 Bueno, pues ya tenemos un nuevo cacharrito que viene de serie con Blogger. Se trata de un formulario de contacto que permite remitir un mensaje al administrador del blog.
Bueno, pues ya tenemos un nuevo cacharrito que viene de serie con Blogger. Se trata de un formulario de contacto que permite remitir un mensaje al administrador del blog.Es muy básico, pues -al menos de momento- no permite incorporar ficheros o enviar nada que no sea texto plano. Es decir, que si estáis ya pensando en enviarme una plantilla o código por ahí, olvidaros (no voy a explicar de nuevo el truco para lo segundo ☺).
Pero tan simple es su formato como la manera de instalarlo.
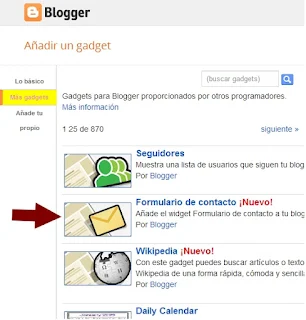
Como con otros gadgets sólo hay que ir a Diseño > Añadir gadget y en la ventana emergente que sale, seleccionar este del que hablamos: Formulario de Contacto.
Si de primeras no lo veis es porque está en el segundo apartado del menú de la izquierda, en Más gadgets, marcado en amarillo en la captura adjunta.
Cambiar estilo
Como el fondo es transparente, el formulario se integrará bien dónde lo pongáis, estéticamente hablando, pero no obstante es fácilmente modificable aplicando estilo (CSS) a los selectores adecuados. Aquí un sencillo ejemplo:
/* Contenedor general */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #ddd;
color: #000;
}
/* Cajas para insertar datos y botón de envío */
.contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-button-submit {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.contact-form-button-submit {
border-color: #fff;
background: #000;
color: #fff;
}
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #ddd;
color: #000;
}
/* Cajas para insertar datos y botón de envío */
.contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-button-submit {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.contact-form-button-submit {
border-color: #fff;
background: #000;
color: #fff;
}
En una página estática
Esto ya es una chapucilla no muy ortodoxa, pero fácil de hacer y que funciona. El truco consiste en añadir el gadget, cortar la parte del código justo para que no salga dónde debería (en las zonas normales para gadgets) y luego añadir ese mismo código en una página.
Lo de añadir primero el gadget y luego anularlo parcialmente, es porque si Blogger no encuentra el gadget (original) en algún sitio, no carga la parte JavaScript que lo ejecuta. Con esto logramos engañarlo para que lo cargue pero que no se vea el formulario en su ubicación natural.
Así que el primer paso es añadir el gadget (desde Diseño) y el segundo editar la Plantilla para eliminar casi todo el gadget. Hay que buscar la cadena "ContactForm", desplegar el widget pinchando en la flecha negra de la izquierda (lo mismo con el includable) y borrar las que a continuación he coloreado en gris.
<b:widget id='ContactForm1' locked='false' title='Contacta' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
BLA, BLA, BLA
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>Al final no lo he reproducido entero, porque con dejar las dos primeras y las dos últimas será suficiente.
El problema es que para que el código del gadget nos sirva a todos, este incluye variables data cuyos valores controla Blogger y a los que sólo se puede acceder si incluimos esas variables en la plantilla. Por tanto, así a pelo no funcionará en una página.
Pero en este caso los datos personalizados para cada blog se reducen a cero, al menos los importantes, así que la solución que se me ocurrió fue pegar ese código y sustituir las data por los datos necesarios.
Abreviado sólo un poco, esto es lo que habría que pegar en una nueva Página en blanco con el título que queramos, para que el formulario funcione en ella:
<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>Nombre<p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>Correo electrónico *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Mensaje *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Enviar'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>Y para comprobar que funciona, en esta página tenéis la prueba que hice. Es una cuenta que no uso, así que no esperéis contestación.
Si hay cambios en el código del gadget puede que este truco deje de funcionar, pero también puede que valga para siempre ;)
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Wow! que buenisimo post OLO!
ResponderEliminarbuena idea la de editar y personalizarlo. no habia notado ese gadget O.o
Hola chicos si desea ver la pelicula completa de DRAGIN BALL - LA BATALLA DE LOS DIOSES (PELICULA COMPLETA EN HD)
Eliminarentre aquiii:
http://teamopara100pre.blogspot.com/2013/09/dragon-ball-z-la-batalla-de-los-dioses.html
Cada día te quiero mas. jajaja
ResponderEliminarEl diseño no me gusta de ese formulario
ResponderEliminarLo implemente y no funciona ¿puedes echarle un vistazo?
ResponderEliminarhttp://localizarecursos.blogspot.com.es/p/contacto_9981.html
Gracias
A mi si me funcionó, si tienes Gmail., buscalo ahí.,yo también pense que no funcionaba.
ResponderEliminarEl problema es que no se puede escribir
EliminarYo tampoco he podido, pero no es porque no funcione el formulario, sino porque tienes algún código que impide escribir en él. A mí lo que me salta constantemente es ese aviso de Copyright que tienes. Creo que si lo quitas todo irá bien y además ahorrarás molestias a los usuarios. Total, si alguien quiere copiar algo lo va a hacer igual.
EliminarHola Oloman: Ya lo quité y sigue sin funcionar
EliminarUn saludo
Los síntomas ahora son de que no has instalado el gadget como primer paso. Después de eso tendrías que borrar la parte del código que se indica... sólo una parte.
EliminarHola Oloman:Ya lo he hecho y no puedo borrar nada del código puesto que lo único que veo es esto:
EliminarConfigurar el widget Formulario de contacto
Título
Guardar Cancelar Eliminar
Como widget que lo dejé puesto funciona bien pero como página estática que es donde quiero ponerlo no puedo modificarlo
Puedes probar a leer más despacito el post :)
Eliminar"El primer paso es añadir el gadget (desde Diseño) y el segundo editar la Plantilla..."
OK Oloman.
