
Se entra por Plantilla-->Edición de HTML y se pincha "Expandir plantillas de artilugios". Si las queremos poner en la cabecera, en primer lugar hay que cambiar el valor de maxwidgets para que podamos añadir un nuevo elemento. Esto ya se explicó al comienzo de este otro post.
A continuación, en la parte de los estilos, vamos a crear uno nuevo para este tipo de pestañas. Por tanto, el siguiente código hay que ponerlo antes de ]]></b:skin>
<!-- ETIQUETAS CATEGORIAS -->#etiquetasA {float:left;width:100%;font-size:80%;line-height:normal;}#etiquetasA ul {margin:0;padding:0px 0px 0 0px;list-style:none;}#etiquetasA li {display:inline;margin:0;padding:0;}#etiquetasA a {float:left;background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIM6MhWLSKsugZsYq2lQuzdn6m_CDrGOF4DNYX25Qk7rfyylzaP26DJBdZGaz5RcieGWKMRhGj4O8FNtr4KChf8LdcswzTFkGj5Y0A9rVp9732BcSW58L_4pEdkpjCzzk8g-Rff3QSFls/s400/boton+izquierdo.jpg") no-repeat left top;margin:0;padding:0 0 0 4px;text-decoration:none;}#etiquetasA a span {float:left;display:block;background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmYfMNhBz3qfHdVROZIGtVJlBBmQaAVaNPAy0nONJwaRQE_Nj9qDtJsPQbTdea2MGKOPV6KcvEZ5S8xWcAVXjmK6Uagd7d-6FgTM1OZSh5xl0GhPyeVzn6r-5iS1brOzANl_1E8P7XWy0/s400/boton+derecho.jpg") no-repeat right top;padding:5px 15px 19px 6px;color:#ffffff;}/* Commented Backslash Hack hides rule from IE5-Mac */#etiquetasA a span {float:none;}/* End IE5-Mac hack */#etiquetasA a:hover span {color:#ffffff;}#etiquetasA a:hover {background-position:0% -42px;}#etiquetasA a:hover span {background-position:100% -42px;<!-- ETIQUETAS CATEGORIAS -->
Una vez creado el estilo, hay que buscar el código del widget donde se generan automáticamente las categorías y cambiarlo. Casi todos los blogs lo incorporan en sus plantillas, pero si no lo tuvierais creado tendríais que hacerlo antes de cambiar nada. Eso es en Plantilla-->Elementos de página-->Añadir un elemento de página-->Etiquetas
El artilugio contiene la expresión
<b:widget id='Label1' locked='false' title='Etiquetas' type='Label'>
Hay que sustituir todo lo que está entre esta línea y <b:/widget >, ambas inclusive, por lo siguiente
<b:widget id='Label1' locked='false' title='Indice - Temas' type='Label'><b:includable id='main'><div id='etiquetasA'><ul><li><a expr:href='data:blog.homepageUrl'><span>Inicio</span></a></li><b:loop values='data:labels' var='label'><li><a expr:href='data:label.url'><span><data:label.name/></span></a></li></b:loop></ul></div></b:includable></b:widget>
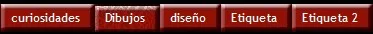
Lo normal es que las etiquetas las tengais en la barra lateral, pero el diseño de estas hacen que el lugar idóneo sea en la cabecera o en el pie de página. Para moverlas, en Elementos de Página hay que pinchar y arrastrar el artilugio hasta el lugar deseado.
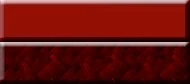
Las dos imágenes que se usan como fondo (background:url...) son las que forman los botones. Este código "corta" la imagen del botón por la izquierda, según la longitud del nombre de categoría que contiene la etiqueta. Por eso hace falta una segunda imagen que reproduce la parte izquierda del botón y que se superpone. Apenas de unos pixels de ancha.
Para hacerlas con vuestro propio diseño, teneis que construir una imagen de 84 pixels de alto. En los 42 de arriba iría el botón original y en los 42 de abajo, el que quereis que muestre al pasar el ratón por encima. Luego los almacenais en un post en borrador o en cualquier servidor de imágenes, tomando nota de la dirección. Estos son los que se han usado en este ejemplo:


Con 180 pixels de ancho debe sobrar para la gran mayoría de etiquetas. Si teneis etiquetas muy largas, hay que darle más anchura. Como se ha explicado, hay que hacer una segunda imagen para la parte izquierda. Para ello, simplemente crear una nueva imagen con el recorte de la parte "diferente" del botón.
