Los que tengais la flecha Ir arriba construida de esta manera, podeis hacer una prueba cambiando el ancho de vuestra ventana. Este es el código tipo con el que ocurre esto y el siguiente es con el que se ha construido el DIV con fondo rojo que podeis ver arriba a la derecha. Con él también podeis comprobar lo que comentábamos antes:
Este DIV se "mueve a la izquierda según vayamos haciendo más pequeña la ventana de nuestro navegador, mientras que la flecha negra de abajo no.
<a href="#"><img src="URLdeTUimagen" title="Ir al principio" style="position: fixed; bottom: 10px; right: 10px;" /></a>
<div style="position: fixed; top: 10px; right: 200px;background:#990000;text-align:center;font-size:9px;color:#ffffff;width:150px;padding:10px;border:1px solid black;" >TEXTO&let;/div>
Con el primer código, la imagen estará SIEMPRE a 10px del borde derecho de la ventana y con el segundo, el DIV SIEMPRE estará a 200px. Con el TOP no tenemos este inconveniente porque el borde superior siempre está en el mismo sitio: arriba (perogrullada necesaria).
Para solucionar este desplazamiento horizontal, podemos utilizar un sencillo truco que consiste en cambiar la posición horizontal absoluta (LEFT, RIGHT), por un valor en porcentaje y, en concreto, por el valor 50%. Esto hace que el elemento se situe hacia la mitad de la página en cualquier resolución. Una vez allí, sólo tenemos que aplicar un margen a derecha o a izquierda, según el caso, y con ello conseguimos desplazarlo del centro hasta donde nos convenga. Tomar como referencia el centro es la clave para que no se nos "mueva" el DIV.
La flecha que ahora mismo hay en la parte inferior derecha está construida con este sistema. Quizás sea más fácil entender la diferencia, observando el comportamiento del DIV rojo y de la flecha, al ir estrechando poco a poco la ventana de vuestro navegador.
<a href="#"><img src="URLdeTUimagen" title="Ir al principio" style="position:fixed; bottom:0px; left:50%;margin-left:410px;" /></a>
Cosas a tener en cuenta...

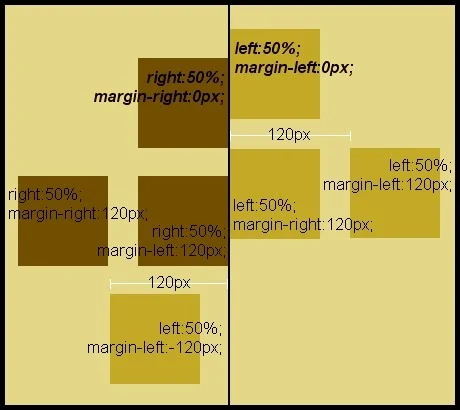
En el gráfico podeis observar a modo de resumen el comportamiento de diversas combinaciones LEFT/RIGHT, MARGIN-LEFT/MARGIN-RIGHT.
Con LEFT:50% y sin margen, el vértice superior izquierdo del DIV se sitúa a partir de la mitad de la ventana. Sin embargo, el mismo caso con RIGHT:50% lo que hace es posicionar la esquina superior derecha en el centro.
En los cuadros claros de la segunda fila, utilizamos LEFT:50% con un MARGIN-LEFT:120PX y efectivamente, el intérprete nos deja ese margen por la izquierda, contando desde el centro. En este caso, un MARGIN-RIGHT no producirá ningún desplazamiento. Si partimos de un RIGHT:50%, el resultado será justo al contrario.
El cuadro claro que se encuentra en último lugar, refleja la posición que adoptaría un elemento posicionado con LEFT:50% y con un MARGIN-LEFT negativo. Este es un efecto bastante interesante para según qué cosas...
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





oloman que varible tiene? positon: fixed
ResponderEliminaralgo como position: XXXXX
Me ha venido bien para hacer unos arreglos en mi blog: www.tutoshector.blogspot.com
ResponderEliminarMuy interesante y tomo nota para cuando me resulte útil, al igual que he hecho ya con otras entradas. Sigo construyendo mi blog con tus artículos, ¡gracias!
ResponderEliminarSALUDOS DESDE LA LUNA
Mexotopo no entiendo la pregunta.
