Desde luego encontró por mí esos links que por distintos motivos ya no apuntaban a ningún sitio con contenido y me ahorró una buena faena repasando todas las entradas publicadas con la correspondiente comprobación de todos los enlaces que en ellas se incluyen.
El sitio en cuestión se llama Siteliner y además de este tiene otros servicios gratuitos que nos pueden venir bien... especialmente a los que se preocupan por el SEO.
El pero (nada es perfecto) es que en su versión gratuita sólo analiza 250 páginas, así que si os gusta y vuestro blog ya tiene una solera y por tanto, un mayor número de entradas, ya sabéis que os toca pasar por caja. O conformaros con ese pequeño muestreo como hice yo.
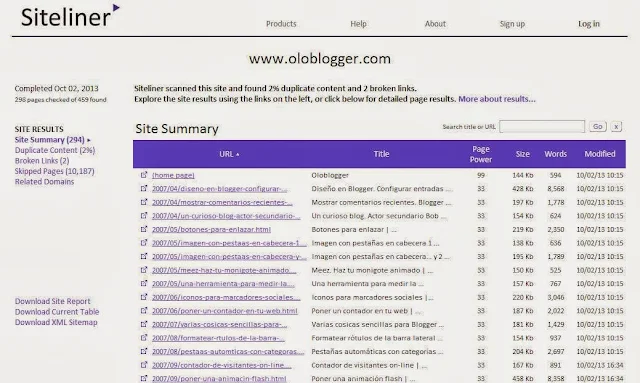
Como ya anuncia en su cabecera, Siteliner encuentra contenido duplicado, enlaces rotos, detecta tu sitemap, calcula el PageRank interno...
Nada más insertar la dirección, lo primero que nos aparece es un sumario en el que vemos el peso de cada página, el número de palabras que contiene y algo que ellos denominan Page Power.
El peso me parece un dato interesante de conocer y el susodicho "poder de la página", es una medida que usa el servicio para representar la importancia de cada página en cuanto a enlaces recibidos por otras del sitio, teniendo en cuenta también la propia relevancia de las que apuntan hacia ella. Algo parecido al PageRank, pero de carácter interno. El valor oscila entre 0 y 100 y con él podréis medir de una manera objetiva cuáles son vuestras páginas más importantes.
Lo de los enlaces rotos, como decía al principio, fue el motivo del descubrimiento y a pesar del límite encontré un par de ellos. Como anécdota contaré que uno era intencionado para que sirviera de demo para mostrar un página de error 404, pero el otro, gracias a esto, ya ha quedado solucionado. Para algo sirvió.
El apartado Skipped Pages también me pareció interesante pues ahí vi que mi robots.txt y las etiquetas Meta que uso para que no se me indexen cierto tipo de páginas, comentarios, etc., funcionaba como yo pretendía. Iba a decir correctamente, pero lo cierto es que no sé al cien por cien si es bueno o malo evitar esas páginas, pero lo dicho: funcionan como yo quiero.
¿Y qué os parece conocer qué contenidos hay duplicados y en qué medida? Pues esa opción también la tenéis en la barra lateral.
El porcentaje en este caso es lo importante, porque siempre vas a usar en distintas entradas muchas palabras comunes y si además el blog es monotemático, evidentemente esto ocurrirá con más frecuencia y en mayor cuantía. La piedra de toque aquí es que esos porcentajes no sean muy elevados ni en muchas páginas.
Hala, a probarlo, que seguro que algún provecho le podréis sacar.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.










Gracias por la información.
ResponderEliminarNo la conocía, pero la probaré en mi blog.
*-* Debería llamarse OROblogger, este sitio vale oro XD Pss ya he probado algo parecido y funciona de maravilla ! Pero emm pues no se si me podrías ayudar en un problem por el que estoy pasando, se trata de un slider, anteriormente vi el slider css y esta muy bueno y elegante, solo que quisiera que en vez de los puntos de abajo tubiera números, estube buscando un slider con esas cualidades, y pues enontré este: http://rhinoslider.com/ Y es muy buen slider, solo que no se cómo implementarlo, osea dice que te descargues un script y un css, los instales y listo pero no funciona solo con eso, ya que no se ni cuál es el contenido del widget html, y mr gustaría poder modificar el tamaño de la imágenes del slider, con el html no con el css(porque con css salen todas del mismo tamaño) y yo quisiera que cada una tenga el tamaño que yo le asigne, y que el usuario las pueda pasar mediante números y mediante flechas, pues Gracias de antemano, y que Tengas Éxito, claro, más del que ya tienes! XD
ResponderEliminarNo veo que sea muy práctico eso de hacer un slider en que todas las imágenes son distintas de tamaño. El problema que le veo es que la pantalla estaría constantemente haciendo "guiños" mientras adapta el espacio del slider al tamaño de la imagen.
EliminarCon el CSS no tienes que usar imágenes del mismo tamaño, pues este se ocupa de "recortarlas" para que parezcan que lo son.
En mi caso la URL de mi blog aparece finalizado con "uk" (cuando en su día lo redireccioné, bajo vuestras indicaciones, para que sólo apareciera como "com"), no aparecen los links rotos (cuando me consta que los hay), y refleja los enlaces en su mayor parte agrupados por "meses".
ResponderEliminarEn fin, un desastre, que no sé si viene por mi blog, o por parte de esta web que amablemente nos has comentado...
Por cierto, por si puedes o deseas comprobarlo, te pongo el enlace de mi blog:
ResponderEliminarhttp://mi-estrella-de-mar.blogspot.com/
Lo siento, pero no te sabría decir exactamente. Lo más probable es que esa redirección que mete Blogger tenga prioridad sobre la que metiste mediante JavaScript, a efectos de esta herramienta.
Eliminar