenido que poner el estilo inline. A partir de aquí he cambiado algo el texto original para no liar mucho la cosa.
Lo que hay que hacer para es ello es simplemente abrir una nueva PÁGINA estática (mejor que una entrada), ponerle un título representativo ("Índice" sería lo suyo) y dentro de la página pegar el siguiente código:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script src="http://yourjavascript.com/9952181135/bloggerlabeltocmin.js"></script>
<script src="http://DIRECCION_DEL_BLOG/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
<style>
ul.bsitemap, ul.bsitemap ul, ul.bsitemap li {margin: 0 !important;padding: 0 !important;}
ul.bsitemap {list-style: none;width: 100%;margin: 0 auto !important;border-top: 1px solid #333;}
/* Colores lista principal */
ul.bsitemap a {display: block;padding: 10px;border-bottom: 1px solid #333;background: transparent;color: #333;text-decoration: none;font-size: 16px;line-height: 16px;text-transform: uppercase;}
ul.bsitemap li:before {content: none;}
/* Colores lista principal con hover */
ul.bsitemap li:hover a {background: #333;color: #eee;}
/* Colores opcion lista principal seleccionada */
ul.bsitemap li.desplegable.activa {background: #eee;}
/* Símbolo elemento normal */
ul.bsitemap li a:before {content: "\25CF\00A0 ";width: 28px;display: inline-block;vertical-align: top;}
/* Símbolo elemento desplegable cerrado */
ul.bsitemap li.desplegable a:before {content: "\25BA\00A0";}
/* Símbolo elemento desplegable abierto */
ul.bsitemap li.desplegable.activa a:before {content: "\25BC\00A0 ";}
ul.bsitemap li.desplegable ul li a:before, ul.bsitemap li.desplegable.activa ul li a:before {content: none;}
ul.bsitemap ul {display: none;width: 100%;}
/* Sangrado y colores para sub-opciones */
ul.bsitemap ul a {padding-left: 40px !important;text-transform: capitalize;}
/* Colores para sub-opciones con hover */
ul.bsitemap li:hover li a:hover {background: #eee;color: #333;}
/* Estilo marca NUEVO */
.bnuevo {color: red;font-style: italic;font-weight: bold;}
</style>
<script src="http://yourjavascript.com/9952181135/bloggerlabeltocmin.js"></script>
<script src="http://DIRECCION_DEL_BLOG/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
<style>
ul.bsitemap, ul.bsitemap ul, ul.bsitemap li {margin: 0 !important;padding: 0 !important;}
ul.bsitemap {list-style: none;width: 100%;margin: 0 auto !important;border-top: 1px solid #333;}
/* Colores lista principal */
ul.bsitemap a {display: block;padding: 10px;border-bottom: 1px solid #333;background: transparent;color: #333;text-decoration: none;font-size: 16px;line-height: 16px;text-transform: uppercase;}
ul.bsitemap li:before {content: none;}
/* Colores lista principal con hover */
ul.bsitemap li:hover a {background: #333;color: #eee;}
/* Colores opcion lista principal seleccionada */
ul.bsitemap li.desplegable.activa {background: #eee;}
/* Símbolo elemento normal */
ul.bsitemap li a:before {content: "\25CF\00A0 ";width: 28px;display: inline-block;vertical-align: top;}
/* Símbolo elemento desplegable cerrado */
ul.bsitemap li.desplegable a:before {content: "\25BA\00A0";}
/* Símbolo elemento desplegable abierto */
ul.bsitemap li.desplegable.activa a:before {content: "\25BC\00A0 ";}
ul.bsitemap li.desplegable ul li a:before, ul.bsitemap li.desplegable.activa ul li a:before {content: none;}
ul.bsitemap ul {display: none;width: 100%;}
/* Sangrado y colores para sub-opciones */
ul.bsitemap ul a {padding-left: 40px !important;text-transform: capitalize;}
/* Colores para sub-opciones con hover */
ul.bsitemap li:hover li a:hover {background: #eee;color: #333;}
/* Estilo marca NUEVO */
.bnuevo {color: red;font-style: italic;font-weight: bold;}
</style>
Luego sólo tenéis que cambiar DIRECCION_DEL_BLOG por vuestra propia dirección, guardáis la página y listo. En Vista previa puede que no os funcione, pero si una vez publicada visitáis la página, veréis vuestro flamante índice en acción, uno como este:
Si el estilo no os cuadra con el de vuestro sitio sólo tendréis que modificar el que yo he sugerido. Para ayudaros tenéis comentado lo que hace cada selector.
