
Si queremos, también se puede crear ese corte desde la pestaña HTML, tecleando manualmente <!--more--> Ese conjunto de letras y símbolos que no es más que un comentario de código, no visible, es interpretado por Blogger como un "leer más".
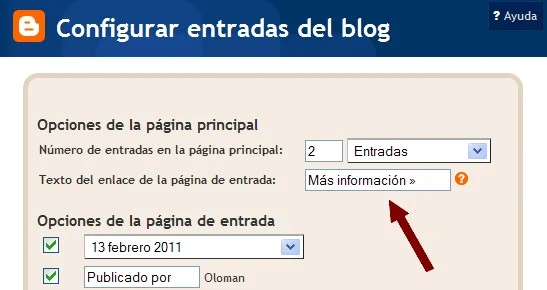
En un principio, la forma más fácil de modificar el aspecto de ese corte es desde Diseño ► Elementos de Página ► Entradas del Blog ► Editar. Ahí podemos configurar unas cuantas cosas y entre ellas, el texto que saldrá al final del resumen y que sirve de enlace para ver el post completo.

En Texto del enlace de la página de entrada es dónde podremos introducir el nuevo texto deseado. Por defecto viene Más información »
Si además queremos crear algún efecto para que cambie el enlace al pasar el puntero por encima de ese texto, ya no nos queda más remedio que echar mano del CSS. Para ello, como siempre, tenemos que insertar las nuevas propiedades antes del cierre del skin (]]></b:skin>).
La clase que controla ese enlace es jump-link y, por ejemplo, para un cambio de color y de tamaño como este...
...lo que habría que insertar sería algo así:
.jump-link a {
line-height: 16px;
font-size: 12px;
color: #990000;
}
.jump-link a:hover {
font-weight: bold;
font-size: 16px;
color: #ffffff
}
line-height: 16px;
font-size: 12px;
color: #990000;
}
.jump-link a:hover {
font-weight: bold;
font-size: 16px;
color: #ffffff
}
Pero vamos a dar una vueltecita de tuerca más e intentemos cambiar el texto por una imagen. Hemos usado una construída con una tipografía no estándar, pero podríamos hacerlo exactamente igual con cualquier otro tipo de imagen.
.jump-link {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT3A42xfeHueJ2jgEdx6aQyA4hnTUfvMbOn3oD87MoqkXX1mxqO6nnaEeBSu5_SZjEWqMYvZYHvopYpsmTetB7xtCfNKbhXRuTvBGR7GAM3elwHfCAbzDdoM24Xke45fxCpZMs2hLSYJyf/s400/leermas.gif) no-repeat;}
.jump-link a {
width:140px;
height:30px;
font-size:0px;
display:block;
}
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT3A42xfeHueJ2jgEdx6aQyA4hnTUfvMbOn3oD87MoqkXX1mxqO6nnaEeBSu5_SZjEWqMYvZYHvopYpsmTetB7xtCfNKbhXRuTvBGR7GAM3elwHfCAbzDdoM24Xke45fxCpZMs2hLSYJyf/s400/leermas.gif) no-repeat;}
.jump-link a {
width:140px;
height:30px;
font-size:0px;
display:block;
}
Al ancla (.jump-link a) hay que darle un tamaño (width/height) igual al de la imagen que se quiera utilizar. Para que no salga el texto que por defecto lleva el enlace, le asignamos un tamaño cero. Y por último, el toque mágico del display:block para que la imagen a pesar de carecer de texto, sirva en toda su extensión como link.
Si por último, queremos añadir un efecto rollover con una segunda imagen, sólo tendremos que añadir un poquito más de código:
.jump-link a:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6SdEzuBNjaDGMdouG9FzqmPbRA9Z-IA84n0U86txcPUhyGlxlfR8Oybw2EAkwXnxKfZADCispdX_NfvZnqzQ_LA1yBSDIgPSCPfCF9kF-Mxd2ko1GPtidwCALRtPwxbG4jsnZorpLGLAZ/s400/leermas2.gif) no-repeat;
}
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6SdEzuBNjaDGMdouG9FzqmPbRA9Z-IA84n0U86txcPUhyGlxlfR8Oybw2EAkwXnxKfZADCispdX_NfvZnqzQ_LA1yBSDIgPSCPfCF9kF-Mxd2ko1GPtidwCALRtPwxbG4jsnZorpLGLAZ/s400/leermas2.gif) no-repeat;
}
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





Muy bueeeno como siempre ;)
ResponderEliminarHola Oloman.
