

Pinchando en cada imagen (tanto aquí como en el link de donde proceden), accedeis a la web que lo tiene instalado para verlos en funcionamiento.
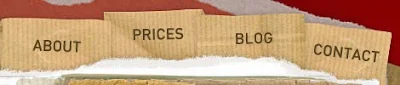
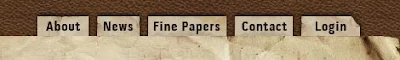
Sirvan de muestra y para dar ideas sobre la cantidad de maneras en que se puede crear un menú... Pero no me pregunteis cómo se hace cada uno que no llego para tanto :D. Los mañosillos podeis ver el código fuente y haceros una idea, pero básicamente se trata de jugar con las imágenes.
Simplemente por ofrecer soluciones facilitas, hay algunos que se han construido mediante una imagen fija en o a continuacion de la cabecera y un mapeado que permite que cada zona vaya a un enlace distinto. Esta idea ya se desarrolló un poco más en el post Blogger. Cómo eliminar/sustituir la cabecera. Las palabras de enlace irían superpuestas como texto normal y, en algunos casos, con efecto hover de subrayado, fondo o similar (Ver Destacar los enlaces)
Otros de estos ejemplos tienen un efecto rollover mediante el cual se sustituye una imagen por otra, dando la sensación de moverse. En este caso, el texto también suele formar parte de la imagen. Para ello, primero hay que posicionar adecuadamente, un contenedor para las imágenes y dentro de él colocar el código que formará el rollover. El contenedor es posible que necesite de z-index para que se muestre dónde quereis. La imagen base puede estar en el propio fondo de la cabecera, tal y como se hace en este mismo blog (ver imagen)
Aparte de que no es tarea fácil construir el código de este tipo de menús, lo principal es contar con unos buenos gráficos de base, que normalmente tendreis que diseñar vosotros mismos por entero... o casi. Al menos habrá que saber manejarse con un editor de imágenes.
De muestra un boton... bueno varios.





El enlace lo conocimos gracias a Smark.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





Me sorpendista con la gran variedad de diseños de menu quisas me lleve uno =)...
ResponderEliminarPor cierto nesecito que me digas como puedo agrandar los margin del titulo de "AVISO" intente darle un width pero no me funciono u.u lo puedes encontrar en mi borrador (http://borradorfeuer.blogspot.com/) - esta de los primeros arriva de las entradas y disculpame por quitarte un tiempo valioso para ti.. saludos y Muchas Gracias =)
Lo tienes aquí, aunque no sé si ese H2 sirve también para otros encabezamientos. Probando y con Vista Previa podrás verlo.
ResponderEliminar/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
...
No sé lo que tienes en mente, pero a ver con que nos sorprendes. Permiso concedido.
ResponderEliminarUn abrazo.
No es nada especial, sólo un recordatorio. Gracias. Un saludo.
ResponderEliminarPor nuestra parte no hay problema en que saques lo que te venga bien :-)
ResponderEliminarQue bien master Oloman que bueno que te gustaron y pues bueno lo que mencionas sobre los trucos en las imágenes creo que lo sospechaba pero no estaba muy seguro jeje pero con estas aclaraciones que pones creo que por fin me doy una idea mas clara para poder algún día realizar mi propio menú.
ResponderEliminarsaludos y suerte en tu blog :)
Che..muchas gracias por la data!...buenisimas las distintas opciones.....siempre es bueno tener al alcance nuevas herramientas!...
ResponderEliminarBuenisimo el blohg, principalmente su diseño!
oloman como hago para poner unas imagenes en el lugar que quiera..
ResponderEliminarcomo tu isiste con tu "suscribir y twiter a la mano derecha"
por fabor nesecito poner algo pegado al header... se podra?
Renzo, claro que se puede. Echa un vistazo a este post y a los sucesivos, porque es algo un poco largo de explicar.