ResponderEliminarHéctor y Goffry, se os corresponde al saludo. Gracias.
Este post me viene muy bien, ya casí termino el nuevo blog.
ResponderEliminar¿Qué te parece? te gusta el "dinamismo" y el recorrido que hace Mario? jaja.
Chequealo y despues me cuentas. =D
http://incojerencias.blogspot.com/
Y una última pregunta, así como con el DIV, se puede hacer eso con un Menú?, porque quiero un Menú así. o al menos ponerlo donde quiera, porque esta muy limitado su espacio.
Qué tal si pruebas a quitar el Mario que forma parte de la cabecera y a subir a su posición el otro. Así se vera sólo uno bajando.
ResponderEliminarGracias por el conesejo, lo iré probando en estos días. Por ahora estoy con el icono de feeds y demás, para ponerlos a un costado, en la sidebar, pero todavía no encontre específicamente como poner las imagenes para linkearlas. no sé bien que código tengo que poner.
ResponderEliminarSaludos
ah, una posdata:
ResponderEliminarno es Mario, sino que se llama "Hilario" :D
y lo que te quería decir antes era que los tres logos están en tres gadgets, porque no se como ponerlos en un solo gadget con tres links distintos. Probé muchas variantes pero con malos resultados =(
Amigo Oloman,
ResponderEliminarYa nos conocemos por bastantes consultas que yo te he hecho y tú me has resuelto exitosamente. Veo que en tu blog generosamente nos enseñas trucos para instalar artilugios en el blog. Es muy interesante. También veo que, a modo de ejemplo, pones a veces unas palabras en lo que puede ser Latín, pero sin significado ninguno. Teniendo en cuenta que hoy es el día de San Valentín, y está dedicado al Amor, te envío un hermoso texto, en Latín y en Castellano, por si lo quieres utilizar para esos fines. Así se matarían dos pájaros de un tiro. Es mi contribución al sentimiento más noble que existe en el ser humano. Es una especie de Oda Grandiosa al Amor universal, que lo nutre todo.
Aquí está el texto en Latín, con algunas modificaciones de grafía:
Omne adeo genus in terris hominumque ferarumque
et genus aequoreum, pecudes pictaeque uolucres,
in furias ignemque ruunt: amor omnibus idem.
245
Tempore non alio catulorum oblita leaena
saeuior errauit campis, nec funera uulgo
tam multa informes ursi stragemque dedere
per siluas; tum saeuus aper, tum pessima tigris;
heu male tum Libyae solis erratur in agris.
250
Nonne uides ut tota tremor pertemptet equorum
corpora, si tantum notas odor attulit auras?
Ac neque eos iam frena uirum neque uerbera saeua,
non scopuli rupesque cauae atque obiecta retardant
flumina correptosque unda torquentia montis.
255
Ipse ruit dentesque Sabellicus exacuit sus
et pede prosubigit terram, fricat arbore costas
atque hinc atque illinc umeros ad uulnera durat.
(Vergilius, Georgicon liber tertius, 242-257)
Traducción al Castellano:
Ciertamente los seres todos que viven en la tierra, hombres y fieras, los animales del mar, los ganados y aves de variados colores, se lanzan furiosamente hacia ese fuego: el amor es el mismo para todos. En ninguna otra ocasión la leona, olvidada de sus cachorros, anduvo errante más furiosa por los campos, ni los deformes osos causaron por doquier tantas muertes y matanzas en las selvas; entonces es el jabalí feroz, entonces el tigre más cruel que nunca. ¡Ay! Con qué peligro entonces se camina por las llanuras solitarias de la Libia. ¿No ves acaso cómo un temblor conmueve el cuerpo entero de los caballos si tan sólo el olor les trajo los efluvios conocidos? Y por eso, ni el hombre con los frenos ni con el látigo cruel, ni los peñascos y barranqueras, ni los ríos que se oponen a su paso los detienen, aunque arrastren con sus aguas montañas descuajadas. El mismo jabalí sabélico se lanza y aguza sus colmillos y escarba con los pies la tierra, se rasca las costillas contra un árbol y endurece sus espaldas para las heridas por uno y otro lado (Virgilio, Geórgicas, Libro III, 242-257).