ResponderEliminar... a ver si lo consigo ;)
Un saludo.
Hola de nuevo.
ResponderEliminarPrueba conseguida!.
Me pregunto si se puede aplicar el mismo efecto en los iconos de categorías que tengo en los títulos de los post... ya sabes.
Gracias por tu tiempo.
Sigo prefiriendo mi solución aunque hay quien le parece poco "profesional" el texto parpadeante: http://edcharrua.blogspot.com/
ResponderEliminarHe seguido tus indicaciones y me ha gustado el efecto hover y aumento de la letra. Yo tengo lo de "leer mas" a la izquierda del post y me gustaría colocarlo a la derecha ¿cómo puedo hacerlo?
ResponderEliminarGracias Mark Meyer.
ResponderEliminarLo de los iconos te lo expliqué en el otro post Tapestryworkerman. Ahora que viste como funciona esto, vuelve a leer aquello a ver si te inspiras. Si no, lo vemos mejor en aquel post.
EdCharrúa cada uno tiene un gusto y por eso aquí a veces se dan ideas contradictorias para la misma cosa.
Añade a ".jump-link a:hover" una línea más, m.p.moreno:
text-align:right;
Hola.
ResponderEliminarHe probado de unas cuantas maneras y sólo he conseguido hacer desaparecer los iconos del título, aún después de releer el otro post.
Creo que voy a ir dándome por vencido, esto no es lo mío.
Un saludo y gracias (otra vez).
Sólo tienes que localizar la clase que llevan los iconos y luego hacer lo mismo que hicimos aquí, poner un background para el enlace normal y otro para el hover, pero tú mismo Tapestryworkerman ;)
ResponderEliminarHola.
ResponderEliminarSuponiendo que supiera la clase, que no es el caso, me pregunto si la propia imagen me serviría de primer background (como enlace normal) y sólo debería poner un segundo para el hover donde debiera ir, cosa que también desconozco.
Ya sabes que la ignorancia es muy atrevida ;)
Un saludo.
Hola compañero, aunque no soy de comentar, si soy lector habitual. Y hasta el día de hoy no había tenido problemas jamás con tus artículos y de hecho hoy no lo tengo.
ResponderEliminarLo que me pasa es sencillo.
Instale una plantilla para blogger. Cuando uso el botón de Mas informacion en la creación de entradas y publico mi artículo. Se acorta pero no me aparece el botón de Más información.
Sospecho que es por culpa de la plantilla. ¿Me podrías ayudar a insertar el código html en la plantilla que corrija este error? ¿Cual sería el código que tendría que modificar?
Sé que estás ocupado pero realmente me ayudarías bastante si me respondieras.
Un abrazo.
Tapestryworkerman, te voy a aparcar porque para explicarlo entero necesitaría volver a refrescar ese código (es antiguo) y luego daría para llenar un post. Si no te importa, me lo apunto y lo pongo en la lista de cosas pendientes ¿ok?
ResponderEliminarWilliam Manney yo veo un bonito "Seguir Leyendo" que funciona correctamente. Que lleve distinto texto no quiere decir que no aparezca ¿o es que ya lo arreglaste?
Vale, tú mandas ;)
ResponderEliminarHasta pronto.
Gracias Oloman.
ResponderEliminarHa sido una grata sorpresa verte por la Tapicería ;) ... pero aún más sorprendente es que te hallas acordado de un servidor.
En cuanto a lo del correo, no creía yo que nadie lo necesitara y esperaba la respuesta por aquí, de todas formas te lo agradezco sobremanera y en el momento que encuentre un par de semanas libres le meto caña al código ;)
Muchas gracias de nuevo.