ResponderEliminarhola que tal te felicito por tu blog,estoy apenas comenzando a hacer uno y hay muchas cosas que no entiendome gustaria que pudieras pasar por mi blog.Esque por ejemplo en la plantilla que tengo en la parte de arriba tengo homo,coment rss y opst rss ,no se si eso se pueda quitar o cambiar para que ahi se encuentre mi menu.
ResponderEliminarNo entiendo como hacer menu de pagina y menu de etiquetas y hacerles un buendiseño y si se puede editar mi plantilla eb fireworks si seria delito por derechos de autor gracias . Te prometo ke una vz terminado mi blog te agrgare
Eso que dices es precisamente un menú. Lo que ocurre es que es sólo de texto y no tiene ningún componente gráfico, como sí le ocurre a todos los de esta entrada. Para adaptarlo, en un principio se trataría de localizar esos enlaces en tu plantilla y cambiarlos por los tuyos. Luego, con más tiempo, ya podrías ir adaptándolos a tu gusto.
ResponderEliminarLo del menú de etiquetas se hace directamente desde el Panel de Control > Elementos de Página > Añadir gadget y escoger el tipo ETIQUETAS.
Sobre lo del delito, depende de la licencia de uso que tenga esa plantilla. Eso lo deberás buscar dónde te la descargaste o casi mejor de la página original del creador/a.
Jo, como mola vuestro blog!!!!
ResponderEliminarYo estoy empezando también y veo cosas chulisimas aquí y allá y me preguntaba como lo hacía la gente, hasta que os he encontrado a vosotros claaaaaro... aun así creo que estoy un escalón por abajo, o más bien dos o tres porque algunos de los terminos y comentarios que haceis no los entiendo muy bien... asi que a mi pregunta os agradecería que me contestarais como si fuera tonta por favor!! no solo dandome código que no sabría ni donde ponerlo...
De todo lo que me gustaría poner lo que más me importa ahora mismo además de las pestañas del menu que llegarán... es un calendario. Os digo cual es mi blog para que veais porque es importante esto.
http://mercadillosmadrid.blogspot.com/
Vale, seguro que pensais que es poca cosa pero es que estoy atascada con el tema del calendario y no doy para más. Todo lo que tengo de momento publicado son "eventos" con fecha de inicio y de fin, como puedo hacer para poner un calendario y en el colocar estos eventos? Hay alguna forma o es una ilusión mía?
Gracias!!!!
Hola Mercadillos.
ResponderEliminarPaciencia con esto. Para lo más fácil, busca entradas en la categoría BPT (Blogger Para Torpes). Allí intento explicarlo todo lo más detallado posible, dentro de mis conocimientos (pocos).
Con respecto al calendario, es una cosa que nunca me he preocupado de ver, pero creo que Google Calendar quizás te podrá servir.
Aquí tienes un tutorial para instalarlo:
OscarGP
Saludos
Buenisimo tio, estaba buscando algo como esto para complementar mi blog sin embargo hay cosas de las cuales no tenia la mas remota idea, gracias por tu ayuda!!! XD
ResponderEliminarHola Oloman!
ResponderEliminarMi nombre es Milagros y tengo un blog ya estructurado pero quiero cambiarle muchas cosas. Entre ellas tengo una imagen rectangular y quiero que se vea en todo el ancho de la cabecera y no lo puedo lograr. He visitado tu post de cabeceras, y ni aun asi lo logro. El blog donde estoy haciendo las pruebas es http://pruebasblogsmom2.blogspot.com/ .
Aprovecho el post ademas para preguntarte como hago para colocar la barra de menu, este post es chulisimo pero como me puedo copiar uno que me gusta y colocarlo en mi blog?
Muchas gracias y disculpa la interrumpida a tus vacaciones.
Saludos,
M.o.M.
M.o.M. Usas una plantilla de las del nuevo diseñador y eso quiere decir que está endiablada :D Por tanto, no te voy a poder ayudar mucho.