Ah, y si ya tenéis jQuery cargado desde vuestra plantilla para otro menester, podéis borrar la línea que lo carga para este gadget. Es la primera de las cuatro.
Felices fiestas :)
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Gracias!! Cuando pueda lo intento meter en el de prueba :) Felices fiestas!
ResponderEliminarDe momento se me queda en blanco y no sale nada. También intente hacer lo que explicas en el otro enlace...no se. Tendre que seguir ojeando tus explicaciones. Hace tiempo que me gustaria poner el indice dntro de una casilla del menu horizontal principal. De momento lo he intentado sólo en el de prueba y no lo he conseguido. No es el primer intento fallido que he tenido a la hora de poner un indice...así que imagino que tendrá algo mi plantilla para que a mi no me funcione :S
EliminarO quizás el problema esté en la de pruebas. Algunas cosas no funcionan si el blog es privado... por ejemplo.
Eliminarahhh! No sabía eso. Despues de leer tu entrada se me ocurrió poner la dirección de mi blog publico en vez de el de prueba y se vió el índice perfectamente. Ya lo he puesto en mi blog y perfecto. Ahora a jugar con los colores. Muchas gracias!!!!
EliminarMe quedan puntitos negros :/
ResponderEliminarhttp://thesimsfreeplayfans.blogspot.com.ar/p/mapa-del-sitio.html
En tu caso añade al CSS esto:
Eliminarul.bsitemap * {list-style: none !important;}
Mejor imposible!!! GRACIAS <3
EliminarBueno, pues, miel sobre ojuelas, como suele decirse. Casualmente estaba buscando un índice que e fuera bien y has llegado tú con este que es sencillo pero muy práctico. Me ha parecido oportuno, como homenaje a tu esfuerzo, poner como título en la barra lateral, "Indice, por gentileza de Oloblogger". Ya me quedo un poco más tranquilo. Un abrazo
ResponderEliminarSencillo para vosotros jajaja... No veas el curro que me he pegado para dejarlo a punto y sobre todo para que a vosotros os sea fácil.
EliminarEn fin, gracias por el detalle ;)
No muestra todas las etiquetas, ¿como podría arreglarlo? gracias de antemano :)
ResponderEliminarhttp://winxcluball.blogspot.com.es/p/indice.html
Ups. Pues no lo sé. Es algo que no me ha pasado todavía con nadie. En el blog dónde lo puse tenemos más de 80 etiquetas y no se saltó ni una. Tengo que pensar que es culpa de que tú usas muchísimas más y que además la mayoría tienen caracteres raros, comillas, símbolos ordinales, etc., aunque quizás sea que otro script que tienes esté interfiriendo. Pero la respuesta es la misma: no lo sé Bloom
EliminarTengo unas 120 etiquetas y solo alguna tiene estos caracteres que no son letras ' "
EliminarPienso que debe ser algún script que esta interfiriendo ya que el slider no va bien por lo mismo.
De todas formas, gracias por el aporte! seguro que me va bien el indice en algún otro blog que tengo
Realmente yo también pensaba más en la segunda opción que en la primera. Quizás tengas varias versiones de jQuery entre gadgets y plantilla.