Un saludo.
Supongo que habrás visto mi blog público en el ultimo duelo. No me refería a ese. En ese precisamente lo hago manualmente.
ResponderEliminarEs en otro aunque de todas manera ya lo solucioné, gracias a otra de tus mágnificas entradas.
Muchas gracias por este magnifico blog que te curras desde hace tiempo.
Un fuerte abrazo y gracias por la respuesta.
Hola! he intentado poner lo de MAS INFORMACION a la derecha, añadiendo text-align:right; en el segundo bloque, el de hover, pero no se me cambia. Sigue a la izquierda.
ResponderEliminarGracias ^^
Keyra, ese text-align:right; lo tienes que poner en el primer bloque, en el a sin hover. Si no te funciona prueba entonces con un float:right;
ResponderEliminarExelente, me funciono a mil, pero solo en IE, cuando accedo a Mi Blog con FireFox la imagen no se puede ver. ¿Que Hice Mal?
ResponderEliminarAqui esta Mi Blog por si necesitas verlo:
http://grupogurrentsuki.blogspot.com/
Pero... Gurren Tsuki, no veo ningún corte en ningún post de tu blog ¿?
ResponderEliminarGracias por el post, me ha sido de mucha utilidad.
ResponderEliminarSaludos.
Exacto! A Eso Me Referia, Cuando Accedo A Mi Blog Con Internet Explorer La Imagen Que Puse Al Corte De Los Post Puede Verse, Pero Si Intento Acceder A Mi Blog Con FireFox U Opera El Corte Desaparece, Es Decir, El Link Sigue Ahi Pero No Se Ve.
ResponderEliminarPor Favor Dime Si Me Equivoque En Alguna Parte.
Nuevamente Mi Blog:
http://grupogurrentsuki.blogspot.com/
Y Para Que Me Entiendas, Abre el Blog Con Explorer y Veras Los Cortes, Despues Abrelo Con FireFox Y Ya No Se Ven.
No lo veía con ninguno de los tres que uso (IE, FF, Chrome). Sin embargo, se ve que he tardado tanto que ya lo has arreglado. Ahora lo veo con todos ;)
ResponderEliminaramigo tengo sumario pegue este codigo
ResponderEliminarpara editar leer mas
.leermas{
line-height: 16px;
font-size: 12px;
color: #990000;
}
.jump-link a:hover {
font-weight: bold;
font-size: 16px;
color: #993366;
}
Pero solo anda el font-size, no le puedo cambiar el color a las letras, solo le puedo cambiar el color al fondo
Rodrigo, este corte que se explica aquí es el nativo de Blogger y el que tú tienes es el de un sistema concreto para sumarios. Lo que quieres lo tienes aquí: http://goo.gl/NbDxF
ResponderEliminarDe todas formas te anticipo que se ajusta con la clase .leermas y si quieres conseguir efectos, tendrás que usar adicionalmente .leermas a y .leermas a:hover
Muy buenas Oloman, de nuevo darte la enhorabuena por el blog, es el primer sitio donde busco lo que necesito, incluso antes que en Google!!
ResponderEliminarSolo quería consultarte como hacer para que el jump-link aparezca centrado, ya que he probado con "text-align:center;" y con "float" pero nada de nada, no se mueve, se te ocurre otra forma??
Te invito a pasear por mi blog y por supuesto tus comentarios o consejos serán genialmente recibidos.
www.styleintoxicated.com
Gracias por todo.
Yo "ataqué" el enlace. Prueba a añadir la clase sin enlace:
Eliminar.jump-link {text-align:center;}
Y no suelo opinar, pero me ha gustado el diseño de tu blog. Sobre todo lo de las imágenes tan grandes ;)
EliminarEres un crack! Probado y funcionando al 100%!!! Mil gracias.
EliminarMe alegra que te haya gustado el diseño y mucha culpa de como es el blog es tuya ya que he seguido muchos de tus consejos y trucos.