Experimentando con el código y con el tamaño de alto de las imágenes, podeis conseguir otro tamaño de etiquetas-botones. Previa puesta a salvo de vuestra plantilla mediante una copia de seguridad...como siempre.

Más información:
- Otra manera de diseñar etiquetas
- Idea cogida de GemaBlog
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





felicicidades por tu blog,es lo q desde q tengo el mio,he estado buscando.
ResponderEliminarno tengo ni idea de programacion web,y a duras penas,he sacado adelante un par de cositas por mi mismo,ahora gracias a ti he cambiado la definicion de pantalla,q como a ti era una de las cosas q no me habian gustado.seguire mirando tu weblog y espero no ser muy pesado.paseate por mi blog si quieres verlo es www.franarcilla.blogspot.com
como añadido,me gustaria preguntarte un par de cosas,si no te importa.
la primera,es q la foto q tengo en mi blog esta descentrada,pues el tamaño propicio lo veo pequeño,y al ponerla mas grande se me va hacia la derecha.tiene facil solucion para ponerla mas grande y centrada?
y la segunda pregunta
si me borran el blog por quitar la cabecera pero tengo el codigo fuente guardado,puedo recuperarlo o pierdo la direccion y titulo del blog,es decir clonarlo como si nada?con la misma direccion?
muchas gracias de antemano soy un aficionado y disfruto como un chaval modificando mi blog!
saludos
Fran, me vas a perdonar que de momento no te conteste, pero es que te metiste aquí de pura casualidad.
ResponderEliminarAunque está casi acabado, Oloblogger está todavía en construcción.
Estoy separando el contenido de mi blog Cosicas en otros 3 y este es uno de ellos.
Si no te contesto en unos días, dame otro toque más adelante que es que se me habrá olvidado.
Me tiene muy liado esta reforma.
Un saludo
no te preocupes,no hay prisa alguna y con lo q he ido leyendo ya tengo para entretenerme unos dias.gracias de nuevo.y si todas las miniaturas de mi blog son cosa mia desde 0 me alegro de q te guste.saludos
ResponderEliminarhola bro, hice todo al pie de la letra y mi blog se le cambio la plantilla a una de una sola columna, ahora me siento triste porque me tire mi blog, que hago??
ResponderEliminarEspero que hayas grabado una copia de tu plantilla... De vez en cuando escribo que eso es lo que hay que hacer antes de trastearla.
ResponderEliminarSi no lo hiciste, busca otra vez (expandiendo plantillas de artilugios), la etiqueta id='Label1' y sustituyes de nuevo todo lo que hay entre WIDGET y /WIDGET por el contenido original, que era:
<b:widget id='Label1' locked='false' title='Etiquetas' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Con esto debes tener bastante para dejarlo como estaba. Si no funciona, dime en que blog se ha montado el estropicio, que he visto que tienes la tira...
Saludos
hola oloman, otra vez yo jajaja.
ResponderEliminarahora mi duda es esta, veo muchas paginas que colocan barras deplegables con opciones multiples para escojer, y cuando de esa barra escojes una esta te lleva a otra web.
1. me gustaria saber cual es el codigo de la barra deplegable
2. me gustaria sabe como crear un vinculo a cada opcion de la barra desplegable.
gracias oloman y espero respuesta
mira esta bien pero e que yo quiero hacer algo asi pero es que las pestañas estan dentro de una imagen y pues nose como se tienen que definir los botones y que cuando se de click pues la informacion aparesca en una partcion de la pagina
ResponderEliminarSi no conoces mucho esto de tunera blogs, sólo tienes que seguir las instrucciones que se dan.
ResponderEliminarDe todas formas en esta entrada se explica como construir un enlace con texto y con imágenes, que creo que es lo que tu quieres.
aaa me dio rabia no entendi nada de esta entrada, no se como hacer eso de "pestagnas AUTOMATICAS con categoria". He estado como 4 horas leyendo esta entrada y no se como recorcholis hacer lo q dices. Me da mas rabia grgrgrg!!!.
