 Hace tiempo ofrecimos un sistema para colocar en nuestra plantilla, los botoncitos que posibilitan que los lectores enlacen directamente nuestras entradas, con los sistemas de promoción de noticias más conocidos. Desde entonces ha llovido mucho y actualmente hay diversos servicios online que nos permiten hacer lo mismo de una manera más fácil.
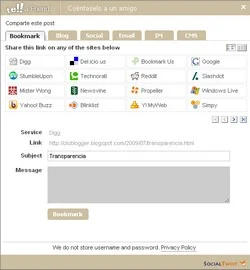
Hace tiempo ofrecimos un sistema para colocar en nuestra plantilla, los botoncitos que posibilitan que los lectores enlacen directamente nuestras entradas, con los sistemas de promoción de noticias más conocidos. Desde entonces ha llovido mucho y actualmente hay diversos servicios online que nos permiten hacer lo mismo de una manera más fácil. Este es el caso de Te!! a Friend (cuéntaselo a un amigo), que mediante unos pocos pasos nos facilita el código para instalar un icono que despliega un gran menú con muchos enlaces a los portales más conocidos. Realmente creo que no son muchos, sino prácticamente todos.
Este es el caso de Te!! a Friend (cuéntaselo a un amigo), que mediante unos pocos pasos nos facilita el código para instalar un icono que despliega un gran menú con muchos enlaces a los portales más conocidos. Realmente creo que no son muchos, sino prácticamente todos.Es indispensable registro, porque el gadget es personalizado, aunque supongo que eso no resulta un gran problema. Una vez hecha la primera instalación, podemos modificar el aspecto del icono de enlace en cualquier momento, así como la configuración del gadget (ventana modal, menú desplegable) y los tipos de enlaces que queremos mostrar.
* MODO BPT ON - TUTORIAL
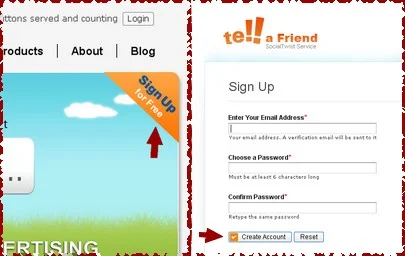
Tras acceder a la web de Tell a Friend, buscamos una pestaña naranja con el mensaje "Sign up - for me" y pinchamos en ella. Luego nos piden nuestra cuenta de correo, nuestra contraseña (dos veces) y cuando esté el formulario completo, con "Create Account", confirmamos el registro.

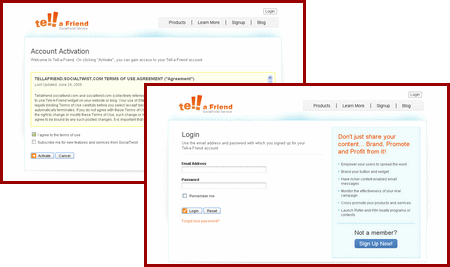
Tras un mensajito informativo, recibiremos un correo electrónico con un enlace. Pinchamos en él o copiamos y pegamos esa URL en nuestro navegador. Aparece una nueva pantalla para aceptar las condiciones de uso y la segunda casilla es para suscribirse a noticias del servicio. Seleccionamos/deseleccionamos respectivamente, aceptamos y ya nos sale la pantalla para hacer login (introducir usuario/password).
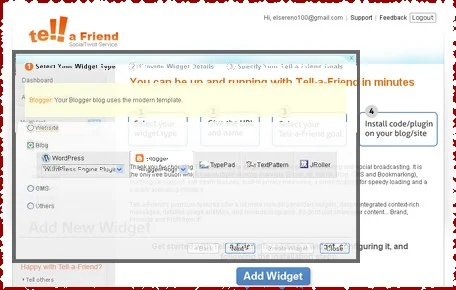
 Una vez logueados nos sale un texto indicando que tenemos que realizar cuatro pasos. Pinchamos en el botón azul inferior (Add Widget) y una ventana modal aparece encima de la anterior, para que seleccionemos el tipo de nuestro espacio. Para un blog, es la segunda opción. Al seleccionarla aparecen varias opciones de plataformas. Seleccionar la vuestra pinchando en el recuadro correspondiente.
Una vez logueados nos sale un texto indicando que tenemos que realizar cuatro pasos. Pinchamos en el botón azul inferior (Add Widget) y una ventana modal aparece encima de la anterior, para que seleccionemos el tipo de nuestro espacio. Para un blog, es la segunda opción. Al seleccionarla aparecen varias opciones de plataformas. Seleccionar la vuestra pinchando en el recuadro correspondiente.