Enhorabuena de nuevo.
Buenos días!! Estoy intentando poner este botón con una imagen pero no soy capaz de centrarlo, como debería hacerlo?? Graciass!!
ResponderEliminarAñade a la .jump-link un margin:0 auto; text-align:center;
ResponderEliminarBueno, con la opción que has usado, entonces sería esto:
Eliminar<a expr:href='data:post.url + "#more"'
onmouseout='getElementById("enlaceleermas").src="URL_IMG1";'
onmouseover='getElementById("enlaceleermas").src="URL_IMG2";'>
<img id='enlaceleermas'
scr='URL_IMG1'/></a>
Buenas!
ResponderEliminarTengo problemas con el "botón leer más"
He instalado uno de tus botones en mi blog, el problema es que tambien tengo instalado en el blog un gadget de LinkWithin y por alguna razón... se ve atras del gadget de LinkWithin el bóton de leer más!
¡¡¡SOCORRO!!!!
Me puedes decir también que codigo tengo q poner para q aparezca centrado??? el botón de leer más??
GRACIASSSS
¿En qué blog tienes ese problema? En "Son las 13" no lo veo...
EliminarSi.. en ese blog.. esq lo he tocado un poquillo!! por si mi cuenta para arreglarlo!! y he quitado el Linkwithin
ResponderEliminarYa esta todo como antes y con el problema!! miralo cuanto antes por favor!!!
muchas graciass!!
Es cosa de estructura HMTL. Metiste el gadget de Linkwithin dentro de la capa destinada al salto (jump-link) y deberías haberlo metido dentro del post-footer.
EliminarNo, metí el gadget en la pestaña de diseño de blogger debajo de "entradas del blog"...
ResponderEliminarEn Linkwhitin por defecto te dan ellos el link.. sigues cuatro pasos y automaticamente te dice donde ponerlo
Soy notavilla en esto.. intento esforzarme para que me digas como debo de hacer para arreglarlo!!
Me gusta mucho tu blog!!
Gracias por la paciencia!
Vale, entonces es Linkwithin quién elige el sitio y por eso te da problemas. Para forzar dónde ponerlo podemos probar dos cosas (una y si no funciona, la otra):
Eliminar1. Busca en tu plantilla <div class='post-footer'> y justo después inserta esta línea: <div class='linkwithin_div'/>
2. Copia el código del gadget, ese que tienes en Diseño bajo las entradas del blog. Luego busca en tu plantilla <div class='post-footer'> e insérta el código anteriormente copiado justo después. No olvides eliminar el gadget del que copiaste el código.
Genial!! Funciona el primero!! ya no tengo problemas con Linkwithin!!
ResponderEliminarMuchisimas gracias!!!
Una pequeña cosa! commo puedo centrar el LEER MÁS??!! No funciona con nada! :(
Eso es más fácil ;)
EliminarBusca en tu CSS .jump-link a {... y la línea con un margin:0; cámbiala por un margin:0 auto;
Y no lo has preguntado, pero como es posible que lo preguntes después, inserta esto nuevo en tu CSS:
Eliminar.linkwithin_div {width: 360px;margin:0 auto;}
FUNCIONA!!!
ResponderEliminarMUCHISISIISMAS GRACIAS!!!
Yo quiero cambiar el tamaño de mi "click aquí para ver mas" pero no me funciona nada...alguna ayudita?
ResponderEliminar¿Y dónde lo tienes puesto? En el blog que aparece en tu perfil no hay cortes de ese tipo...
EliminarPerdóname Oloman pero creo que soy muy idiota lo que entendi es que antes de ]]> inserto este codigo
ResponderEliminar.jump-link a {
line-height: 16px;
font-size: 12px;
color: #990000;
}
.jump-link a:hover {
font-weight: bold;
font-size: 16px;
color: #ffffff
}
y ya debería quedar no?
No se si puedas explicarmelo bien. Por favor.