EliminarMuy interesante este tutorial. Hace tiempo que creé un desplegable similar pero ordenado cronológicamente, imitando el gadget de Blogger, y tenía ganas de añadirle una nube de etiquetas para que de esta forma se pueda buscar de varios modos. Ya has hecho la mayor parte del trabajo, ahora solo me queda mexclar ambas cosas. Gracias.
ResponderEliminarBueno, así andamos todos... mezclando cosas para sacar otras nuevas ;)
EliminarHola gracias por todo lo que nos enseñas por lo menos ami. Saludos y felices fiestas para todos.
ResponderEliminarSe ve muy bien, quizás tendría que ordenar mis etiquetas, ya que son muchísimas, pero creo que probaré, muchas gracias y un muy Feliz 2015!
ResponderEliminarHola.
ResponderEliminarTe quería preguntar si ¿tienes algún post de menu responsive?, es que llevo un tiempo buscando, tengo uno que parece responsive xD, pero quiero agregarle un subnivel más.
Y disculpa que mi pregunta no tenga nada que ver con el post.
Feliz 2015. Saludos...
Uno como este seguro, pero si pones en mi buscador "menu", es posible que haya alguno más adaptable y que al mismo tiempo tenga subiniveles... es que ya ni me acuerdo :)
EliminarTienes varios menu con un subnivel, pero yo ando buscando con dos subniveles.
EliminarMira está imagen
http://3.bp.blogspot.com/-ZREEaoN_qC4/VLMAycPlgVI/AAAAAAAABEY/IgfCY5DaRjQ/s1600/mockup.jpg
Ese tipo de menu creo que se llama "menu multinivel responsive".
Ok. Con dos subniveles. Pues no, creo que no tengo explicado eso, pero es sólo cuestión de anidar una nueva lista dentro de cualquier elemento de primer subnivel y así formas un segundo. Luego, de la misma manera que se genera el estilo para ul li (base) y para ul li ul li (subnivel), habría que hacer algo similar para ul li ul li ul li.
EliminarAquí tienes una explicación del código mínimo para un subnivel, pero aplicando lo mismo podrás generar un segundo añadido.
Ok. Intentaré, a ver que sale. :)
EliminarOloman!!
ResponderEliminarTengo una duda, estoy haciendo un blog nuevo y necesito que todo lo que es la cabecera del blog ocupe todo el ancho de la pantallas, sea cual sea la resolución de estas. Creo que con la propiedad display:block se hace, el problema es que cuando pongo dicha propiedad en "#blog-wrapper" la sidebar y el main se me separan muchisimo, que puedo hacer para que eso no pase?
Mi blog es este: http://cristiangabrielgonzalez.blogspot.com.ar/
EliminarPara poder controlar de manera independiente el ancho de la cabecera y del resto de elementos, tendrían que estar en cajas distintas. Ahora está todo metido dentro del blog-wrapper y por eso al cambiar ahí el valor que dices, TODO se ensancha.
EliminarLo que tienes que hacer es modificar la parte HTML de la plantilla de manera que todo el header-wrapper quede fuera de ese blog-wrapper.
Luego con un simple #header-wrapper {width: 100%;} ya lo tienes. Bueno quizás tengas que añadir alguna cosilla más como un background: #000;
Gracias Oloman!!! quedó perfecto!
EliminarSaludos desde Baires!
Muchísimas gracias. Voy aprendiendo, de a poquito. Saluditos desde BAires.
ResponderEliminar:-) ... buenos días, tardes, noches.
ResponderEliminarFeliz Año 2015 ... que por lo menos nos vaya a todos mejor que el anterior.
Seria muy complicado adaptar este sistema pero Sin Utilizar jQuery ???
... adaptando y utilizando alguna funcion que haga el trabajo de plegar-desplegar las categorias.
Por otra parte y si te apetece echar un vistazo, acabo de publicar un articulo que puede resultar de interes para vosotros que os gusta tanto meterle mano al "codigo blogger" :-)
Saludos y Gracias ... tommy ;-)
Sí que se puede ymmot, pero es que con jQuery me resulta mucho más cómodo hacerlo.