EliminarCuanto vales y que paciencia tienes
Quedó estupendo-Muchísimas gracias
Cuando me dais pistas de lo que veis vosotros, me resulta más fácil imaginar cual es el problema ;)
EliminarExcelente Oloman, lo implemente en mi blog y me gusto bastante :)
ResponderEliminarHola Oloman! Gracias por el tutorial!
ResponderEliminarTengo una duda: Donde se pega el código para modificar el estilo?
Tenia en mi blog el formulario de emailmeform y me funcionaba muy bien, pero al parecer hicieron cambios y ahora tenemos un numero limitado de mensajes.
Gracias por tu ayuda!
En la parte CSS de la plantilla Siria, entre las etiquetas SKIN. Mejor justo antes de la del cierre.
EliminarMuchas gracias!!! :)
ResponderEliminarqué grande! Ya lo he puesto pero en los emails que recibo con los mensajes no veo la dirección de correo electrónico que deja quien lo escribe. ¿Dónde debe estar el fallo?
ResponderEliminarEn ningún sitio.
EliminarSi usas GMail ve al mensaje recibido, pincha en "Para mí" y ahí verás la dirección para responder, que es la que se incluyó en el formulario.
Tengo el mismo problema, me sucede al usar Outlook a mi.
EliminarSólo me muestra lo que iría delante del @ pero no el resto.
Y como mai para responder pone no-reply@blogger.com, que sabemos que no nos sirve.
Cómo se podrá modificar?
Por cierto... Excelente tutorial, mil gracias!!!
Pero eso es porque un formulario no es un correo, pero lo de Outlook si que es un problema. Se conoce que como para tener Blogger hay que tener una cuenta Google, han supuesto que vas a ver tu correo desde GMail y no han previsto casos como el tuyo.
Eliminargracias lo hice de acuerdo a tu recomendación y se direcciono muy bien.
Eliminarsaludos desde el Perú.
Tengo un primo con el mismo nick que tú, pero cuando vi tu perfil comprobé que no eras de Cartagena ;)
ResponderEliminarLo vi... ya comenté que lo vi ;)
ResponderEliminarExcelente post y estoy seguro de que este blog lo consultaré bastante a futuro pues me estoy montando mi nuevo blog. De hecho lo de colocar el formulario dentro de una página era justo lo que necesitaba, ¡gracias!
ResponderEliminarAh bueno, lo único que no logré fué modificar el diseño que definitivamente no me quedó como en tu ejemplo, pero igual me gustó como quedó. ¿Existirá alguna forma de cambiar el color del botón? http://laesquinadelcangrejo.blogspot.com/p/contacto.html
EliminarHola. Para cambiar el estilo del botón añade esto a tu CSS y luego cambia los valores que quieras:
Eliminar.contact-form-button-submit {
background-color: #4d90fe;
background-image: -webkit-gradient(linear,left top,left bottom,from(#4d90fe),to(#4787ed));
background-image: -webkit-linear-gradient(top,#4d90fe,#4787ed);
background-image: -moz-linear-gradient(top,#4d90fe,#4787ed);
background-image: -ms-linear-gradient(top,#4d90fe,#4787ed);
background-image: -o-linear-gradient(top,#4d90fe,#4787ed);
background-image: linear-gradient(top,#4d90fe,#4787ed);
border-color: #3079ed;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#4d90fe',EndColorStr='#4787ed');
}
Como Bloggger mete ese estilo precisamente, si ves que no te funcionan los cambios, añade a cada línea un "!important".
Muchas gracias por el post, intenté cambiar el color del boton pero por algún motivo no me funciona, podrías copiar el codigo con esta línea insertada correctamente?
EliminarGracias!
.contact-form-button-submit {
Eliminarbackground-color: #4d90fe !important;
background-image: -webkit-gradient(linear,left top,left bottom,from(#4d90fe),to(#4787ed)) !important;
etc.
Me puedes ayudar? No puedo escribir, no se que puede estar mal. Saludos
ResponderEliminarhttp://revistastrucoslanas.blogspot.com/
me sale esto :
ResponderEliminarnose ha podido cargar la vista preliminar de la plantilla: Error al analizar XML, línea 2412, columna 9: The element type "p" must be terminated by the matching end-tag "</p
me podrias ayudar por favor?
Busca en tu plantilla esa línea. Te está avisando de que hay una etiqueta de párrafo mal cerrada.
EliminarLo tengo introducido, y he enviado algo para probarlo...
ResponderEliminarSe supone que el mensaje va a la cuenta de gmail asociada al blog automáticamente, o tengo que insertar mi e-mail en el código para que los mensajes vayan allí?
Hola. No, no hay que insertar nada. Blogger creo que lo manda al usuario propietario del blog, aunque no sé si se pueden autorizar otros de alguna manera. No lo he probado.
ResponderEliminarMi queridísimo amigo. Estoy triste =( porque has contestado a otros y a mi no) en el Comentario 13 del 1/7. Yo ELSACERDOTE2011 tu querido UBICUO :) y me has dejado tirado. Pero bueno, siendo tú te perdono, pero si me contestas, claro. YA HE LEIDO PASO A PASO y también los comentarios, he hecho y deshecho los pasos y vueltos a realizar y NADA. NO PUEDO ESCRIBIR, no es que el formulario no funcione ya que la barra de ENVIAR funciona y suelta el mensajito de que no hay nada escrito, jejeje. Puedes arrimarme unos consejitos? Estaré muy agradecido.
ResponderEliminarSaludos
Tu admirador EL UBICUO
Perdón, pero simplemente me salté tu comentario entre tantos que tengo que contestar diariamente. De todas formas recuerdo que lo leí y no entendí lo que querías decir. Ahora sí.
EliminarEl problema es que si has probado a deshacer y hacer de nuevo, no tengo más soluciones pues a la vista está que el sistema funciona y lo único que te puedo decir es que de nuevo pruebes. He visto tu página y no veo nada raro, pero es que hay cosas que desde aquí no puedo comprobar.