Te dejo blog
http://decosplayanime.blogspot.com
Le era fiel al potro de ciudad blogger pero ya me empezó a gustar tu blog xD
Así es. Hay que poner ese CSS antes del cierre del SKIN y con eso ya debe funcionar si pusiste el corte con <!--more-->
ResponderEliminarY sobre Ciudad Blogger, pienso que podemos compartir tu corazón ;)
A se me olvido decirte que estoy usando el
ResponderEliminarLeer más con imágenes en miniatura mejorado de ciudad blogger
http://ciudadblogger.com/2011/01/leer-mas-con-imagenes-en-miniatura.html
por eso no me funciono yo estaba intentando poner los botones de leer mas
ALGUNAS IDEAS PARA EL SALTO 'LEER MÁS' U OTROS BOTONES
http://www.oloblogger.com/2012/03/algunas-ideas-para-el-salto-leer-mas-u.html
Si no me explique bien velo en mi blog
http://decosplayanime.blogspot.com
xD
Hola.
EliminarTe sirve el código de esta entrada, pero sustituyendo ".jump-link a" por ".rmlink a".
El problema es que esos cortes están hechos en tu blog con la clase rmlink. Cuando tú das propiedades a jump-link, tu blog ni se entera.
¿Alguna idea para centrarlo? Añado los text-align:center, pero no me funciona.
ResponderEliminarMagnífica entrada, muchas gracias.
Quiero decir, sin contar con lo de margin:0 auto, que ya se ha hablado. Eso no me funciona, porque yo el CSS lo tengo vacío y he añadido de cero el script (no sé si será así para todos; soy nuevo en esto, como pueden ver).
Eliminar¿En qué blog (dirección) lo tienes para que te diga exactamente cómo centrarlo?
EliminarBuena Oloman, sigo tus indicaciones pero al aumentar el tamaño de la letra, también lo hace el widget de linkwithin. Porqué puede ser? Mil gracias
ResponderEliminarPues debería. Sólo tienes que poner un font-size en jump-link precisamente como ves en el primer ejemplo.
EliminarOloman: No hay caso!!!
ResponderEliminarPor más que intente con todos los métodos que he leído en tu entrada y algunos comentarios no funciona para mi caso. Claro que soy neófito en ésto y es muy posible que Yo esté colocando código en cualquier lado.
¿Alguna idea?
http://asociacionbepup.blogspot.com.ar/
¿Qué es lo que no funciona? Lo digo porque parece que no te refieres al aspecto del corte, sino al corte en sí mismo, ya que no veo ninguno en tus entradas. Si es eso, lo tienes que incluir al escribir/editar entradas y eso te añadirá automáticamente un texto-enlace "Leer más".
EliminarGracias Oloman.
EliminarResulta que se me complicó tanto el asunto de modificar el "Mas Información" que decidí sacarlo.
Cuando te escribí, solo lo había puesto en la última entrada publicada.
Saludos
Hola.
ResponderEliminarLa culpa de que no puedas arreglarlo es por el FLOAT que pusiste. Simplemente quítalo en ".jump-link a" y añádele un "display: block;" y un "text-align: center;"
Con respecto a la entradas relacionas, esas necesitas que añadas al CSS todo esto:
#lws_0 {
width: 354px;
margin: 0 auto;
}
Para la barra de enlaces, yo la veo ahora mismo centrada, pero lo que no falla es esto.
Buenísimo :D ¡Muchas gracias!
ResponderEliminarHola, en mi blog http://www.lyricsvideoclips.com , no logro centrar el enlace "leer más".
ResponderEliminarHe puesto en el css esto:
.jump-link {text-align:center;
margin:0 auto;}
,pero no hay manera de que se centre.
Te agradecería que me ayudases.
Ese es el código correcto Jorge. Lo acabo de probar en tu sitio y funciona, pero lo que he comprobado es que no lo tienes en la plantilla. Quizás no lo estás insertando en el sitio correcto. Debe ir entre las etiquetas SKIN.
EliminarMuchas gracias Oloman, ya funciona.