EliminarEste comentario ha sido eliminado por un administrador del blog.
EliminarUps! Borré sin querer tu comentario ;)
Eliminar:-) ... No problem !!!
EliminarDecia que a mi siempre jQuery se me atraganta y por eso no la vengo utilizando :-)
Salu2, ;-)
Gracias por la comprensión ;)
EliminarHola Oloman, quizas sea muy sencillo, yo lo he intentado y no me sale, me gustaria que el texto de la lista inicial salga en negrita me puedes ayudar??
ResponderEliminarGracias
Ni a tí ni a nadie ahora mismo. Acabo de descubrir que a Drive no le gusta que muchos tiren del mismo fichero y cuando pasa eso lo bloquea. A ver dónde puedo alojar ese JavaScript con garantías.
EliminarOtra pregunta Oloman, es posible ver todo el html del blog, porque estoy buscando un trozo que inserté hace tiempo se que está pero no lo localizo de ninguna manera... llevo mucho tiempo con esto, como veras soy bastante torpe... la verdad es que antes cuando se podían desplegar artilugios para mi era mucho mas sencillo... perdona por ser tan torpe...
ResponderEliminarGracias de nuevo
Para buscar algo dentro de tu plantilla tienes que pinchar primero en el marco que contiene el código y LUEGO (no antes), pulsar CTRL+F. Eso habilita un buscador interno diferente del propio que lleva el propio navegador. De otra manera no encontrarás nada o casi nada
EliminarPrueba con el nuevo código que puse. A ver si en Google Sites aguanta más...
EliminarGracias Oloman!!
EliminarMuy interesante Oloman. Sin duda es una gran aportación. Saludos.
ResponderEliminarSaludos, excelente tu pagina y los grandes aportes que realizas, yo estoy iniciando en crear mi blog y pues me puse a experimentar un poco
ResponderEliminarTengo una consulta coloque unas entradas un poco extensas y intentado usar la herramienta para colocar la etiqueta leer más y ¡No funciona!
La coloco y cuando veo la entrada no aparece la opción de extender el texto.
Buscando alternativas y estudiando CSS use la siguiente alternativa al inicio de la entrada en el codigo html coloque un div y le asigne un nombre de clase.
Luego en plantilla en avanzado- editar el CSS, coloque la propiedad height:600 y el overflow:hidden y mas abajo aplique la hover alterando a height:3000 y overflow:auto, dando un efecto interesante.
Pero me gustaría saber que es lo que esta fallando en mi plantilla, te confieso que estas etiquetas de blogger me confunden bastante. Saludos espero tu respuesta
Hola Luis. Por lo que yo vi sí que funciona. En tu página de Inicio se ve cómo tu único artículo tiene al final un "Seguir leyendo »" que hace lo que creo que quieres hacer.
EliminarEso es un salto que generas desde el propio editor de Blogger, con un icono que es como una hoja partida por la mitad con un corte irregular. Lo único es que has de ponerlo más al principio del post y no justo al final, porque ahí precisamente no sirve para nada.
Si lo que intentas es usarlo en las PÁGINAS estáticas, que es dónde he visto que tienes el resto de contenido de tu sitio, ahí ya te avanzo que no funcionará. Sólo sirve para las ENTRADAS.
Jeje si disculpa era una novatada si funciona, aprendiendo poco a poco
EliminarHola Oloman:
ResponderEliminarLo he puesto en mi blog (http://www.ganodinerointernet.com/p/mapa-del-blog.html) y funciona muy bien.