Tómate más en serio todavía de lo que lo hiciste lo del paso a paso y si tienes alguna duda sobre algo, haz lo contrario de lo que has hecho hasta ahora. Como dijo Einstein: "Si quieres resultados distintos, haz cosas distintas" ;)
Gracias por tus sabios consejos. Pero como soy el UBICUO, te voy a dejar algo MAS CURIOSO AÚN. En el otro blog http://tejerartesania.blogspot.com/ lo coloqué y funcionó de UNA sin problemas. Y en este bendito blog http://revistastrucoslanas.blogspot.com/ NO QUIERE, por eso hay veces que no entiendo POR QUÉ, y ese por qué NO TIENE RESPUESTA como en este caso. Otro ejemplo claro de INCOHERENCIA es cuando en el blog de "revistastrucoslanas" tengo puesto el gadget de SEGUIDORES funcionando a la perfección y en "tejerartesania" lo coloco y NO SE VE NADA.
ResponderEliminarSon estas incongruencias las que provocan al UBICUO y quemar a Blogger en el infierno. ;)
Abrazo enorme mi querido amigo.
Si todos los problemas que tienes son siempre en el mismo blog, tendrás que buscar la diferencia con el otro. Puede ser en algún apartado de la plantilla que en uno pusiste y en el otro no. Y no busques en el CSS: o es la estructura HTML o algún script. También ese código que presuntamente interfiere, podría estar en un gadget.
EliminarMuchas gracias Oloman, esto ha quedado genial en mi blog y me viene de perlas.
ResponderEliminarhttp://vadepunto.blogspot.com.es/p/ti.html
Al principio, no me iba bien pero ¿sabes? sólo era que tenía mal puesta la dirección del correo... en fin, una chorrada de despiste, pero cuando dí con ello ¡Perfecto! ;)
Un saludo
No hay de qué :)
Eliminarmil gracias como siempre genial!
ResponderEliminarUna duda, el email si tienes mas de un administrador.
¿se iria al email de creacion supongo no?
¿Es posible hacerle que se envie a un email especifico que yo diga?
No he tenido oportunidad de comprobarlo a fondo pero casi seguro que lo reciben todos los administradores. Y no conozco manera de que se vaya a una dirección distinta de los de estos.
EliminarBuenas Oloman, ante todo gracias por todos los trucos que nos enseñas desde tu blog. Pero respecto a este me he frustrado un poco, no consigo que aparezca el dichoso formulario una vez lo añado desde desde la vista diseño y salvo. Uso plantilla de vistas dinamicas ('magazine') y he probado a añadirlo tanto en la sección de widgets como bajo la seccion de la entrada, con y sin el código que indicas arriba. Estoy empezando con esto así que lo mismo estoy obviando hay algun aspecto básico. Estoy en www.alesserfate.com. Gracias de nuevo.
ResponderEliminarEl aspecto básico es que en las plantillas dinámicas se pueden modificar muy pocas cosas y esta debe ser una de las que no. Yo casi que no las toco por ese mismo motivo, así que tampoco te puedo confirmar que sea eso al 100%, pero al 90% sí :)
EliminarVaya, suponía que servía también para estas plantillas. Espero que Google proporcione alguna solución con estos widgets, porque me he dado cuenta de que otros tampoco terminan de funcionar para plantillas de este tipo. Es un handicap importante. Quizá con el widget HTML/JavaScript pueda hacer algo parecido.
EliminarYo creo que eso va a seguir siendo así por mucho tiempo y posiblemente, de manera indefinida. Google inventó ese tipo de plantillas para que fueran rápidas y las hizo atractivas para que recurriéramos a ello lo máximo posible. Si dejara que las manipuláramos como las "normales", no conseguiría lo que yo creo que era su objetivo.
Eliminarse puede hacer para que el correo no vaya solo a la cuenta de gmail, si no a otra tambien??
ResponderEliminarQue yo sepa no, pero lo que sí puedes hacer es programar en GMail una regla de reenvío automático al correo que quieras.
ResponderEliminarYou rocks man. Funcionando al pelo ;-)
ResponderEliminarMi idea era insertar el nuevo gadget de formulario de contacto de Blogger pero no me convenció: campos limitados, no poder configurar destinatario, no poder enviar a múltiples destinatarios, no poder incluir campo captcha,... al final opté por otra opción, podéis ver los detalles en http://www.areatic.net/2013/10/blogger-formulario-de-contacto-en-una.html
ResponderEliminarYo tenía antes uno de EmailMeForm que me iba muy bien, pero este, para mis necesidades, me resulta suficiente, así que lo cambié.
Eliminar¿Sería posible añadir otros gadget en las páginas estáticas? estoy más que nada interesada en el gadget de archivo.
ResponderEliminarSaludos.
En un principio creo que ese precisamente no. Si te fijas en este del formulario, realmente es HTML sin apenas etiquetas DATA o lo que es lo mismo, sin consulta a la base de datos del blog en Blogger. Sin embargo, el gadget de archivo es lo contrario, una extracción completa de datos.
Eliminaruna consulta donde llegan los mensajes de ese formulario?
ResponderEliminarAl correo del administrador(es) del sitio
EliminarInteresante, pero tengo una duda, también se puede hacer que el widget de ARCHIVO o historial de publicaciones también aparezca en una pagina en blanco, he intentado pero no he podido, espero me puedas ayudar, gracias....
ResponderEliminarEse va a ser que no. O al menos, yo no sé cómo se podría hacer.
EliminarDespués de todo el día buscando he llegado hasta tu blog y tu tutorial me ha sido de muchísima ayuda, he conseguido crear el formulario y que funcione!!! Agradezco enormemente tu aportación. Con tu permiso, nombraré tu blog en una entrada que haré como presentación de esta nueva pestaña en mi blog.
ResponderEliminarUn saludo
Para ese tipo de cosas no hace falta pedir permiso ;)
EliminarHola si me sirvió, solo seguí los pasos que dices y quedo perfectamente bien !!! Gracias por compartir tus conocimientos con nosotros.