ResponderEliminarHola antes de nada muchas gracias por tu ayuda
ResponderEliminarhe puesto el codigo , pero no me resulta que quede centrado :(
creo que no se donde puede ir en la plantilla, podrias ponerme el enlace para saber donde va por favor ?
muchas gracias
mademoisellealex
No he visto este código en tu plantilla, pero de todas formas lo que tienes que añadir en tu caso que usas una imagen y sólo con el fin de centrarla horizontalmente, es esto:
Eliminar.jump-link {
margin: 0 auto;
text-align: center;
width: 270px;
}
Hola Oloman!!
ResponderEliminarlo primero darte las gracias por ayudarnos a personalizar nuestros Blogs.
No soy muy manitas para estas cosas... he seguido los pasos que nos has dado y he conseguido poner una imagen en vez de "más información" pero no consigo quitar "Leer más..." (creo que esto se debe a que anteriormente puse un CSS que lo que hacía es que todos los post se acortaban y aparecía una imágen del post con los primeros renglones. Pues bien, como realicé hace mucho tiempo este cambio, ya no me acuerdo que CSS era... y no toco la plantilla ni loca porque no quiero cargarme el Blog... :S) Además la imágen que he puesto no funciona porque se ha quedado como una imagen sin mas porque al tocar con el cursor no te lleva al post completo.
Que desastre.... No se si me podrás echar una mano... llevo desde las 3 de la tarde para hacer esto y lo unico que he conseguido es liarla! jajajajaja
También me ocurre el mismo problema que María Perales (Comentario 27) he realizado los pasos que la recomendaste y que a ella la funcionaron pero a mi no... ni el truco 1 y dos me funcionan.
Te lo agradecería muchísimo!!
Un saludo
SARA
Hola Oloman!!!
ResponderEliminarTe cuento la nueva situación XD
1. La imagen ya funciona como botón!!! :) así que esa parte ya esta arreglada.
2. No he conseguido quitar "Leer más" (así que tengo dos) ese es el que te cuento en el anterior comentario que programé a través de un tutorial creo que en "Mil trucos blogger" pero ahora no lo encuentro... :S y no se buscar el CCS para quitarlo y desaparezca ese "Leer más"
3. LinkWithin, he realizado los cambios que recomiendas a Maria Perales, pero no hay manera, también está puesto en Diseño> añadir debajo de entradas Blog> HTML/Javascript
Espero que con estas aclaraciones me haya hecho entender... Muchísimas gracias por ayudarnos!!! Se que esto lleva mucho tiempo y siento haberte vuelto loco por Facebook!! XD
SARA
Sara Nieto Make up BLOG
Hola Saramkup
EliminarPara que no te salga doble el Leer más, elimina lo que hiciste para añadir la imagen última que pusiste y en lugar de eso, busca esta línea que es la que te genera el primero que tenías:
<span class='rmlink' style='float:right'><a href='http://saramkup.blogspot.com.es/2015/03/behind-scenes.html'>Leer más...</a></span>
Una vez la encuentres, simplemente cambia ese texto "Leer más" por esto con la dirección de la imagen que quieras:
<img src='URL_IMAGEN"/>
Me aparece esto:
EliminarError al analizar XML, línea 1516, columna 118: The value of attribute "src" associated with an element type "null" must not contain the '<' character.
he dejado como quedaría... ha desaparecido el botón sigue leyendo y ahora aparece "Más información" y a parte "Leer más"
He conseguido arreglarlo!! :D lo que hice fué borrar "Leer Más", del código que me mandaste buscar. Y después añadí el que nos recomiendas en el tutorial y así lo he dejado XD y me ha funcionado!! no se si será muy recoendable lo que hice... pero así lo he conseguido. Si hay otra forma mejor ya me dices... :D
EliminarSobre LinkWithin te explico que es lo que ocurre cuando realizo los cambios que recomendaste a María:
ResponderEliminarCambio1= Las imágenes de linkwithin me aparecen de forma vertical tapándome la zona de comentarios y botones de compartir.
Cambio2= LinkWithin directamente me desaparece
siento todos estos comentarios, pero así espero hacerme entender de lo que ocurre y buscar una solución... Muchas gracias!
