Bueno, he usado la expresión blogroll pero esto puede servir para cualquier cosa que se os ocurra en la que se necesite mostrar un resumen sobre las últimas publicaciones de una serie de sitios.
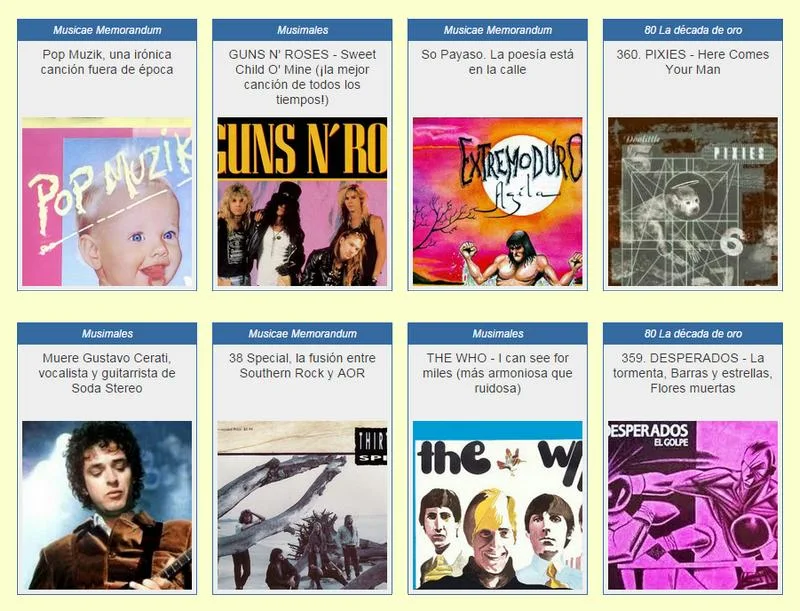
Para que esto funcione he reutilizado un mezclador de feeds que vimos hace tiempo, pero modificando el código para que se muestre también una miniatura de cada artículo. Tenéis una demo en este enlace porque el código es un poco largo y esta vez no quería llenar de código la entrada.
Para hacer esto sólo hay que instalar un par de trozos de código dónde indicaré a continuación y montar la relación de feeds.
En primer lugar editamos nuestra plantilla y justo antes del cierre del </head> añadimos todo este tocho. También se puede colgar esta parte en un servidor que admita alojar JavaScript, pero cada vez está más complicado encontrar uno que soporte muchas peticiones así que esta es la opción más segura (clic en el botón).
<!-- Mezclador de feeds con miniaturas -->
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
// -------------------------------------------------------------------
// gAjax RSS Feeds Displayer- By Dynamic Drive, available at: http://www.dynamicdrive.com
// Updated March, 2012 - By Oloblogger (http://www.oloblogger.com) for including thumbnail images and total CSS control
// -------------------------------------------------------------------
google.load("feeds","1");function gfeedfetcher(divid,divClass,linktarget){this.linktarget=linktarget||"";this.feedlabels=[];this.feedurls=[];this.feeds=[];this.feedsfetched=0;this.feedlimit=5;this.showoptions="";this.outputtemplate="{title} {label} {date}<br />{description}";this.regexprules=[];this.sortstring="date";this.feedcontainer=document.getElementById(divid);this.containertag=["li","<li>"];this.onfeedload=function(){};}
gfeedfetcher.prototype.addFeed=function(label,url){this.feedlabels[this.feedlabels.length]=label;this.feedurls[this.feedurls.length]=url;}
gfeedfetcher.prototype.filterfeed=function(feedlimit,sortstr){this.feedlimit=feedlimit;if(typeof sortstr!="undefined"){this.sortstring=sortstr;}}
gfeedfetcher.prototype.displayoptions=function(parts){this.showoptions=parts;}
gfeedfetcher.prototype.definetemplate=function(str){this.outputtemplate=str;}
gfeedfetcher.prototype.addregexp=function(regliteral, replacewith, field){this.regexprules.push([regliteral,replacewith,field]);}
gfeedfetcher.prototype.setentrycontainer=function(containertag, cssclass){this.containertag=[containertag.toLowerCase(), '<' + containertag.toLowerCase ()+ (cssclass? ' class="'+cssclass+'"' : '') + ' >'];}
gfeedfetcher.prototype.init=function(){this.feedsfetched=0;this.feeds=[];this.feedcontainer.innerHTML='Cargando feeds';var displayer=this;for(var i=0;i<this.feedurls.length;i++){var feedpointer=new google.feeds.Feed(this.feedurls[i]);var items_to_show=(this.feedlimit<=this.feedurls.length)?1:Math.floor(this.feedlimit/this.feedurls.length);if(this.feedlimit%this.feedurls.length>0&&this.feedlimit>this.feedurls.length&&i==this.feedurls.length-1){items_to_show+=(this.feedlimit%this.feedurls.length)}feedpointer.setNumEntries(items_to_show);feedpointer.load(function(label){return function(r){displayer._fetch_data_as_array(r,label)}}(this.feedlabels[i]))}}
gfeedfetcher._formatdate=function(datestr,showoptions){var itemdate=new Date(datestr);var parseddate=(showoptions.indexOf("datetime")!=-1)?itemdate.toLocaleString():(showoptions.indexOf("date")!=-1)?itemdate.toLocaleDateString():(showoptions.indexOf("time")!=-1)?itemdate.toLocaleTimeString():"";return"<span class='datefield'>"+parseddate+"</span>\n"}