ResponderEliminarEn un principio, quizás desde el diseñador puedas manejar el ancho de las columnas y en tu caso concreto el de la cabecera. De cualquier manera, la imagen que usas es menos ancha que el espacio disponible para ella (cabecera) y así, nunca podrá ocuparlo todo. Tendrás que hacerla más grande en primer lugar.
Con respecto al menú, esta entrada no explica cómo hacer cada uno de los que se muestran y sólo pretende dar ideas. Algunos de los links que pongo explican como hacer parte de las cosas que se ven en ellos, pero tendrás que darte una vuelta por todos para entender un poco más la cosa.
Todo es empezar.
Muchas Gracias por tus comentarios Oloman!
ResponderEliminarMas bien con respecto a esto varias preguntas:
1) Me sugieres que me quede con la plantilla antigua de blogger y que ahi le haga la nueva estructura que quiero?
2)Me podrias decir como se la medida del encabezado para que la imagen que coloque tenga el mismo tamaño?
Gracias y hasta pronto!
M.o.M.
Anónimo. Personalmente me gusta más manejar la plantilla a mi antojo y por tanto, las del nuevo diseñador no son todavía de mi agrado. Pero tu caso puede ser distinto, así que debes decidirlo en función de tus necesidades/conocimientos.
ResponderEliminarSobre la imagen, la cabecera tiene en cada plantilla una denominación distinta. Lo normal es que tenga alguna palabra que sea HEADER. Dentro de esa clase debe ir un WIDTH que es el ancho del espacio para la cabecera.
Hola Oloman es M.o.M.
ResponderEliminarYa pude solucionar lo del header. Me parecio mas facil si cambiaba solo el tamaño de la imagen del header y guala! Solucionado! Gracias!
Mas bien otra pregunta, me he copiado un menu de acca: http://www.cssmenumaker.com/builder/menu_info.php?menu=036 y esta muy bien. He logrado colocarlo en mi blog de prubas pero me falla algo y es que quiero que los botones del menu de quienes somos y contacto se habran en una pagina nueva y no se como hacer ese paso.
Alguna ayuda?
Mi blog de pruebas es este
http://pruebasblogsmom.blogspot.com/
Muchas gracias!
Milagros
Lo siento M.O.M. (ahora Milagros), se me pasó la firma :D
ResponderEliminarPara que un enlace en general, se abra en una página nueva, sólo tienes que añadirle el atributo target="_blank". Ejemplo:
<a target="_blank" href="http://google.es">ENLACE</a>
Espero no llegar muy tarde...
Hola Oloman!
ResponderEliminarEs Milagros! Muchas gracias por responder y no, no llegas para nada tarde.
Te cuento mas bien que ahora he podido colocar una barra horizontal que encontre y me gusto, pero no logro que en este menu se habra una pagina nueva.
Me dices que copie esto:
las lineas de arriba pero,
esto lo debo personalizar segun mi menu no?
Lo que no se es QUE ES lo que debo de cambiar de tu enlace para personalizarlo y DONDE del HTML debo colocarlo.
La verdad es que tienes muchisma razon al decir que estas plantillas son el diablo. Son horribles!!! Pero la verdad es que no se como conseguir una plantilla simple y trabajar con eso en blogger. Algun consejo de donde encontrar una plantilla mejor que la antigua y que la "nueva" que te sugiere blogger?
Otra pregunta que se que me dijiste que no te preguntara pero, trato por todos los medios de cambiar el ancho del blog y "supuestamente" en la nueva plantilla te dice que esta dentro de la plantilla de diseño, pero mentira! no se cambia mas que al ancho predeterminado que es el mismo que tu ahora tienes en tu blog.
Si puedes ayudarme te agradecere la vida! Voy dos semanas en esto y no doy con la soulcion y nadie puede ayudarme.
El blos para que lo veas nuevamente es el:
http://pruebasblogsmom.blogspot.com/ y el menu que funciona en la parte de abajo del menu gris te lo da blogger pero obvio que mejor es el superior pero este no funciona. Ayuda? Gracias!!
Hola de nuevo.