Ya no tienes Linkwithin ¿no?
Eliminarsiiii... lo quite porque quedaba en vertical quedaba horrible... pero si vuelvo a ponerlo sale igual XD
ResponderEliminarAhora lo he visto y tiene toda la pinta de que el código original no está bien. No veo el enlace a Linkwithin sino otro a un tal Engageya. Se ve que ese de dónde lo sacaste no va tan fino como LInkwithin. Pon mejor el de estos últimos porque será lo más fácil
EliminarHola Oloman!!
Eliminarsi probé con Engageya pero nada... también me aparece raro. Volveré a Linkwithin y a ver como apaprece. Te escribo comentario cuando lo instale. :)
Hola Oloman!!!
ResponderEliminarhe vueto a poner Linkwithin... visita mi Blog cuando puedas... es que me da vergüenza quedarlo así porque queda feísimo!!
¿Hay alguna forma de que sólo aparezca cuando abres el post? porque al poner "sigue leyendo" queda un poco feo que se vean más que post relacionados!!
Muchas gracias
SARA
Vuelve a no estar Linkwithin y por tanto no puedo ver nada.
EliminarCreo que lo más fácil va a ser que abandones ese gadget y utilices este... o quizás este otro.
Ambos son más sencillos de configurar por tu parte.
Yo tengo un problema diferente, el texto mostrado en la página principal de mi blog es apenas una línea y poco por entrada, y me gustaría que al menos se mostraran tres o cuatro líneas antes del ´leer más´.
ResponderEliminarPero mi conocimiento de HTML es muy reducido y por más que modifico en mi blog de pruebas no doy con ello, si me puedes ayudar te lo agradezco enormemente.
Un saludo y gracias por tu tiempo.
Hola DeoBronte. Que puedas cambiar eso o no, depende de cómo hayas generado ese "Leer más".
EliminarBásicamente hay tres métodos:
- Añadiendo un corte a cada entrada (<!-- more -->). En este caso tendrás que poner ese corte más avanzado el texto del post
- Con un script. En este caso tendrás encontrar la variable que controla el número de caracteres a mostrar
- Usando variables DATA. En este caso el contenido de data:post.snippet que es la variable que muestra el resumen de texto, NO se puede modificar. Muestra siempre un fragmento del mismo tamaño
Gracias por la respuesta.
EliminarLa plantilla es tomada de internet, así que sé que el primer caso que es meterlo 'a mano' no es porque yo no lo he hecho.
Será el segundo o tercero, pero de eso sí que no tengo ni idea.
Gracias por la ayuda.
Hola, mi inquietud es saber cómo colocas los puntos suspensivos antes de "Más información"
ResponderEliminarPues simplemente tecleándolos, de la misma manera que M-A-S- - I-N-F... etc.
EliminarIntenté centrarlo siguiendo los datos que das en los comentarios, pero no pude. ¿Alguien podría ayudarme?
ResponderEliminar¿Cuál es tu blog Julianek?
EliminarMe ha funcionado magnifico como boton, pero mi problema es que ya he intentado con todo lo que le has dicho a las otras personas de como centrarlo o colocarlo a la derecha pero en ninguna me funciona.
ResponderEliminarhttp://ellaoscurecelasestrellaslibros.blogspot.com/
¡AYUDAME!
De veras que ya no se que intenter
ResponderEliminarEs que tú tienes una imagen de fondo para ese enlace.
EliminarLo que tienes que hacer es localizar en tu plantilla el selector .jump-link. Al menos vi dos.
Uno se tiene que quedar simplemente así:
.jump-link {
text-align: right;
}
Y el otro, en el que está la imagen de fondo, que se quede así:
.jump-link {
background: url(https://2.bp.blogspot.com/-6zUMoLWC4bc/WDxXwf9SrII/AAAAAAAABgo/jJ-3z3q4T5o7zOSNcXjyZpMptwprC_iGgCK4B/s400/5.png) no-repeat right bottom;
}
Eso te lo alineará a la derecha.