Un saludo
Buen día Oloman disculpa mi pregunta en esta sección pero no encontré una relacionada. Como puedo hacer para que cuando se abran las subpestañas del menú se desplieguen tanto para la derecha como para la izquierda dependiendo del tamaña de la pantalla de la computadora. Por tu respuesta muchas gracias. Te dejo la dirección de mi blog para que veas el problema que tengo: encuentralocerca.blogspot.com
ResponderEliminarAndré, veo lo que te ocurre y la única solución sería no tener tantos subniveles en el menú, pues no se me ocurre cómo pasar a derecha e izquierda alternativamente... más que nada porque espacialmente no lo veo.
EliminarOtra alternativa sería hacer más estrechos los distintos elementos, esos que ahora son de 200px. Quizás con 100px quepan todos, pero para eso tendrías que cambiar el rótulo de los más largos.
Hola Oloman!!! Muy buen blog... felicitaciones!!! Estoy armando mi blog en Blogger... y tengo un menú desplegable... funciona bien... pero no se ve en móviles... he visto un tutorial que me agrada... pero no consigo ponerlo en mi blog... me podrás dar una mano?... mi blog como va quedando hasta ahora es… http://hbl-estilodevidaherbalife.blogspot.com.ar/ …muchas gracias!!!
ResponderEliminarSi usas las plantillas estándar de Blogger para móviles, en estos sólo se verán ciertos gadgets y ese menú nunca será uno de ellos. Tendrías que usar una plantilla RWD (adaptable) para que se viera.
Eliminarmuy buena pagina, disculpa te puedo molestar con mi indice lo que quiero es duplicar mi indice de blogger para colocar otros artículos, te agradecería mucho tu respuesta.
ResponderEliminarmi pagina
https://anime-sonimatrix.blogspot.com
No entiendo lo que quieres hacer Soni Matrix ¿duplicar tu índice de Blogger? ¿Cuál es ese índice de Blogger si Blogger no facilita ningún índice? Y tampoco sé en que consistiría eso de duplicar...
EliminarMil gracias por responderme, yo tenía el problema de colocar otro índice pero ya encontré la solución pero necesito saber cómo colocar una línea divisora con el color azul. El código que uso es este.
EliminarDragon Ball Super
Pero no se colocar la línea divisora ve la imagen que te envió.
https://drive.google.com/file/d/0B3sbZf_4IAbsQURJX0ptTS1ad0E/view?usp=sharing
Te agradecería si me pudieras ayudar.
disculpa parece que el codigo se transformo pero te dejo este.
ResponderEliminarhttps://drive.google.com/file/d/0B3sbZf_4IAbsS0hrelIxOFVSN3M/view?usp=sharing
gracias
Esa línea ancha que te sale es realmente la divisoria entre gadgets. Si pones todos los menús dentro del mismo gadget no te ocurrirá.
EliminarOloman, ¿se podría hacer este índice de forma que sólo hicera la clasificación con algunas etiquetas concretas y no con todas?
ResponderEliminarMe gustaría implementarlo en mi blog (www.mimaletayyo.com) pero sólo con las etiquetas que sean países y que así me clasifique los posts por países.
Un saludo y muchas gracias de antemano!
Creo que ya he sacado la forma. Gracias de todas maneras!
EliminarHola Helena. Supongo que atinaste a cambiar la dirección http://DIRECCION_DEL_BLOG/feeds/posts/default
Eliminarpor una tipo
http://DIRECCION_DEL_BLOG/feeds/posts/default/-/NOMBRE_ETIQUETA
;)
Quisiera que me sacaran de dudas. Resulta que tengo un menú con submenúes y las opciones son las etiquetas de mi blog, el cual es de la plantilla Sencillo La cuestión es que quise agregar un índice, pero ninguno me ha funcionado, ¿se deberá que tengo que eliminar el menú y tener el índice?
ResponderEliminarNo Malandro. A esos efectos no tienen nada que ver las etiquetas, tu menú y un índice.
EliminarEn este mismo blog puedes ver cómo funciona el índice en la demo que incluí y cómo a la izquierda tengo las etiquetas. Y más abajo un pequeño menú con cuatro opciones.
Utiliza este si los otros no te funcionaron. Este está comprobado y operativo como puedes ver.
