Por esa razón vamos a explicar un par de sistemas distintos para conseguir enmarcar una imagen con un gráfico.
Los que veremos hoy son los más farragosos, pero sirven hasta para versiones antiguas de IE. No ocurre lo mismo con otros sistemas más sencillos basados en CSS2 y CSS3.
El sistema más universal consiste en crear una capa que incluye la parte gráfica superior y lateral del marco y luego una segunda con la parte inferior. Esas capas se añadirán delante y detrás de la imagen respectivamente, de manera que haremos con ellas como un bocadillo, quedando la imagen principal en la parte central.
Las clases de esas capas incluirán las imágenes como fondo y tendrán que tener un ancho fijo. El alto sólo estará limitado por el propio gráfico que usemos.
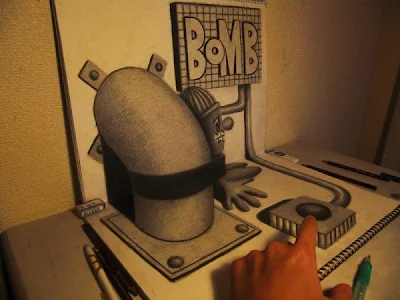
Para que se vea esto vamos a crear un ejemplo para imágenes de 400px de ancho (el estándar llamado "grande" en Blogger) con estos dos .jpg que tienen 460px. Esa medida es la suma del ancho del hueco (en negro) más 30px de dibujo por cada lado. Aquí se muestran reducidos de tamaño:
 |
El estilo para enmarcar con estos gráficos sería este:
.marco {
width:460px;
padding: 30px 0 0;
}
.marco img {
width: 400px;
max-width:400px;
padding:0;
margin:0;
border:0;
}
.marco-top {
width:460px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihQFQshi76JUF28Wn_aejhVrTUuJ2YeqFpB7U4_WLoAZpooQr3eL05mewZYC-JwRlCnQH5PeD86_LEXFWPO1yt5e1sBDjFc-DVun2XIcP8SkUlIeWZYkH94DqRR_BEKUw6BGgq5TtEmvEa/s1600/top.jpg) left top repeat;
margin:0px auto;
}
.marco-bottom {
width:460px;
height:30px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUd6oqLT5KnSJDvWlLY4EFaGtZxeifOqn3tqPPCdmmPzUKq6-8PbYLj_ztbdh03Q2kHrAlHXIAbrZC6riZBJzFTg-TSA-PA7j9ZoKTLnB7jDy4i98R7hT7FUgabxJaDOlbQLyXRrzmUrpr/s1600/bottom.jpg) center top no-repeat;
margin:0px auto;
}
width:460px;
padding: 30px 0 0;
}
.marco img {
width: 400px;
max-width:400px;
padding:0;
margin:0;
border:0;
}
.marco-top {
width:460px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihQFQshi76JUF28Wn_aejhVrTUuJ2YeqFpB7U4_WLoAZpooQr3eL05mewZYC-JwRlCnQH5PeD86_LEXFWPO1yt5e1sBDjFc-DVun2XIcP8SkUlIeWZYkH94DqRR_BEKUw6BGgq5TtEmvEa/s1600/top.jpg) left top repeat;
margin:0px auto;
}
.marco-bottom {
width:460px;
height:30px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUd6oqLT5KnSJDvWlLY4EFaGtZxeifOqn3tqPPCdmmPzUKq6-8PbYLj_ztbdh03Q2kHrAlHXIAbrZC6riZBJzFTg-TSA-PA7j9ZoKTLnB7jDy4i98R7hT7FUgabxJaDOlbQLyXRrzmUrpr/s1600/bottom.jpg) center top no-repeat;
margin:0px auto;
}
Ahí vemos que hay una clase general (.marco) que sólo sirve para marcar el ancho total y un padding en la parte superior que hará bajar la imagen de manera que no quede solapada con el marco. 30px, como hemos dicho, es en este ejemplo el ancho del marco.
Luego ajustamos la imagen (.marco img) para eliminar otras propiedades de nuestro CSS que pudieran hacerla descuadrar.
Lo siguiente son las dos clases extra que necesitamos para el pan de nuestro bocata. La primera es la parte superior-lateral (.marco-top) y no tiene más secreto que usar la primera imagen de las mostradas al principio como fondo. No lleva ningún height para que este se vaya adaptando según el alto de la imagen.
Con la segunda (.marco-bottom) construiremos la parte de abajo y como es un añadido que no tendrá contenido, forzamos un alto para que salga un rectángulo de ese tamaño con el fondo indicado.
Este sería el HTML necesario y en verde hemos marcado lo que habría que añadir a una imagen subida con el editor de entradas:
<div class="marco-top">
<div class="separator marco" style="clear: both; text-align: center;">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAyCqQtzA0nBKnkZaTZ0_jNWgfj9Ka4gujKoJRZh9XfMHWCrA3narFcExo72kCsJrBEAaG3JlP5J80NGGLtX3QcLdIfMVE0ugXROGF7v5aBJtU1PcElf8UtXDoEPFgAWSH57-y2r5Jz627/s400/3149860119_008bca53d0_z.jpg" /></div>
</div>
<div class="marco-bottom"></div>
<div class="separator marco" style="clear: both; text-align: center;">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAyCqQtzA0nBKnkZaTZ0_jNWgfj9Ka4gujKoJRZh9XfMHWCrA3narFcExo72kCsJrBEAaG3JlP5J80NGGLtX3QcLdIfMVE0ugXROGF7v5aBJtU1PcElf8UtXDoEPFgAWSH57-y2r5Jz627/s400/3149860119_008bca53d0_z.jpg" /></div>
</div>
<div class="marco-bottom"></div>
Este sería el resultado:

Como marco podemos usar la imagen que nos de la gana, pero hay que tener cuidado con la textura elegida. Pensad que la imagen puede tener cualquier alto y que la base y el resto del marco deben encajar lo mejor posible para que no se note el corte.
En el siguiente ejemplo se puede comprobar como, a pesar de que no está del todo mal, se aprecia como una tenue línea el empalme entre la parte superior del marco y la base. Por otra parte, el marco derecho con demasiadas irregularidades, deja ver parte de su fondo rojizo.

Una imagen .gif o .png con transparencia podría evitar parte de estos problemas y así conseguir bordes más irregulares, sobre todo en la parte exterior.
Otra advertencia sería con respecto al largo, ya que la imagen destinada a la parte superior-lateral se repetirá si es más corta que la imagen principal y ahí también se pueden notar cortes. Observar el dibujo de este marco con dos cortes en los laterales:

Esta sería otra variante con estas dos imágenes como base para imágenes largas de 150px de ancho:
 |  |
.marco2 {
padding:20px 0 0;
text-align:center;
margin:0 auto;
}
.marco2 img {
background: white;
width: 150px;
border: 0;
}
.marco2-top {
width:188px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9Bwrhuv_tafY5uScv-56ZrYNpzYCN7lp2zlxMah-Jwua4QWKVJiIATKCPSwkVcUWSTn-4X4CX4I3HP3w9ZrQcQvMkCEagCrsggcOnj50KiptrHh4Jughll3hBflfFlRKCjdZBYeDwwrI/s1600/marco188top.gif) left top repeat;
text-align:center;
margin:0px auto;
}
.marco2-bottom {
width:188px;
height:20px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhViBjceHYhq-I_TMte2wahNl_4ECiiXo1TQvpJmeLvkFpGmOm6gwdikNKadg5aMYdREepFKmLIF-RjxIe1U0VmLjsqqa9Zh7dTOCZpqeubB-APQHC8JSO3t8rRXmaceV8yaOgXe-zFEtY/) center top no-repeat;
text-align:center;
margin:0px auto;
}
padding:20px 0 0;
text-align:center;
margin:0 auto;
}
.marco2 img {
background: white;
width: 150px;
border: 0;
}
.marco2-top {
width:188px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9Bwrhuv_tafY5uScv-56ZrYNpzYCN7lp2zlxMah-Jwua4QWKVJiIATKCPSwkVcUWSTn-4X4CX4I3HP3w9ZrQcQvMkCEagCrsggcOnj50KiptrHh4Jughll3hBflfFlRKCjdZBYeDwwrI/s1600/marco188top.gif) left top repeat;
text-align:center;
margin:0px auto;
}
.marco2-bottom {
width:188px;
height:20px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhViBjceHYhq-I_TMte2wahNl_4ECiiXo1TQvpJmeLvkFpGmOm6gwdikNKadg5aMYdREepFKmLIF-RjxIe1U0VmLjsqqa9Zh7dTOCZpqeubB-APQHC8JSO3t8rRXmaceV8yaOgXe-zFEtY/) center top no-repeat;
text-align:center;
margin:0px auto;
}
 |  |  |
Este tipo de marcos son perfectamente compatibles también con bloques de texto en lugar de imágenes, aunque como se ha dicho, estos tienen que ser de un ancho determinado. Para salvar esto y simplificar el código HTML e incluso el CSS, atentos a la siguiente entrada sobre el tema. Tendrá el original nombre de Marcos o bordes gráficos para imágenes (II), aunque quizás con el subtítulo: before y after.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Estimado 'Oloman':
ResponderEliminarYo siempre he querido crear marcos o bordes gráficos para la entrada principal de mi web. ¿Existe esa posibilidad? Gracias.
Atentamente,
Tomás.
No se exactamente dónde quieres poner esos marcoa, pero igual que aquí hice con una imagen, tú puedes hacerlo con el cuerpo completo de cada entrada o incluso con el outer-wrapper o zona exterior de la página. Vamos, con lo que quieras.
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarHola,Oloman Yo lo Hice, Pero para Videos, Pero lo Unico malo es que El lado de la derecha no se Ve, http://www.peliculasencasa.net/paranorman/
ResponderEliminary no se como arreglarlo, Mi web es www.peliculasencasa.com
Gracias de antemanro
¿La derecha del marco? Ahora mismo se ve completa esa televisión plana simulada como fondo (??)
Eliminar