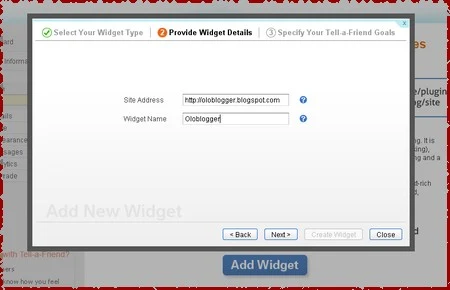
Continuamos en una nueva pantalla, tecleando nuestra URL y el nombre que queremos ponerle al gadget.

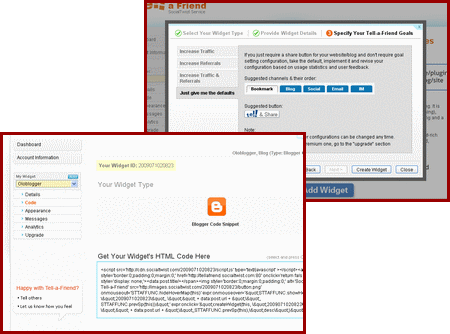
Ahora otra serie de opciones para marcar/desmarcar los servicios que queremos enlazar. Si queremos quitar algunos, ya navegamos por el menú de la izquierda de la ventan y vamos seleccionando/deseleccionando servicios. Si los queremos todos, directament pinchamos en Create Gadget y nos sale una última pantalla con el código HTML necesario. Copiar y pegar dónde se especifica aquí.

* MODO BPT OFF - TUTORIAL
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





Felicidades por el blog. Resulta muy útil y el diseño es genial. Un saludo
ResponderEliminarHoal:
ResponderEliminarGracias por la información tan detallada y sencilla. La he hecho sin problemas.
Quería aprovechar para hacerte una pregunta relacionada:
¿Que habría que hacer para que apareciese de una forma automática en todas las entradas?
Muchas gracias
Jesús
http://creaconlaura.blogspot.com
J.J, tienes que agregarlo a tu plantilla tal y como te explican en el último enlace del último párrafo. Saludos.
ResponderEliminarmuy buena información y el blog es genial y el diseño super cuco. un saludo!
ResponderEliminarwww.lalocadelosgatos.es
maestro,
ResponderEliminarhay alguna probabilidad de colocar imágenes en las cabeceras de mis entradas? y cómo puedo crear un menú en la parte superior de mi blog con mis enlaces??
grácias
Hola amigo,
ResponderEliminarprimero de todo te felicito por el blog, espero que ganes el concurso
Me fijo en que ahora muchos blogs utilzan plantillas de código xml.
Yo, desde btemplates intento descargarmelos, pero al intentar abrir el código me dice mi ordenador:
No se puede mostrar la página XML
No se puede ver la entrada XML con la hoja de estilo . Corrija el error y haga clic en el botón Actualizar, o inténtelo de nuevo más tarde. Etc, etc...
Y es más, a veces, cuando instalo algunas de otra página me dice que no se puede guardar porque hay que corregir algo relacionado con elementos xml.
Siento la tabarra, pero podrías darme alguna solución posible??
Grácias
Hola Oloman:
ResponderEliminarEn 23 días se cumple un año de la creación de mi blog.
Voy a cambiarle el diseño, de la clásica plantilla MINIMA a la moderna Zinmag Remedy (que descargué de btemplates.com)
Le hice varias modificaciones ya, me quedan sólo dos detalles. Uno es terminar de armar el menú, el otro es lograr ocultar "el título y la descripción", ya que en la Zinmag, tuve que insertar el banner en la plantilla. En la MINIMA lo agregaba como elemento de página, y le daba a "en lugar del título y la descripción". De ser posible... ¿Podrás indicarme como hacer para ocultar esos datos, sin que desaparescan de la barra de títulos?
Te dejo el link de mi blog de pruebas, donde estoy configurando la plantilla, http://laratadelaboratorio.blogspot.com
Si tenés alguna sugerencia en cuanto a la plantilla o diseño, será bienvenida.
Un Saludo.
Pd: felicitaciones por el concurso, vas a la cabeza!
Pd 2: disculpas Oloman, mande el comentario en otra entrada. Un error involuntario.
Pau pon el buscador de arriba la palabra menú y te saldrán dos o tres formas de hacer un idem. Con respecto a las imágenes para los post, si quieres una fija, ve a la siguiente dirección
ResponderEliminarhttp://oloblogger.blogspot.com/2008/08/una-imagen-en-todos-los-posts.html
Si lo que quieres es poner una ilustración referente a la categoría del post, ve a esta otra
http://oloblogger.blogspot.com/2008/09/iconos-por-categoria-en-cada-post.html
Nin, en un principio parece que las plantillas que intentas bajarte no están bien formadas. En btemplates suelen no cometer fallos, pero todo puede ser. Echa un vistazo a este post dónde se explican algunos de los problemas que suelen surgir al cambiar la plantilla.