(Traducción de Tomás de la Ascensión Recio García y Arturo Soler Ruiz, BIBLIOTECA CLÁSICA GREDOS, 141, EDITORIAL GREDOS, MADRID, 1990)
Te envío un cordial saludo,
Antonio Martín Ortiz
Catedrático de Latín
Arriba del parquet, ya he visto que has atendido mi sugerencia sobre Hilario :D.
ResponderEliminarCon respecto a lo de los enlaces de los iconos, simplemente crea un enlace con imagen para cada uno. Para poner los tres en el mismo gadget, sólo tienes que redactar uno a continuación del otro.
Se trata de que hagas los otros dos exactamente igual a cómo has hecho el del feed, salvo por la dirección que es lo único que debe cambiar de uno a otro.
Gracias por tu regalo Antonio. Sabes que mi especialidad no son las letras, pero aunque sea un tópico, reconozco la intención porque seguro que lo has hecho con la mejor de ellas.
ResponderEliminarPor otra parte, supongo que tu preámbulo se refiere al texto "Lorem ipsum dolor sit amet,..." y sobre eso, quería comentarte que el hecho de que no tenga significado es precisamente su razón de ser.
Ese texto se usa habitualmente para demostraciones tipográficas y para ejemplos de diseño, precisamente por ser ininteligible para la mayor parte de los mortales. Así el texto no distrae la vista y permite observar mejor la estructura del documento. Incluso han pensado en gente como tú, porque ni siquiera sabiendo latín, las frases tienen sentido, ya que en muchos casos las palabras latinas originales están truncadas.
En este enlace puedes ver algo más sobre el tema.
Y repito... ¡gracias!.
Hola Oloman.
ResponderEliminarSolo dejar un comentario.
En el código en lugar de “bottom” que nos deja el limite en la parte inferior,
probar a poner “top” que nos deja el límite en la parte superior.
Esto es para visualizar a la misma altura algo que coloquemos aunque sean diferentes pantallas, si queremos que parezca que queden suspendidas de la parte superior,
Aquí hay un ejemplo de unas zapatillas colgando.
http://dekarlatissa.blogspot.com/
Un saludo afectuoso.
cocodrolo
Perdona, he vuelto a leerlo y ya lo tienes puesto, lo siento.
ResponderEliminarSeguramente no de manera tan expresa como tú :D
ResponderEliminarYa veo que has cambiado bastante la idea que inicialmente llevabas para el blog. Incluso después de solucionarlo, has desestimado lo del chat flotante ;)
Increible!!!!!!!!!!!!!!!! me salvaron la vida..era lo que buscaba!!!
ResponderEliminarHola Oloman mira Quiero posicionar un Objeto (Marcador social) en la plantilla para ser mas especifico, en la superior derecha, como haria para posicionarlo?
ResponderEliminarBusca "position" en el buscador interno y te aparecerán varios post sobre el tema. Hay una colección de tres que creo que lo explica con bastante detalle.
ResponderEliminarHola Oloman
ResponderEliminarMuchas gracias por tu aporte me fue muy útil. Un millón de saludos desde Colombia :)
Hola Oloman aprovecho este post que es algo parecido a mi duda. Te sigo ya hace tiempo y no quería dejar la oportunidad de preguntarte y/o sugerirte sobre si podrías escribir algún artículo de como fijar un widget en la sidebar del blog a medida que haces scroll, de modo que el último widget de la sidebar quede estático.
ResponderEliminarPor más que he buscado no encuentro nada que me solucione el problema ya que creo que he de poner position: fixed en el CSS del widget, pero mi problema viene en que no soy capaz de encontrar la propiedad ID dentro del Css.
Gracias
Puedes fijar "un algo" de la misma manera que yo lo hice con esa caja roja con texto que ves arriba a la izquierda, pero si lo que quieres es que haya "varios algos" y que uno de ellos permanezca fijo a partir de cierta altura cuando se hace scroll, eso sólo se puede hacer hoy por hoy con JavaScript.
EliminarHay algunas utilidades jQuery que hacen ese efecto y te va a resultar más rápido buscar alguna que esperar a que yo tenga tiempo de explicar una ;)