ResponderEliminarSaludos
Hola Crack! Eres un fiera de esto.
ResponderEliminarMe iba todo como al seda, pero se me ha colado un --> en el margen superior izquierdo. Este es el blog: http://coleccionandosellos.blogspot.com.es/
No controlo mucho de editar y tal, pero bueno mas o menos.... y he ido buscando los --> y todos tienen su
Mira en tu plantilla justo después de la línea que empieza por:
Eliminar.popular-posts li:hover .item-title a ....
Creo que está justo a continuación.
Esto es lo que aparece en mi plantilla.-
Eliminarpantallazo: http://es.tinypic.com/r/rhi8/8
He probado a ir borrando cosas, pero no doy con la que hace que me salga el dichoso "-->" en la parte superior izquierda del blog siempre
:_(
Vale, ahora busca aquí:
Eliminarif (simpleCart.total < 150 && destino == 'internacional') {return 5+11;}
}
//]]>
</script>-->
Esos últimos símbolos creo que se te quedaron accidentalmente tras todas tus pruebas :)
Arreglado! Thanks
EliminarEstimado Oloman, antes que nada agradezco tus excelentes aportaciones, he podido implementar el formulario sin inconvenientes y funciona perfectamente en la mayoría de los navegadores, sin embargo encontré que en IExplorer al presionar "enviar", despliega el mensaje "Enviando..." y ya no hace nada mas, tienes información al respecto.
ResponderEliminarDe antemano agradezco tu atención. Saludos
Pues yo acabo de hacer una prueba y me ocurre exactamente lo mismo: sin problemas en Crome, sin problemas en Firefox, pero en IE falla.
EliminarComprobado y efectivamente es así, pero el problema no es de este sistema, sino del gadget propiamente dicho. He puesto uno en la barra lateral de un blog (sin cambiar nada de la versión original) y tampoco funcionaba. Siendo así no sabría cómo solucionar el asunto, pues eso ya lo controla Blogger. Quizás por ese motivo no está en la lista de gadgets "principales".
EliminarPaso a agradecer esta entrada, estoy iniciando un blog y me ha servido de maravilla.
ResponderEliminarOloman, esta muy bueno el tutorial. Logre instalarlo en una pagina estatica y desde alli se envian los mensajes sin problema, pero no desaparece del inicio, o sea que el formulario aparece dos veces en mi blog. Como puedes ayudarme? www.andresmandolin.blogspot.com
ResponderEliminarAndrés, para que no se duplique tienes que quitar algo de código de tu plantilla. En concreto el que se explica en la primera parte del apartado "En una página estática" de este mismo post.
Eliminarcomo hago para deshabilitar los comentarios solo en la pagina estatica.
ResponderEliminarLeo, edita la página y a la derecha tienes un menú con el título "Configuración de entradas". Dentro hay varias opciones y una de ellas es precisamente para deshabilitar los comentarios de esa página en concreto. Lo puedes hacer con todas las entradas/páginas.
EliminarExcelente aportes amigo, tengo una pregunta, ¿Cómo puedo realizar algo similar a esto?: http://hazme.net/ <-- ojala puedas ayudarme me interesa algo parecido para mi blog.
ResponderEliminar¿A qué te refieres con "algo parecido"? Eso es un formulario de contacto y lo que explico en esta página también. Ya tienes "algo parecido" ¿no?
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminar¿Añadiste previamente el gadget desde la sección Diseño del Escritorio de Blogger?
EliminarEste comentario ha sido eliminado por el autor.
Eliminar¿Leiste lo de "anular parcialmente" el gadget? Tienes que borrar desde la plantilla parte del código para que no se te duplique. Sigue todas las instrucciones por orden, por favor.
EliminarEste comentario ha sido eliminado por el autor.
EliminarEste comentario ha sido eliminado por el autor.
EliminarQue también hay que desplegar la parte del INCLUDABLE en la plantilla porque normalmente aparece plegado (flecha negra a la izquierda)
EliminarEste comentario ha sido eliminado por el autor.
EliminarLo que hay que borrar exactamente es lo que yo marqué en color gris
EliminarEste comentario ha sido eliminado por el autor.
EliminarEste comentario ha sido eliminado por el autor.
EliminarTodo lo que haya entre esas dos líneas... y esas dos líneas también. Todo lo que viste arriba en gris.
EliminarEste comentario ha sido eliminado por el autor.
EliminarEste comentario ha sido eliminado por el autor.
EliminarPues básicamente porque tienes metido un puñado de código extra que no pinta nada e interfiere. Posiblemente lo copiaste desde un editor de texto y te lo metió automáticamente. Instálalo de nuevo pero esta vez usando la pestaña HTML del editor de Blogger para que no te pase eso.
EliminarGraciasss Oloman.. lo instalé y sin ningún problema funcionando..
ResponderEliminarUn saludo
Amigo me ayudarias? pongo el codigo en la pagina estatica pero no aparece nada te dejo el blog http://monsterkustom.blogspot.mx/p/formulario-de-compra_12.html solo me aparece las herramientas para editar pero nada de gadget. saludos
ResponderEliminarTe tengo que contestar lo mismo que a Facu en el hilo del comentario 37, que sigas las instrucciones con detalle y te saldrá seguro.
EliminarGracias, nos ha servido mucho
ResponderEliminarClaro que sí Pedro. El formulario le llega a todos los administradores del blog, así que si das de alta esa otra cuenta de coreo como administrador, los mensajes se recibirán en ambos.
ResponderEliminarOtro sistema sería que en tu correo actual pusieras una redirección automática con una regla, de manera que los correos que te llegan con el remite de Blogger se reenvíen a esa segunda dirección.
Pero ¿que te impide hacer un segundo USUARIO con el otro correo para tí mismo como segundo administrador?
EliminarDe todas formas no te puedo hacer un tutorial sobre eso. Si tienes GMail sería por el icono de la rueda dentada de arriba a la derecha > Configuración > Filtros... o bien, si quieres reenviarlo todo, entrando por Reenvío y correo POP/IMAP
woow me fue genial!!