ResponderEliminarJack, no entiendo bien lo que quieres hacer. ¿De lo que se ve ahora, que es lo quieres quitar? ¿El dibujo de la cabecera con el texto el Joker y Sparrow?
ResponderEliminarEn cuanto a sugerencias, en este caso no tengo ninguna porque esa plantilla me encanta, aunque no me he puesto nunca a ver a fondo su código. Algún día lo haré...
Y se me olvidó Pau: El único maestro que conozco era el de Kung Fu (soy un poco antiguo).
ResponderEliminarWaaaaaaaaaaaaaaaau!!! He quedado de boca abierta con tu nuevo diseño :O.
ResponderEliminarSin dudas tenemos el mismo gusto por el tipo de plantillas, adoraría tener algo así en mi blog!!!
Bueno, vengo a decirte que te espero por mi blog ya que tu eres una de esas personas que dedican su tiempo, esfuerzo y espacio en su blog para compartir y transmitir en forma desinteresada
Grácias oloman,
ResponderEliminartu siempre con tus consejos
Hola Oloman:
ResponderEliminarYa no hay nada que corregir en la plantilla (por lo menos hasta ahora).
Explorando un poco el código, decidí revisar el header. Vi un código, que me llamó la atencón probé borrarlo. Y para mi sorpresa, era justo lo que necesitaba (borrar el titulo y la descripción).
En unos días, ya lanzo el nuevo diseño. Voy a usar varios de tus BPT.
Saludos, y mucha suerte en 20blogs
Hola Oloman:
ResponderEliminarComo has comentado anteriormente a lo mejor no seas un maestro, pero si lo eres el nuestro (jiji), cambiando de tema, me gustaría que en los enlaces directos que haga en mis escritos en lugar de salir la típica línea recta de cualquiera color salga una línea disenyada por mí, por ejemplo. Tienes la solución?
Grácias
tomo nota.
ResponderEliminarSí, Capitán Z. Continuen atentos a sus pantallas ;)
ResponderEliminarMe encanta este blog y su diseño tan original, a la par que sirve de ayuda con sus consejos y enlaces relacionados con blogger. Enhorabuena y a seguir así de bien. Mucha suerte!!!
ResponderEliminarHOLA AMIGO!
ResponderEliminarME HE ENTERADO QUE HAY UNA NUEVA VERSIÓN PARA BLOGGER, PERO NO SÉ COMO ME PUEDO CAMBIAR, ESPERO QUE ME PUEDAS AYUDAR. SALUDOS Y GRACIAS.
GRAN BLOG.
¡Oops! Si es así Maligno, no tengo ni idea, porque la última versión que conozco es la de Blogger Beta (la anterior la llaman ahora Blogger Clásico) y está en vigor desde el 2006.
ResponderEliminarComo ha comentado capitan z ( poco freak ) como se hace lo del enlace??
ResponderEliminarY también, cuando por ejemplo le doy un click en lo de 'en este blog intentamos escribir...' ¿¿¿como haces lo de la ventana emergente????
Grácias
Estoy ultimando el post sobre lo de los enlaces y sobre lo de la ventana emergente, está hecho con Lightwindow.
ResponderEliminarGRÁCIAS
ResponderEliminarComo te lo haces para colocar esta etiqueta con la data y los comentarios???
ResponderEliminarComo podria colocarlo yo en mi blog??
Grácias
Miral al final de este post sobre fechas, capitan z
ResponderEliminarMuy buenos comentarios y tips para los blogger.
ResponderEliminarsaludos desde Perú
http://musikatotal.co.cc
se podria poner mas de teres anuncios de google por pagina???
ResponderEliminarquien sabe eso?
saludos
http://100mujereslindas.blogspot.com
La única forma que conozco consiste en poner el código de la publi a mano. De esta manera puede salir en todos los posts
ResponderEliminarver Adsense-en-una-sola-entrada-o-donde-quieras
hola oloblogger, he puesto este código en http://paraninosconcabeza.blogspot.com, pero cuaandose abre la ventana el pop up del tell a friend, no hay modo de cerrarla. ¿por dónde se cierra?
ResponderEliminarHay un equis arriba a la izquierda para ello Lk.
ResponderEliminarsí eso suponía pero hasta el momento no lo encontré. volveré a ver. gracias oloblogger.
ResponderEliminarah, es mi navgedaor que no se ve...uso camino y algunas cosas no salen.
ResponderEliminarOk. Ya me extrañaba que no lo vieras.
ResponderEliminarcool post
ResponderEliminarGracias por el post, me parece interesante el servicio.
ResponderEliminar