ResponderEliminarNo. No te digo que copies el código que te pongo. Simplemente intento explicarte cómo se añade lo de abrir en página nueva un enlace. Los botones de los menús son enlaces y como tales, se les puede añadir esa propiedad. Si en lugar de _blank, pones _self, el enlace se abre en la misma página. Esto lo comento porque he visto que el primer enlace lo has hecho con self. Esto es innecesario en tu caso porque es el valor por defecto.
El problema es la dirección de destino de los enlaces que formaste en el menú (el de arriba). Es lo que va entre comillas después de A HREF=
En todos pusiste la dirección principal del blog y tendrías que haber puesto en cada uno el destino que corresponda.
Creo que tendrás que ir más atrás en este blog...
Para encontrar otra plantilla no estándar Blogger, simplemente sigue este enlace y aprenderás a hacerlo :D
Por último, para el ancho, vas a Diseñador de Plantillas - Ajustar Ancho - Blog Completo. Máximo 1000px.
Hola Oloman,
ResponderEliminarEs Milagros y muchas gracias por responder tan pronto.
Gracis por los link de nuevas plantillas! y el link sobre los enlaces, como resultado esto: http://pruebasblogsmom3.blogspot.com/ Estoy mucho mas contenta con los anchos de esta plantilla, Gracias!
Mas bien a raiz de leer tus consejos me he dado cuenta que efectivamente todos los a ref van a la misma pagina. Por lo que pregunto: Debo crear un nuevo blog para con el mismo header, menu, etc para que pueda tener esa NUEVA
direccion URL para enlazarlo con mi menu?
Otra pregunta: Me esta saliendo fatal la parte de donde sale la fecha y los titulos son muy grandes asi como quiero cambiarles el color.
Tendras algun post sobre esto? Como te habras dado cuenta recien empiezo en esto y quiero aprender.
Muchas gracias por la ayuda nuevamente!
:D Saber hacer un enlace creo que es fundamental. Mejor que ya sepas cómo funcionan.
ResponderEliminarSobre la consulta, NO tienes que crear un nuevo blog. Lo que tienes que usar es la utilidad PAGINAS ESTATICAS. Con eso creas tu página QUIENES SOMOS y CONTACTO. Posteriormente copias la URL (dirección en tu navegador) de cada una de esas nuevas páginas y las incluyes cada una en su respectivo enlace.
Para la fecha, lo más sencillo es que pruebes a cambiar el formato a ver si se ajusta a esa plantilla y para los títulos, tienes que modificarlos en post-body H3.
Hola Oloman!
ResponderEliminarMilagros nuevamente. Pues para contarte que ya logre hacer funcionar el menu. Muchisimas Gracias!
Por otro lado no entiendo sobre lo que me dices de cambiar el fotmato. He localizado en el html la parte de post bogy y post header, he cambiado el font size y ni caso. Que es lo que debo hacer?
Y una cosa que me acabo de dar cuenta es que la parte de donde son mis comentarios es muy limitado y no aparece como el tuyo. Es decir no pueden escribir anonimos ni otros bloggers. Hay forma de solucionar esto?
Nuevamente muchas gracias!
Para que pueda comentar más gente, tienes que entrar en el Escritorio - Configuración - Comentarios y escoger las opciones que quieras.
ResponderEliminarLo otro no recuerdo qué era... :(
Excelente Oloman! Superado lo de los comentarios.
ResponderEliminarLa otra pregunta que te decia era sobre la parte donde aparece la fecha al lado del post. En tu respuesta anterior me dices que cambie el formato pero no entiendo que significa eso. He localizado en el html la parte de post body y post header, he cambiado el font size y ni caso. A raiz de eso trate de cambiarlo dentro del blog en la parte de diseño y lo unico que hizo fue reducir la letra del dia (MARTES) cuando yo lo que quiero en realidad es que en vez de sea MARTES/01/DE salga 01/SETIEMBRE/2010. Entonces claro sospecho que deben ser dos cosas una modificacion en html y la otra en CSS para el tamaño de letra.
Ni que decirte de los problemas que tengo para localizar y cambiar los titulos de las columnas de la derecha!??