ResponderEliminarMerci!! ;)
Probablemente, al cambiar de plantilla se restauró el código del gadget que en el punto "En una página estática" indiqué que se eliminara. Prueba a localizarlo y eliminarlo de nuevo.
ResponderEliminarEliminar todo no, sólo lo que se indica, pero sí que está bien empezar de 0.
ResponderEliminarHola Oloman como estas muchas gracias el truco si me funciona pero el tamaño no se pude modificar me queda pequeño mira
ResponderEliminarhttp://santiago-dg.blogspot.com/p/contactame.html
Añade este código a tu CSS Santiago:
Eliminar.contact-form-widget {
max-width: 100% !important;
}
Luego ya cambias ese 100% por el valor que te convenga ;)
Holaaaaa, cuanto tiempo sin darte el toston jjaa, mira, he modificado algo del formulario pero me gustaria que el boton fuera un poco mas pequeño y si se puede cambiar el tipo de letra tambien del boton, es posible?
ResponderEliminarTe sonará este selector porque es con el que realizaste tus pequeños cambios. Añadido te he los que pides ahora:
Eliminarinput.contact-form-button-submit {
border-color: #fff;
background: #DF0101;
color: #000;
width: 100px;
margin: 0 auto !important;
text-align: center;
display: block;
font-size: 16px;
color: white;
}
Este comentario ha sido eliminado por el autor.
EliminarElimine el anterior comentario porque me equivoqué, ahora sii, ya he hecho los cambios.
Eliminarmuchas gracias por tu ayuda
bss
Holas, gracias por este trabajo. Me he frustrado luego de intentar unas veces, todo sale perfecto, pero cuando pruebo el formulario en la página estática no se envían los mensajes. Se queda enviando...
ResponderEliminarHe seguido cada paso desde el gadget y borrar el código, comprobar el mail. Mepa que me rindo
Hola. Seguramente es que estés usando IE. Ver comentario 32 y anidados sucesivos.
EliminarHola Oloman, tengo una pregunta sobre el formulario de contacto: si el blog lo llevamos dos personas, ambas administradoras, al enviar un mensaje mediante ¿el formulario se enviará a ambas personas?
ResponderEliminarSí Berta. Lo reciben todos los administradores.
EliminarBuenas Oloman, he instalado correctamente el formulario en una página estática, y funciona, pero se ve relativamente pequeño en comparación al ancho de la página. ¿Hay alguna forma de ensanchar el formato?
ResponderEliminarhttp://tomalainiciativablog.blogspot.com/p/contacto_24.html
Usa el CSS que puse en esta misma entrada en el apartado "Cambiar estilo". Lo puedes pegar en la plantilla o bien ponerlo en la página estática entre etiquetas STYLE.
EliminarSe me olvidó... El width: 500px; que tenga un valor mayor. No sé, 700px o así.
EliminarLo importante en cualquier caso es que fuerces el estilo de...
.contact-form-name, .contact-form-email, .contact-form-email-message
...con los valores que utilicé yo.
AYUDA ! El formulario de contacto parece no estar funcionando ya que no llegan los mensajes al correo.
ResponderEliminarSi haces esto que pone aquí te funcionará seguro, aunque puede que falle con IE. De todas formas no vi en tu sitio ninguna página con ningún formulario, así que te tengo que remitir a esto que escribí hace mucho tiempo.
EliminarBuenas amigo, tengo una pregunta, me he creado un formulario para registrar pagos en mi blog de ventas http://liberacion.tuparadadigital.com/p/reportar-pago.html y lo hice con Google Drive, quisiera saber si sabes si existe la posibilidad de eliminar los siguientes tags del final:
ResponderEliminarNunca envíes contraseñas a través de Formularios de Google.
Con la tecnología de
Formularios de Google
Este contenido no ha sido creado ni aprobado por Google.
Informar sobre abusos - Condiciones del servicio - Otros términos
Gracias de antemano.
Saludos!!!
Más bien no Carlos. Ese tipo de formulario es un iframe, una ventana en la que se ve como detrás, lo que hay en otra página, en este caso de Google Drive... y no puedes modificar lo de esa otra página.
EliminarMuy buenas:
ResponderEliminarTengo un blog de infomacion financiera que se llama www.temasbanklaros.com. he colocado el contacto de blogger pero no consigo que me lleguen los emails de los contactos.
He revisado el email de llegada, tanto en el blog como en el perfil de google, pero nada.
¿Quería saber si dentro de los códigos de HTML tiene que aparecer el email al que deberían llegar los mensajes.
Como veras soy bastante novato en este tema.
Gracias de antemano
Hola. El que veo hoy es uno de Foxyform. Si es ese al que te refieres tendrás que ver en la configuración del servicio qué pasa, no en Blogger. Con este que viene como gadget del blog nadie me ha dicho que no le funcionara hasta ahora, así que lo más normal debería ser que tengas algo mal en las opciones o bien que lo estés recibiendo pero que tu gestor de correo se lo lleve a la carpeta de spam o algo así.
Eliminarmuchas gracias por tu respuesta seguir intentándolo a través de Blogger. seguiremos en contacto y te voy contando qué es lo que ha pasado saludos
ResponderEliminarHola! lo primero: FELIZ 2015!
ResponderEliminarY para variar, comienzo de año con el blog en la cabeza!
He instalado el Formulario en una entrada, para probarlo, la idea es agregarlo en todas las entradas, y al enviarlo todo bien, pero no recibo el mail correspondiente en la casilla gmail de administrador ¿alguna idea cómo solucionarlo?
Un enorme GRACIAS! por tu respuesta, con cariño desde Montevideo.
Por si lo quieres probar
Hola. Feliz año.
EliminarSi no recibes el formulario quizás es que tengas mal configurada tu dirección de correo... no se me ocurre otra cosa. Te acabo de mandar uno. A ver si lo recibes
Pues no, no he recibido nada.