ResponderEliminarTampoco entiendo eso de tener una imagen con el 'recorte' d la otra, aaaaaaahgrgrgrgrgr, q rabia me da porq no entiendo.
ojala lo explicaras mas claramente, o para idiotas, wuaaaaaa!!! :'(
Mr Oloman jeje... tengo un pequeño problemilla umm
ResponderEliminarComo puedes ver aquí http://memoriasdeorhim.blogspot.com/ tus pestañas funcionan a la perfección salvo por el problema que se aprecia:
Con una segunda fila automática de pestañas no se me baja el cuerpo principal de entradas y la última pestaña me empuja ese cuerpo, por lo que me desplaza la Sidebar hacia la derecha, y como no hay más Outer-wrapper pues se me va abajo.
No veo como solución aumentar el Outer y el Main-wrapper, porque sigue empujándomelo.
A ver si me puedes echar una manilla...
y no, el diseño de pestañas no se va a quedar así jejeje, pero ya que estamos, dime por favor como bajo un poco la letra dentro de las pestañas sin que se me asome un trozo de pestaña jeje, porque como mejor queda la letra es con padding 11 en vez de 5, pero me asoma un trozo de pestaña por debajo ;-) (ahh, y si se puede poner en negrita)
Sr. Stromboli, para lo de la segunda fila, terminado el código añade un <br/>. Si no se soluciona, mete todo entre DIV's
ResponderEliminarNo lo consigo tío...
ResponderEliminarhe probado a poner el
en el código (como código te refieres a segundo que pones en tu entrada supongo...) pero nada.
Y el Div no lo sé poner... me puedes decir exactamente como o donde va? Y como siempre gracias de antemano ;-)
Oloman... ya lo dejo como está jeje. Es más, si me lo permites me quedo hasta con el diseño de tus botones, que como ves me vienen de pm ;-)
ResponderEliminarLo que he hecho al final es meter el adsense en medio y ya está.
Gracias por todo, de momento jeje.
Te dejo el enlace para que lo veas, que se me olvidaba ;-)
ResponderEliminarhttp://memoriasdeorhim.blogspot.com/
No hay problema con los botones Stromboli
ResponderEliminarDe gran utilidad y ayuda tu blog, para todos los que estamos aprendiendo.
ResponderEliminarGracias por compartir.
Te dejo un abrazo
Una vez mas estoy yo para molestarte con cosas que no se hacer!!
ResponderEliminarMira lo que quiero hacer yo esta vez es un poco mas dificil. El otro dia me llego un correo que creo que era SPAM pero me llevo a un sitio web que tenia un par de cosas interesantes...
Quisiera que vos lo visitaras y me dijeras como colocar 2 cosas que tiene el sitio: 1) Lo que esta en la pagina principal con 2 flechas <-- -->
2) lo que esta en la side bar que tiene 3 botones: Video, Tags y Popular.
Si me dijeras como hacer estas 2 cosas te lo agradeceria el resto de mi vida!
el sitio que tiene eso es www.hacker-side.blogspot.com y usa una plantilla que nunca encontre... je
Lo encontre la plantilla se llama bizmax y se encuentra en btemplates.com igualmente cuando la descargue encontre mas cosas de lo comun, es decir encontre archivos .js (javascript) y la verdad es que no se que hacian alli. y un archivo que me lo leia como .psd no se que relacion tienen con el XML normal.
ResponderEliminarBueno, ni una cosa ni otra me funcionan cuando entro desde Firefox y ya con IE ni probé. De todas formas, supongo que lo que en teoría deberían hacer las flechitas, sería lo de acceder a entradas recientes/antiguas. Tienes que ver dos posts para hacer algo así:
ResponderEliminar- Navegación Blogger...
- Modificar la anchura de los enlaces...
¡Ah! y sobre lo de las pestañas para la sidebar... todavía no me he puesto nunca con ello. Sé que hay diversos sistemas, pero siempre he ido aplazando el ver cómo se hacen.
ResponderEliminaryo soy nueva en esto de los blogs y e intentado agregar pestañas pero no encuentro lo de Plantilla-->Edición de HTML y se pincha "Expandir plantillas de artilugios".
ResponderEliminary la verdad mi blog esa bastante desordenado
por favor ayudadme GRACIAS =)
Bueno, no recuerdo si lo cambiaron o es que yo me equivoqué al publicar esto. Tienes que acceder a tu escritorio (panel de control) y luego buscar la pestaña Diseño. Una vez allí, encontrarás Edición HTML. Arriba del código que sale, hay una casilla de verificación que tiene lo de "Expandir plantillas de artilugios".
ResponderEliminarSaludos