Ahora mismo, cuando accedéis a la página de un vídeo, pinchando en Insertar, el servicio os ofrece un código basado en IFRAME (marco dónde se muestra el contenido de otra página), similar a este:
<iframe title="YouTube video player" width="500" height="405" src="http://www.youtube.com/embed/ID_VIDEO?rel=0" frameborder="0" allowfullscreen></iframe>
Además de el código de identificación del vídeo (ID_VIDEO), variarán las medidas de alto y ancho del IFRAME, según las originales de cada vídeo o las que vosotros marquéis, pero lo demás es idéntico en todos los casos.
En este tipo de código, tras la dirección (SRC) del vídeo, se pueden insertar algunas opciones con el símbolo ?, que en el caso del ejemplo consisten en no mostrar los vídeos relacionados (?rel=0). Pues bien, a partir de ahí podemos añadir otros parámetros, como en el caso que nos ocupa, la reproducción automática (autoplay=1), con un & y que para que sea correctamente interpretado en Blogger, añadimos con un &
<iframe title="YouTube video player" width="500" height="405" src="http://www.youtube.com/embed/ID_VIDEO?rel=0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Desde que entrasteis en el post, supongo que ya estáis comprobando que funciona ;) Si lo queréis parar, aquí está el reproductor.
El tiempo parece que no pasa por algunas canciones. Esta tiene casi 50 años.
Aprovecho aquí para comentar que no siempre es buena idea poner los reproductores en modo automático, ya que la mayoría somos mayorcitos y sabemos cuándo queremos oir/ver algo y dónde pinchar para hacerlo.
Hay mucha gente a la que incluso le molesta el audio automático en webs y puede ser que no le siente bien que le obliguéis a oir lo que en ese momento no le apetece. Y no olvidemos que la auto-reproducción, incrementa el tiempo de carga, puesto que en el código normal, esta no se produce hasta que no se pincha en el play. Evidentemente, esto va tanto por los reproductores sólo de audio, como por los de vídeo.
La forma de insertar el parámetro autoplay en el código antiguo, basado en OBJECT (para embeber) es muy similar. Como este otro nos permite algunas cosillas más -en las que ahora no vamos a entrar- veamos también cómo se obtiene.
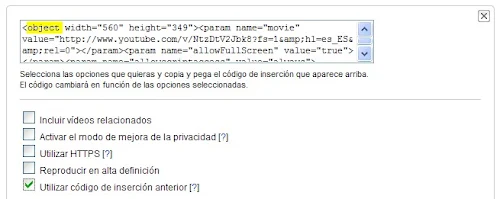
Tras pinchar en Insertar, entre otras opciones, podréis ver un poco más abajo, una casilla de verificación con la leyenda "Utilizar código de inserción anterior". Este código anterior es precisamente el que se usaba hasta hace poco de manera única.
Cuando seleccionáis esa opción, aunque aparentemente no pase nada, el cuadro de texto que contiene el código cambia y en su interior encontramos un HTML basado en OBJECT, en lugar de IFRAME.
El código propuesto en esta ocasión tiene esta estructura:
<object width="560" height="349">&alt;param name="movie" value="http://www.youtube.com/v/ID_VIDEO?fs=1&hl=es_ES&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/ID_VIDEO?fs=1&hl=es_ES&rel=0" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="560" height="349"></embed></object>
Comprobaréis que es mucho más largo que el otro, pero es precisamente porque incluye parámetros y valores que permiten configurarlo.
Aquí, lo que hay que hacer es lo mismo que antes, pero teniendo cuidado de hacerlo en los dos sitios dónde aparecen las direcciones del vídeo. Es indiferente que se haga antes o después de otros parámetros:
<object width="560" height="349"><param name="movie" value="http://www.youtube.com/v/ID_VIDEO?fs=1&autoplay=1&hl=es_ES&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/ID_VIDEO?fs=1&autoplay=1&hl=es_ES&rel=0" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="560" height="349"></embed></object>
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Hola Oloman.
ResponderEliminarBueno es saberlo, por cierto, muy buen criterio eligiendo vídeo, si señor ;)
Un saludo.
Creo que lo peor que se puede hacer en un blog es "obligar" al visitante a escuchar/ver lo que tu quieres, resulta tremendamente molesto.
ResponderEliminarMucha gente escucha su propia música y entrar en una pagina que automáticamente pone en marcha sonido creo que es la mejor manera de echar a la gente.
Personalmente he dejado de seguir blogs sólo por eso y sé que no soy la única...
Así que vale, que está muy bien saber como se hace pero por favor, música que suena por cojones NOOOO!!
Tapestryworkerman, en analógico, unplugged, sin remasterizaciónla... La buena música es buena siempre :)
ResponderEliminarCreo que lo dije Eva. No soy partidario de los autoejecutables, pero como comentas, es una opción que como otras, conviene conocer por si tiene alguna utilidad para una cosa concreta.