Eliminar¿Cómo es eso de configurar mi dirección de correo? Recibo correctamente todas las notificaciones de comentarios nuevos, por eso resulta extraño.
Igualmente muchas gracias! insistiré con "Reportar un problema", aunque nunca he logrado respuesta.
Hasta la próxima!
Parece ser que cuando instalas el gadget, además del campo Título, debes configurar la casilla, y he aquí la cuestión! a mí no me apareció esa opción (y sigue sin aparecer desde hace días). Según el Foro "El equipo está al tanto del problema"... esperaré novedades.
EliminarDe nuevo, gracias.
¿La casilla? Que yo sepa el formulario lo reciben todas las cuentas de correo de todos los administradores que pueda haber.
EliminarDe todas formas he estado leyendo algunas cosas y aunque no sea eso exactamente, parece que sí que hay algún problema desde Blogger. Lo que pasa es que no nos ocurre a todos. Los que tengo en mis blogs han seguido funcionando bien.
Buen dìa, cómo configuro a donde me llega el mensaje de los visitantes?, no tengo idea dònde recibir los mensajes,
ResponderEliminarHola. Los formularios los recibe el administrador o los administradores si hay varios, pero echa un vistazo a los comentarios justo encima del tuyo.
EliminarLo consegui!
ResponderEliminarNo se si es por que he metido otro autor en el blog o porque se ha arreglado.
He entrado en configuración/lo básico/ autores del blog y he dado de alta otro email que uso y funciona.
No tengo claro que sea por eso, pero me ha funcionado y no voy a tocarlo no vaya a ser que no funcione otra vez
Buen fin de semana!
Creo que no es eso Francisco. Los formularios han estado fallando desde hace unos días, pero ya está arreglado. Hoy precisamente lo comprobé con uno. Pienso que has sido casualidad con tu cambio ;)
EliminarHola!
ResponderEliminarHe insertado el gadget sin más pero intento enviarme emails para ver si funciona y no sucede nada, no sé que debo hacer :(
Muchas gracias de antemano.
Este es mi blog (no quiero hacer spam, solo ayuda) http://bandsandwordsofficialenglish.blogspot.com/
No tienes el gadget de Blogger Bands&Word y seguramente por eso no te funciona.
EliminarLo más rápido es que elimines ese que tienes y luego añadas sin más el de Blogger. Si te funciona (casi seguro que lo hará), problema solucionado. Ya sólo tienes que volver a darle estilo para que quede homogéneo con tu web.
Para todos los que no le funcionan, decirles que lo he implementado y me funciona a la perfección.
ResponderEliminarGracias Oloman.
Un saludo.
¡Pues eso es lo que yo digo! XD
EliminarGracias Pedro A.
Gracias, gracias, gracias
ResponderEliminarEsto es algo realmente efectivo. Yo necesito comunicarme constantemente con la gente que visita mi blog, aún sencillo y en inicio, y esto me lo hace muy sencillo.
ResponderEliminarPues no Pedro. Sólo lo que puedes leer en los comentarios. Quizás se trate de un problema de base de los que se ven en ellos.
ResponderEliminarGracias!!! Funcionó muy bien, cada vez aprendo mas jajaja :)
ResponderEliminarhacía tiempo que no me tocaba enredar con blogger, pero veo que sigues siendo tan efectivo y útil como siempre. GRACIAS OLOMAN!!!
ResponderEliminarpues eso, que a mí me funciona en mi nuevo blog en construcción (perdón por el spam):
ikadoart.blogspot.com
Lo único que necesitaba era cambiar el color de las letras del formulario a blanco porque eran negras como el fondo y me resulto sencillo por su información así que gracias.
ResponderEliminarTengo una duda, la plantilla que yo instale al comentar con google aparece una imagen por defecto, y yo quiero que aparezca la imagen del perfil de cada cuenta que comente tal como aparecen en este artículo. ¿Cómo podría hacer eso?
No sé Wallpapers, porque no encontré ningún post tuyo con comentarios para observar eso que dices, pero probablemente sea un error de diseño de tu plantilla.
EliminarHola Oloman
ResponderEliminarCopie y pegue el gadget del formulario de contacto que nos regalaste, pero no sale igual al ejemplo que dejaste en la pagina que no usas, sale simple.
Por otro lado podrías explicarme por que si en las estadísticas de mi blog indica que tengo varios comentarios en mis entradas, esos comentarios no puedo verlos por ningún lado ni siquiera en las mismas entradas ni en mi correo? a pesar de que tengo todo configurado para que eso suceda(configuración recomendada por blogger).
Tendrá que ver con que configure : Añadir comentarios de Google+, eso podría no dejarme ver los comentarios de quien no tenga cuenta de google+?
Gracias, espero respuesta
Para el gadget del formulario de contacto hice todos los pasos sugeridos por ti:
ResponderEliminar1. Agregar gadget
2. Recortar partes sombreadas
3. Copiar y pegar cod html en la pagina estatica
Resultado:
1. El formulario aparece en la pagina estatica pero no con el diseño que muestras arriba, sale el mismo diseño del gadget
2. Intente copiar el codigo de cambiar estilo en css, le di aplicar al blog y no hubo ningun cambio
3, Sugieres copiar y pegar el mismo codigo anterior en al html de la platilla entre dos style, pero empece a buscar eso de dos style no lo vi, y si tengo que crear eso y puedes dime como pegar ese codigo de mejorar estilo(no se nada de lenguaje html, soy nuevo en eso) para que pueda cambiarlo por el tuyo que es mas elegante, igualmente que salga el formulario ocupando mas espacio ya que sale muy pequeño.
4. Cuando le doy enviar en el boton de enviar, me sale que no tengo correo configurado, reviso mi configuracion y si lo tengo configurado.
Gracias, se que haras lo mejor como siempre para ayudarme
actualmente tengo el blog en diseño por eso no lo dejo aqui
ResponderEliminarHola Walberto
ResponderEliminarEl primer código de esta entrada es el que da el estilo al gadget.