Gracias. Revisaré los que me dices. Saludos.
Eliminarque gracioso pero ahora no puedo quitar tu bomba logica. No soy gente metida en este tema, inocentemente busque un indice y confie en tu pagina.
ResponderEliminarSi vas a la página que se indica en el aviso que te sale, allí hay instrucciones para reparar eso... así como una disculpa y una explicación de por qué lo hice.
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarSería perfecto (o no) según que necesidades concretas tengas Lunático Zen.
EliminarSe puede incluir en el JavaScript que se lea la miniatura y que se muestre, pero entonces, además de ser un gadget más pesado, el menú sería larguísimo, ya que una imagen ocupa sin duda mucho más que una simple línea de texto.
Hola, y si simplemente quiero un indice automatico que se ordene alfabeticamente cada vez que cree una entrada?
ResponderEliminarHola Hyung. Teclea en el buscador de la izquierda "indice" y te saldrán varias opciones. Escoge la que más te interese. Saludos
EliminarHola majo,
ResponderEliminarigual no es la tematica, pero quisiera saber si es posible que ciertas entradas que el publique con un tag no salgan en la página principal, pero que si salgan en otra pestaña que he puesto en el menú principal. Sé que la solución sería agrupando todas sus entradas en una misma categoría, pero no sé cómo hacer que las entradas que estén marcadas con una categoría no aparezcan en la página principal o en últimos post.
Espero haberme explicado. Muchas Gracias
Hola Louloup. Sí que se puede hacer usando condiciones, aunque darte una respuesta general no es fácil. Echa un vistazo a esta entrada a ver si te sirve y si no, sobre eso hablamos.
EliminarSos un pelotudo importante, hacerme pasar por tantos problemas para darme una solucion que me traiga otros problemas, mejor te retiras y dejas esto a la gente seria, bufon sin gracia!
ResponderEliminarHola David. Sólo se trata de una didáctica en vivo. Entiendo tu enfado, pero por favor pásate por esta otra entrada para hacer un juicio completo: Mandamiento tercero: No cargaré JavaScript sin revisarlo primero.
EliminarOloman, menudo susto no sé si darte las gracias o matarte. ¿Me puedes enseñar dónde está esa publicación tuya que enseña todo acerca de coldigos maliciosos?
ResponderEliminarA ver... no sé nada de códigos pero quiero un índice estilo revista desplegable en una sóla página
Y también imágenes y texto flotante con sus enlaces que se puedan poner... y sin c´´odigos maliciosos please
Ahh y por cierto de momento mi blog está en dos blogs por lo que agradecería que codujera a páginas externas o internas please
ResponderEliminarJajaja! No lo hice con maldad, sino con fines didácticos. Precisamente para que otro que pudiera ir con la primera de esas intenciones no os la pegue... tan fácilmente.
EliminarTengo otro índice prácticamente igual que este pero mejorado. Lo publiqué hace apenas dos días. Lo encuentras siguiendo este enlace.
Pero sólo funciona con un feed, así que si tienes dos blogs, no te sacará mas que lo de uno. Eso sí, para cada blog puedes poner su propio índice.
Lo de las imágenes y texto flotante no sé lo que es.
hola Otoman, soy novata en esto del blog, quiero crear un indice, he seguido los pasos descrito y me sale este mensaje "esto es una bomba lógica" que he hecho.
ResponderEliminarmuchas gracias
voy a eliminar la página indice,ya que cuando doy a vista preliminar o publicar me sale en mensaje anterior, "bomba lógica"
ResponderEliminargracias
Lo que dice abajo Lord G-SAVE. En el mensaje se incluye un enlace que explica de qué va eso.
EliminarHola Rocio! Me adelanto a lo que seguramente te va a decir Oloman, visita esta pagina:
ResponderEliminarhttp://www.oloblogger.com/2015/04/no-enlazar-javascript-comprimido.html
ahi vas a encontrar el porque te sale lo de la "bomba logica" y como solucionarlo facilmente. Date una vuelta por alla. Saludos
Muchisimas gracias, le echare un vistazo.