En fin, si me puedes hechar un cable, te lo agradecere muchisimo.
Saludos
Milagros
¡Puffff! Son tantas cosas que me he perdido...
ResponderEliminarSi quieres cambiar el formato de la fecha, hay que hacerlo desde el panel de control. En configuración.
Sin embargo, si lo que quieres es cambiar el aspecto de la fecha, tendrás que buscar este código y modificando lo que hay entre los corchetes, configurar el tamaño, color, etc.
/* Headings
----------------------------------------------- */
h2 {
margin: 0 0 1em 0;
font: normal bold 11px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
color: #000000;
text-transform: uppercase;
}
Y este mismo selector (H2) te sirve para los títulos de la barra lateral.
Aún siendo plantilla nueva, esta vez has tenido suerte ;)
Hola Oloman!
ResponderEliminarGracias por el codigo de H2, sin embargo a funcionado para los titulos de las columnas de la derecha, mas no para lo de la fecha al lado del post. A que se debe eso?
Y otra pregunta es como cambio lo de de la fecha, ya que sale DIA DE LA SEMANA/NUMERO DEL MES/y la palabra DE cuando deberia aparecer Numero del mes/ mes/ año.
Esta plantilla es buena para que, sin embargo todavia no le cojo el truquillo. Sugerencias?
Milagros
Tienes un script para formatear la fecha. La clave está en esta línea:
ResponderEliminarvar date = dvalue.split(' ');
Eso quiere decir que corta la cadena total de la fecha, para separar día/mes/año, SUPONIENDO que la fecha esté en formato DD MMMM AAAA. O sea, que sus elementos tienen que estar separados por espacios en blanco. Por otra parte identificará el primer elemento como DAY, el segundo como MONTH y el tercero como YEAR.
Resumen: Tienes que cambiar el formato de fecha desde el escritorio a uno como el que comento u otro con / (por ejemplo), pero luego cambiar el valor de dentro de los paréntesis del SPLIT.
Para mayores problemas
Muy buen aporte, no viene mal para mi biblioteca, estoy realizando un trabajo de diseño gráfico y me he inspirado bastante jejeje, es una pena que sea para web (sin la suficiente resolución para imprenta), pero aún así vale bastante para tomar ideas. Un saludo
ResponderEliminarMuchas gracias por este material, ya que no son los típicos que te encuentras en Google cuando pones "Diseño de menus", un saludo y enhorabuena por esta blog.
ResponderEliminarHola OLOMAN podrías visitar mi pagina www.todoberryvenezuela.com podrás ver el menú que esta debajo de la cabecera.
ResponderEliminarpero tengo un pequeño problema y lo verás en mi página y es que las palabras me aparecen a un lado de la imagen y no debajo de esta.....podrías facilitarme otro ejemplo sencillo para poner la imagen y debajo de esta pueda aparecer las letras tal cual como está en mi página.....
gracias por tu ayuda y saludos...
Todoberry, a bote pronto, lo más rápido que se me ocurre es meterlo todo dentro de una tabla. En la primera fila irían las imágenes con sus enlaces y en la segunda los textos (son sus enlaces también si quieres).
ResponderEliminarA todo esto como le meto un menu de esos a mi blogg no entendi nada en las instrucciones disculpa si soy el mas tonto de todos, lo tengo ke editar con el photoshop y despues mapearlo es asi??
ResponderEliminarEsta entrada sólo sirve como fuente de inspiración Rodrigo. No se dan detalles técnicos a proposito y sólo intento explicar de forma genérica cómo se podrían construir algunos de ellos. Pero sí, la manera que dices sería la más fácil y práctica para conseguir la mayoría.
ResponderEliminarComo hago para utilizar esas plantillas?
ResponderEliminarNo son plantillas sino ideas sobre qué aspecto final puede llegar a tener un menú. Cada uno se hace de una forma distinta y la mayoría tienen un gran componente de imágenes diseñadas por los autores. Ver comentario 36.
Eliminar