Lo puedes poner de tres maneras:
- directamente en la plantilla entre las etiquetas SKIN, que es dónde está todo el CSS de tu plantilla
- desde el Diseñador, en el apartado Avanzado > CSS
- Añadiendo al principio del código una etiqueta <style> y al final otra de cierre </style> y pegándolo en la propia página en modo HTML
Con cualquiera de esos sistemas te funcionará. Utiliza el que te sea más fácil
Hola Oloman te consulto, es posible agregar un campo a este formulario?, por ejemplo teléfono. Si es posible como debería hacerlo y me gustaría que valide solo numero este campo. Gracias por tu tiempo. Saludos.
ResponderEliminarNo Emanuel. Ese formulario funciona en "destino" (servidor de Google) y aunque añadieras más campos, la información que contuvieran no llegaría a tu correo.
EliminarHola me podrias ayudar indicandome como se agrega un campo de telefono a este formulario? Mil gracias
ResponderEliminarHola Polyservicios. Este formulario no permite ampliar los campos.
EliminarPara gestionar formularios bien necesitas PHP u otro lenguaje similar y Blogger no nos proporciona ninguno de ellos. Ese formulario es de los que yo llamo "de serie" y por tanto, se pueden modificar en cuanto a estética, pero no en cuanto a contenido.
Si te es absolutamente necesario deberás buscar algún servicio online que te permita diseñar formularios y que te de soporte para la necesaria base de datos. En este enlace tienes algunos que probé hace algún tiempo... quizás hace mucho.
Hola Oloman! Tengo un problema, haber si puedes ayudarme. He hecho todo lo que ponía en el tutorial y ha resultado, pero no como yo quiero. El formulario funciona (yo mismo he probado de usarlo y me ha llegado en el correo), lo que no me gusta es que el formulario queda demasiado estrecho y me gustaría que su amplitud fuera proporcional al de la plantilla. Te adjunto el link para que veas a lo que me refiero. http://ricardceder.blogspot.com.es/p/contacto.html
ResponderEliminarHola Ricard
EliminarSi quitas en estos dos trozos de CSS sus correspondientes max-width, conseguirás ponerlo como quieres:
.contact-form-widget {
height: 320;
margin-left: 0;
max-width: 250px;
padding: 0;
padding-top: 0;
width: 100%;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 220px;
width: 100%;
}
Búscalos en tu plantilla y modifícalos.
Y para eliminarlos que debería escribir? Por que sencillamente con borrarlos del código CSS no me funciona. Gracias.
Eliminar¿Para eliminar qué, Ricard? No entiendo la pregunta. Yo te propuse modificar unas cosas, no poner ni quitar.
EliminarBueno tu me has dicho que quite el max-with. He copiado el código que me has pasado en CSS y no funciona.
EliminarPara eliminar esos max-width simplemente debes borrarlos, pero si te da problemas la cosa entonces ve a la plantilla y justo antes de tu cierre SKIN inserta esto:
Eliminar.contact-form-widget {
max-width: 100% !important;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 100% !important;
}
Hola pues mi formulario nunca funciono quienes no reciben correo han logrado solventarlo??? Este es mi form http://kinamex.blogspot.mx/p/resultados-progol.html
ResponderEliminarNo conozco a nadie al que actualmente no le funcione el formulario, así que por si acaso cambiaste algo de su código accidentalmente, prueba a eliminar el gadget y luego volver a añadirlo.
EliminarMuchisimas gracias, lo he puesto en mi blog http://tradingpulsar.blogspot.com.es/ y me funciona perfectamente. Me estaba volviendo loco con otros apaños y este es el más sencillo y eficiente.
ResponderEliminarSaludos¡¡
Hola Olo
ResponderEliminarHice todo tal cual como sugieres, pero combinado jejejeje, me explico:
El código del widget tuyo lo pegue en una pagina en blanco, después de haber hecho al pie de la letra lo que explicas.
Pero el código css de estilos lo tome de otro lado, de El Potro http://www.ciudadblogger.com/2014/03/5-atractivos-disenos-para-el-widget-formulario-de-blogger.html?m=1
puedes ver el resultado en http://ganaconwally.blogspot.com.co/p/contacto.html
La cuestión es que cuando le doy Enviar, no funciona, y a mi correo de administrador no llega nada, ¿tendrá que ver por la combinación?
Espero saber de ti, Felicidades
No Walberto. Ese CSS que propone el Potro no debe afectar al funcionamiento del gadget, así que lo que tienes que hacer es verificar todo lo que hiciste. Lo mejor es que borres todo y empieces de nuevo. No olvides eliminar también el gadget Contacto.
EliminarQue tonto he sido Oloman, hice todo sin instalar el gadget de contacto desde diseño jajajaja, esta listo solo tube que instalar el gadget, cortar lo que dices y listo, funciona ok, Gracias, cada dia aprendo mas de ti, cuidado jajaja
ResponderEliminarBendiciones
Pues apunta eso de "Reiniciar" como primer remedio siempre que te atasques con algo ;)
Eliminarmuchas gracias!!! estaba buscando cómo ponerlo en una página secundaria y no era capaz. qUE ALEGRÍA!!! va perfecto xd
ResponderEliminarse me presentó una duda, me fué bien en la página 2 y apareció tal cual quería y funcionó, pr como lo quito de la página ppal para que el formulario no esté en dos sitios a la vez? disculpa si debe entenderse de tu explicación pero soy algo torpe..
ResponderEliminarHola. Mi explicación es precisamente para que el formulario sólo salga en una página o en una única entrada. Si es eso lo que quieres conseguir, lo único que puedo añadir es que releas el post y sigas las instrucciones paso a paso. Con eso seguro que te sale.
EliminarHola, como debe ser el css si lo de nombre , email, mensaje, no quiero que aparezca arriba sino dentro de los cajones del formulario. Muchas gracias por tu ayuda.
ResponderEliminarSólo tendrías que rellenar lo que dejé vacío en cada value='' con los rótulos que quieres.