gfeedfetcher._sortarray=function(arr,sortstr){var sortstr=(sortstr=="label")?"ddlabel":sortstr;if(sortstr=="title"||sortstr=="ddlabel"){arr.sort(function(a,b){var fielda=a[sortstr].toLowerCase();var fieldb=b[sortstr].toLowerCase();return(fielda<fieldb)?-1:(fielda>fieldb)?1:0})}else{try{arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)})}catch(err){}}}
gfeedfetcher.prototype._fetch_data_as_array=function(result,ddlabel){var thisfeed=(!result.error)?result.feed.entries:"";if(thisfeed==""){this._signaldownloadcomplete();return}for(var i=0;i<thisfeed.length;i++){result.feed.entries[i].ddlabel=ddlabel}this.feeds=this.feeds.concat(thisfeed);this._signaldownloadcomplete();}
gfeedfetcher.prototype._signaldownloadcomplete=function(){this.feedsfetched+=1;if(this.feedsfetched==this.feedurls.length){this._displayresult(this.feeds);this.onfeedload();}}
gfeedfetcher.prototype._displayresult=function(feeds){var rssoutput=(this.containertag[0]=="li")?"<ul>\n":"";gfeedfetcher._sortarray(feeds,this.sortstring);var itemurl=[],itemtitle=[],itemlabel=[],itemdate=[],itemdescription=[];for(var i=0;i<feeds.length;i++){itemurl.push(feeds[i].link);itemtitle.push('<span class="titlefield"><a href="'+feeds[i].link+'" target="'+this.linktarget+'">'+feeds[i].title+'</a></span>\n');itemlabel.push(/label/i.test(this.showoptions)?'<span class="labelfield">'+this.feeds[i].ddlabel+'</span>\n':"");itemdate.push(gfeedfetcher._formatdate(feeds[i].publishedDate,this.showoptions));var itemdescriptionsingle=/description/i.test(this.showoptions)?feeds[i].content:/snippet/i.test(this.showoptions)?feeds[i].contentSnippet:"";if(resumen){var th="",t,s,a,b,c,d;t=itemdescriptionsingle;s=itemdescriptionsingle;a=t.indexOf("<img");b=t.indexOf("src=\"",a);c=t.indexOf("\"",b+5);d=t.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){th=d}else{th=imgdefault}var thumb="<img src='"+th+"' />";var r=s.split("<");for(var j=0;j<r.length;j++){if(r[j].indexOf(">")!=-1){r[j]=r[j].substring(r[j].indexOf(">")+1,r[j].length)}}r=r.join("");var sss="",p;var r2=r.split(" ");for(var j=0;j<r2.length;j++){p=sss+r2[j]+" ";if(p.length>=longres){break}sss=p}sss=sss.replace(/^\s+|\s+$/g,"");if(sss){sss+="..."}itemdescriptionsingle=(itemdescriptionsingle!="")?'<a href="'+feeds[i].link+'" target="'+this.linktarget+'"><span class="thumbfield">'+thumb+'</span></a> <span class="resumenfield">'+sss+'</span>':""}else{itemdescriptionsingle=(itemdescriptionsingle!="")?'<span class="descriptionfield">'+itemdescriptionsingle+'</span>\n':""}itemdescription.push(itemdescriptionsingle)}var holder={urlfield:itemurl,titlefield:itemtitle,labelfield:itemlabel,datefield:itemdate,descriptionfield:itemdescription};var regexprules=this.regexprules;for(var i=(this.regexprules&&this.regexprules.length>0?this.regexprules.length-1:-1);i>=0;i--){if(regexprules[i][2]=="titlefield"||regexprules[i][2]=="labelfield"||regexprules[i][2]=="datefield"||regexprules[i][2]=="descriptionfield"){var targetarray=holder[regexprules[i][2]];targetarray=targetarray.join('***delimiter***').replace(regexprules[i][0],regexprules[i][1]).split('***delimiter***');holder[regexprules[i][2]]=targetarray;regexprules.splice(i,1)}}for(var i=0;i<feeds.length;i++){rssoutput+=this.containertag[1]+this.outputtemplate.replace(/({title})|({url})|({label})|({date})|({description})/ig,function(m){if(m=="{title}"){return holder.titlefield[i]}else if(m=="{url}"){return holder.urlfield[i]}else if(m=="{label}"){return holder.labelfield[i]}else if(m=="{date}"){return holder.datefield[i]}else if(m=="{description}"){return holder.descriptionfield[i]}})+"</"+this.containertag[0]+">"+"\n\n"}rssoutput+=(this.containertag[0]=="li")?"</ul>":"";for(var i=0;i<this.regexprules.length;i++){rssoutput=rssoutput.replace(this.regexprules[i][0],this.regexprules[i][1])}this.feedcontainer.innerHTML=rssoutput}