Oloman disculpa me gustaria preguntarte sobre un script que he visto en otro lugar, es muy ineteresante pero no he encontrado una direccion de correo para contactarte, gracias.
ResponderEliminarNo Dreamare, va a ser difícil que lo encuentres. Es que me falta tiempo para contestar incluso los comentarios que dejáis aquí. Cuando tenía público mi correo se multiplicaban las consultas y por eso lo quité.
ResponderEliminarDe todas formas, nada impide que lo comentes aquí. Si quieres poner el código, siempre puedes mandar un enlace a un fichero de texto.
Gracias por tu ayuda!!
ResponderEliminargracias me funciono a la perfeccion..
ResponderEliminarGracias por las indicaciones, funcionaron perfecto para mi en una lista de reproducción para insertar en mi página de facebook!
ResponderEliminarhola quiero hacerla con este video http://www.youtube.com/watch?v=jNLsoV9X0t0 como hago es para mi blooger!! helppppppppppppppppppppppppp
ResponderEliminarConviene leer las cosas...
Eliminar<iframe width="560" height="315" src="http://www.youtube.com/embed/jNLsoV9X0t0?rel=0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Excelente, Oloman. Gracias por esta información, lo acabo de hacer en una pagina y quedo perfecto.
ResponderEliminarGracias, Oloman...He buscado mucho por la red y sólo aquí encontré la explicación correcta y sencilla. Y funciona guay...Por cierto, sabes qué parametro habría que modificar para que volviera a reproducirse de nuevo el audio al terminar?
ResponderEliminarGracias.
No lo sé, pero tú me lo vas a decir. Prueba a añadir loop=1 de la misma manera que se explica aquí para el autoplay=1
EliminarMe ha servido de mucha ayuda para algo que quería hacer, muchas gracias!!
ResponderEliminarGracias por el aporte, como ya te habian comentado es la mejor explicada en la web.
ResponderEliminarfunciona ¡¡¡gracias!!! visiten mi blog si no me creen http://hostilz.blogspot.com/
ResponderEliminarY para que reproduzca sin parar como fondo en la pagina de inicio ?
ResponderEliminarhow do I embed a youtube video and play in automatic nonstop on my website?
ResponderEliminarNo hace falta que me lo digas en inglés, aunque realmente no sé si es la misma pregunta :)
EliminarPara lo primero visita Ciudad Blogger. En el enlace vas directo al post que explica eso.
El non-stop no se cómo se hace pero todo lo que encuentro son aplicaciones externas como estas
Muchas gracias por tu ayuda, pude hacerlo en mi entrada.
ResponderEliminarMuy bueno.
Hola! Podrias ayudarme por favor quiero que esta lista de reproduccion sea automatica, lo que pasa es que no se donde poner el autoplay :/ por favor ayudaaa :D
ResponderEliminarHola. No sé de qué lista hablas, pero sospecho que lo que aquí se explica valdrá también para las listas ¿no?
Eliminar¿Y no hay ninguna manera de que se reproduzca silenciado?
ResponderEliminarSi la hay no la conozco... lo siento.
EliminarMuchas gracias por el post, lo hice y funciona perfecto excepto por un detallito. No funciona en ipad o iphone, supongo que es una limitación de los dispositivos, pero como no estoy 100% segura lo pregunto. ¿Hay alguna forma de que salte tambien automáticamente en éstos dispositivos?
ResponderEliminarMuchísimas gracias como siempre por tu ayuda!
Saludos.
Pues efectivamente no funciona en los bichos de la manzana. Lo malo es que no sé si será posible activar para ellos la auto-reproducción o no. Sospecho que no...
EliminarSos un Genio!!! funciona perfectamente! Sldos!
ResponderEliminargracias
ResponderEliminarGracias, amigo!!! Tus explicaciones me la hicieron fácil y ahora ya puedo poner el autoplay en mis videos!! ABrazosss y estoy armando un sitio nuevo a los que gusten pasar
ResponderEliminarGracias, claro y preciso
ResponderEliminarmuchas gracias oloman me fue muy util
ResponderEliminarchevere
ResponderEliminarGracias!!
ResponderEliminarse puede hacer que la canción empiece en un punto determinado? me sería de muchísima utilidad! Gracias
ResponderEliminarSe puede hacer si no se añade como embebido, añadiendo a la dirección que te da YouTube algo así "?t=28s" para que empiece en el punto 28 segundos o así "?t=1m22s" para 1 minuto y 22 segundos. Pero como te decía, creo que para vídeos embebidos con iframe no funciona así.
Eliminarcomo puedo poner varios videos de youtube con reproduccion automatica secuencial con iframe???? Help!....
ResponderEliminar¿Secuencial? ¿Que cuando acabe uno empiece el siguiente y así sucesivamente? Ni idea, pero es que además me extrañaría que se pudiera hacer.