EliminarHola Oloman, instale ese gadget que se ve bueno pero, ¿se puede configurar el correo al que llegan los contactos? (asi como se modifica el mail onde llega la moderacion de comentarios).
ResponderEliminarYo administro muchos blogs con mi cuenta de gmail (mios) pero este tiene cuenta de mail propia, y seria ideal que los contactos llegaran a ese mail.
Saludos...
pd: te mande un e mail hace unas semanas por otra consulta que aun no soluciono jajj
Anduve muy liado, Larva, y sigo casi igual.
EliminarEl correo se recibe en la cuenta de correo del usuario o usuarios que estén como administradores. Por tanto, podría servirte el crear un usuario con ese correo y luego autorizarlo como administrador en el blog. Así recibirás también las comunicaciones del formulario en ese correo.
Excelente. Justo eso queria saber :)
EliminarHola, coloque el truco. Solo que como tengo habilitados los comentarios, me aparece el formulario de comentarios en la pagina estatica. No se como solucionarlo. Gracias. Mi blog es www.agendadepagos.blogspot.com
ResponderEliminar¿Ya lo viste, verdad? Se trata de editar la página y en "Configuración de entradas" elegir la opción de No mostrar comentarios. Eso actúa sólo para esa página en concreto que modifiques.
EliminarEres un genio. Funcionando a la primera.
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminargracias camarada me sirvio!!!!
ResponderEliminarcomo haría para cambiar el color de la pestaña enviar al pasar el cursor que no se vea azul si no de otro color?
ResponderEliminarBuenas Jesús. Para el hover sobre el botón de Enviar, tendrías que darle estilo a este selector:
Eliminar.contact-form-button-submit:hover {
background-color: #ELQUESEA !important;
color: #ELCOLOR;
}
Hola de nuevo Oloman, he logrado implementar este truquillo y queda de fábula, pero me pasa lo mismo que a Jesús, no me cambia el hover del botón y sigue viéndose azul, he añadido el código del hover al resto del código y nada, si pudieras echar un vistazillo...
Eliminarhttp://makeup-finds.blogspot.com/p/peticiones.html
Por lo demás todo bien.
Gracias de todas formas por el tutorial, un saludo:)
Vale. Va por ambos:
Eliminar.contact-form-button-submit:hover {
background-image: none !important;
background-color: black !important;
}
Eso seguro que no falla...
Hola! ahora si me ha funcionado, gracias Oloman y por cierto felicidades por tus 10 años de enseñanzas:)
Eliminargracias hermano por responder no me sirve sigue azul pero no importa de igual modo gracias te voy a hacer otra pregunta que no tiene que ver con este tema referente al blog te escribire a tu correo
ResponderEliminarbueno al hangout porque no encontre tu correo
ResponderEliminarHay un formulario de contacto en el pie del blog.
EliminarHola Oloman, hice todo tal cual, pero al probar el formulario, no me llega ningún correo a la cuenta que indico
ResponderEliminarHola ¿y dónde indicas tu dirección de correo? Se supone que en ningún sitio debes hacer eso.
EliminarEl contenido de un formulario le llegará siempre al correo correspondiente a la cuenta de usuario de las personas que administren el blog.
gracias hermano yo queria que el fondo del boton sea blanco no azul y que cambiara a negro ese ultimo si sirve pero el boton azul quiero cambiarlo y no puedo
ResponderEliminar.contact-form-button-submit {
ResponderEliminarbackground-image: none !important;
background-color: white !important;
color: black !important;
}
.contact-form-button-submit:hover {
background-image: none !important;
background-color: black !important;
}
gracias hermano!!!!!!!
ResponderEliminarGracias Oloman, un truco muy bueno que me funciona perfectamente gracias a tus explicaciones. Ahora, a cambiar un poco el estilo para que se adapte a mi blog, que por cierto, se trata de una plantilla de las tuyas, la adaptable. Me estoy sintiendo orgullosa de lo que poco a poco voy haciendo. Gracias ;)Un saludo
ResponderEliminarJajaja... y yo me siento orgulloso de que todas estas cosillas os sirvan ;)
EliminarGracias, gracicas, gracias. Gracias por hacer volar nuestra imaginación.
ResponderEliminarPerfecto y funcionando. Hasta lo probé desde el móvil.
Un lujo. ;)
Saluditos desde Argentina.
Hola amigo. Como hago para modificar el tamaño? Quiero que me ocupe el ancho de la pagina. Pero no se donde modificar esos valores
ResponderEliminarEso se hace modificando el CSS, pero precisamente el que se ofrece en este tutorial sirve para eso... para que ocupe todo el ancho disponible.
Eliminarhttps://ganandodineroconcriptomonedas2.blogspot.mx
ResponderEliminarmira te invito a mi blog para que cheques como logre ponder mi formulario de contacto igual no es la gran cosa pero me quedo bien creo yo
Mi estimado Oloman, no me canso de alabarlo, es usted un genio
ResponderEliminarHola Oloman, EmailMeForm me ha mandado un aviso de que google tacharía todos los blogs http de inseguros, el formulario de ellos trabaja en hhtp en la modalidad gratuita. Quería saber dos cosas, una es si éste formuario de blogger que no funciona en I.Explorer funciona con cifrado SSL. Y otra es si conoces algún formulario de contacto en internet, que ofrezca cifrado SSL de forma gratuita. Saludos!
ResponderEliminarExcelente me sirvió esta explicación lo pude insertar en mi blog. Gracias sigue así.
ResponderEliminarNo lo sé man, quedó con una mancha negra pero fuera de eso está genial. Muchas gracias!
ResponderEliminarhttp://borboclau.blogspot.mx/p/blog-page.html
Este comentario ha sido eliminado por el autor.
ResponderEliminarYo lo he probado y funciona todo hasta tal punto de enviar el correo, que si se envia, pero luego no me llega ningun correo a la misma cuenta con la que administro el blog.
ResponderEliminarNecesitaba algo así para mi web y me ha venido de maravilla ¡Muchísimas gracias!
ResponderEliminar