ResponderEliminarYa contaré como me ha ido.Un gran saludo.
Vas a ver que nada mas cambiando la configuracion asi como lo explica Oloman, funciona el indice perfectamente, excepto si tienes mas de 150 entradas, como yo. :)
EliminarSaludos!
Te agradezco tanto como es mi ignorancia en estos asuntos. Y te aseguro que mi ignorancia es suprema!!!.
ResponderEliminarPregunta, es posible que al desplegar me aparezcan por orden de posteo?
www.psicosujeto.blogspot.com
Independientemente de la respuesta, te agradezco muchísimo!
Hola Sergio. Este código es específico para sacar las entradas por orden de etiqueta. Para uno sólo por fecha, visita este otro post. Saludos
EliminarMuchas Gracias!!!
EliminarGracias mil gracias por el índice, sí, hice algunas rabietas por la BOMBA LOOGICA, pero al final me ha resultado un tanto cómico, y estoy de acuerdo, no sabemos ni lo que nos encontramos en internet. Gracias de nueva cuenta.
ResponderEliminarEra una didáctica muy agresiva, pero creo que efectiva ;)
EliminarMe ha estado funcionando pero me ha dejado de funcionar. Qué ha podido pasar?
ResponderEliminarMi blog es Pateamoscuandopodemos
ResponderEliminarMe falla desde que pusieron aquello de http a https. Gracias y te aclaro que no estoy muy ducho con el tema aunque me lavo cada día. Ja, ja, ja.
ResponderEliminarHola Pacorrillo. La última pista seguramente es la buena. Alojé el script en yourjavascript.com y ese servicio no soporta el protocolo seguro (https).
EliminarEn esta otra entrada -al final- tienes el código completo para alojarlo directamente en tu plantilla y así no tener problemas nunca más. Cuando se depende de alojamientos externos a veces suceden cosas como esta.
Muchísimas gracias. Ya funciona correctamente. Eres un crack.
ResponderEliminarYa no funciona??? :(
ResponderEliminarSí que funciona Mónica. Hay una demo dentro del cuerpo de este mismo post.
ResponderEliminarQué frustración! A mi no me aparece por ningún lado...🙈🙈
EliminarPrueba con este otro artículo que es más reciente, Mónica.
EliminarEste otro no me ha dado ningún problema, perfecto Oloman, muchísimas gracias!!! :)
EliminarNo hay de qué ;)
EliminarHola Oloman, gracias por tus tutoriales, me han servido mucho, sin embargo este no me funciona por lo que si es posible, podrías explicarme como colocarlo de una manera más especifica, te agradezco :)
ResponderEliminarHola. Si con "específica" te refieres a "simple" y del tipo "copia estoy pégalo aquí", no es esa mi idea de un tutorial, ya que suelo explicar lo que se está haciendo para que se entienda.
EliminarNo obstante y tal y como le acabo de decir a Mónica, prueba con este otro artículo.
Hola buenas tardes, he hecho los pasos que se indican para mi blog https://psicodinamika.blogspot.com.es/ pero no aparece el índice, no sabría donde puede estar el fallo. Copié el código en una página nueva en la parte de html, cambié el nombre por el de mi blog y grabé. Si me pudieras ayudar te lo agradecería. Gracias!
ResponderEliminarHola ¿Puedes seguir el enlace del comentario justo antes del tuyo?
EliminarSoy consciente que ha pasado mucho tiempo desde la publicación de este tutorial y, aunque yo no soy partidario de ir emitiendo opiniones... en este caso no tengo más remedio que rendirme a la evidencia. Esta herramienta es tan extraordinariamente útil que consigue mejorar Blogger en un altísimo porcentaje. Recibe todos mis respetos Oloman.
ResponderEliminar