Eliminarsi, que cuando acabe uno empiece el otro! o que se pueda reproducir varios videos guardados en el equipo, tambien que cuando termine uno empiece el otro...
EliminarComo te decía, ni idea siquiera de si se puede hacer eso. Como cosa fácil con una lista de reproducción seguro que sí, pero con vídeos individuales pienso que no.
EliminarEste comentario ha sido eliminado por el autor.
EliminarPues no Ricardo, lo siento; no tengo ni idea. He mirado un poco por ahí y me da la impresión de que no se puede, pero insisto en que no lo sé.
Eliminaruna pregunta por favor... si no me sale la opcion de codigo widget anterior o antiguo como hago?
ResponderEliminarDe la primera forma explicada en este post Raúl, porque ahora el que da YouTube es el del iframe.
EliminarHola muy buen post, pero quisiera saber como poner el auto reproducir con un lista de 11 videos de youtube, esto me aparece quisiera saber si se puede
ResponderEliminar[youtube https://www.youtube.com/watch?v=videoseries?list=PLnkrZL7XHovJfpemISI-sHr7PnRY6c-l0&w=320&h=215]
Me temo que eso no se puede hacer Werner: Más info
EliminarHola, yo tengo una canción ya puesta de forma automática en un blog, pero los contenidos son largos y quiero agregar otra canción de forma automática, pero que inicie más o menos por el minuto 5 (después de que concluya la primera), ¿hay forma de programar para que la segunda "espere" 5 minutos antes de arrancar?
ResponderEliminarCon respecto a las LISTAS DE VIDEOS, yo los pongo solo como música de fondo, pero supongo que solo se tendría que cambiar el tamaño del "recuadro", la instrucción, lo que yo pongo y que funciona de forma automática para una lista ya hecha dentro de youtube es:
ResponderEliminarNo sé si estamos hablando de lo mismo, ojalá que sí.
No sé porqué no se fue la programación... aquí va...
ResponderEliminar*embed width="425" height="25" type="application/x-shockwave-flash"
ResponderEliminar*src="http://www.youtube.com/v/bjgFH01k0gU&list=RDbjgFH01k0gU
*&autoplay=1"
Ok, se eliminan los asteriscos (los puse solo para que se pudiera publicar) y se agrean los <> iniciales y finales.
Hola Lorena. Creo que no se puede hacer lo que quieres sólo con los parámetros que ofrece YouTube y menos para una lista, ya que estas ni siquiera admiten los "autoplay". Al menos que yo sepa...
EliminarEva tienes mucha razón y los otros que se oponen al auto play en un vídeo, el autoplay en un vídeo se utiliza mas bien con propósitos de marketing, jamas lo pondría en una canción, pero si lo usas en un popup o en un landing page promocionado a través de una ptc es súper importante en autoplay, porque es un tiempo muy corto el que tienes para atraer el cliente o prospecto, de lo contrario perderás a ese cliente.
ResponderEliminarGracias por la explicación me pareció muy útil y muy detallada saludos
ResponderEliminarayuda necesito el video urgente este es mi codigo ya intente pero no me sale.
ResponderEliminarhttps://www.youtube.com/watch?v=JAgkP_rdeeY
¿Lo intentaste?
EliminarEs sólo cuestión de añadir lo que marqué en negrita:
<iframe width="560" height="315" src="https://www.youtube.com/embed/JAgkP_rdeeY?rel=0&autoplay=1" frameborder="0" allowfullscreen></iframe>
y en caso de ser una lista de reproduccion?
ResponderEliminarNo se puede Lionard... al menos no de manera tan sencilla como para un vídeo individual. Si ves a partir del comentario 30, esto es algo sobre lo que a hemos hablado.
EliminarHola, muy bueno el post,
ResponderEliminarPero te hago otra consulta, veo que algunas paginas hay videos insertados que se auto ejecutan y no tienen el logo de youtube, vimeo o algun otro, es solo el cuadro con el video dentro, lo pregunto porque estoy haciendo una pagina web y quiero insertarle un video que se auto ejecute al abrir la pagina pero que no tenga el logo de youtube ni los botones de play, etc.
Gracias y aguardo tu respuesta
Hola Amigo y amigas tengo un video en una web que se reproduce automáticamente pero solo en PC, pero quiero que se reproduzca un android? hay algún código ? Gracoas
ResponderEliminarBuenas tardes, ya lo inserté correctamente en un widget en la página principal de mi sitio web, pero hay un código para añadirle que haga que se reproduzca automaticamante pero en silencio? osea con el volumen Off?
ResponderEliminarHola buenas, quisiera saber si alguna manera para poner autoplay al iframe de las emisiones en directo de youtube. Gracias
ResponderEliminarhello
ResponderEliminar