//]]>
</script>
<style type='text/css'>
#paper{text-align:center;font-size:0;line-height:0;}
.paper div{display:inline-block;*display:inline;zoom:1;vertical-align:top;width:23%;overflow:hidden;margin:2% 1%;border:1px solid #356AA0;background:#eee;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.paper span{display:block;font-size:12px;line-heigh:12px;}
.paper a{display:block;overflow:hidden;padding:5px;}
.paper .titlefield a{display:block;height:4.6em;font-size:1.2em;font-weight:700;line-height:1.2em;padding:.5em;color:#333;}
.paper .titlefield a:hover{text-decoration:none;font-style:italic;}
.paper .titlefield a:hover:before{content:"\25BA";}
.paper .labelfield{overflow:hidden;height:1em;padding:.5em;line-height:1em;font-style:italic;text-align:center;color:#fff;background:#356AA0;}
.paper .thumbfield{overflow:hidden;width:100%;height:0;margin:0 auto;padding:0 0 100%;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.paper .thumbfield img{min-width:120%;max-width:150%;min-height:100%;margin:0 -10%;padding:0;border:0;box-shadow:none;background:none;}
.paper .resumenfield{display:none;}
@media(max-width: 960px) {.paper div{width:31%;}}
@media(max-width: 640px) {.paper div{width:48%;}}
@media(max-width: 480px) {.paper div{width:98%;}}
</style>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
// -------------------------------------------------------------------
// gAjax RSS Feeds Displayer- By Dynamic Drive, available at: http://www.dynamicdrive.com
// Updated March, 2012 - By Oloblogger (http://www.oloblogger.com) for including thumbnail images and total CSS control
// -------------------------------------------------------------------
google.load("feeds","1");function gfeedfetcher(divid,divClass,linktarget){this.linktarget=linktarget||"";this.feedlabels=[];this.feedurls=[];this.feeds=[];this.feedsfetched=0;this.feedlimit=5;this.showoptions="";this.outputtemplate="{title} {label} {date}<br />{description}";this.regexprules=[];this.sortstring="date";this.feedcontainer=document.getElementById(divid);this.containertag=["li","<li>"];this.onfeedload=function(){};}
gfeedfetcher.prototype.addFeed=function(label,url){this.feedlabels[this.feedlabels.length]=label;this.feedurls[this.feedurls.length]=url;}
gfeedfetcher.prototype.filterfeed=function(feedlimit,sortstr){this.feedlimit=feedlimit;if(typeof sortstr!="undefined"){this.sortstring=sortstr;}}
gfeedfetcher.prototype.displayoptions=function(parts){this.showoptions=parts;}
gfeedfetcher.prototype.definetemplate=function(str){this.outputtemplate=str;}
gfeedfetcher.prototype.addregexp=function(regliteral, replacewith, field){this.regexprules.push([regliteral,replacewith,field]);}
gfeedfetcher.prototype.setentrycontainer=function(containertag, cssclass){this.containertag=[containertag.toLowerCase(), '<' + containertag.toLowerCase ()+ (cssclass? ' class="'+cssclass+'"' : '') + ' >'];}
gfeedfetcher.prototype.init=function(){this.feedsfetched=0;this.feeds=[];this.feedcontainer.innerHTML='Cargando feeds';var displayer=this;for(var i=0;i<this.feedurls.length;i++){var feedpointer=new google.feeds.Feed(this.feedurls[i]);var items_to_show=(this.feedlimit<=this.feedurls.length)?1:Math.floor(this.feedlimit/this.feedurls.length);if(this.feedlimit%this.feedurls.length>0&&this.feedlimit>this.feedurls.length&&i==this.feedurls.length-1){items_to_show+=(this.feedlimit%this.feedurls.length)}feedpointer.setNumEntries(items_to_show);feedpointer.load(function(label){return function(r){displayer._fetch_data_as_array(r,label)}}(this.feedlabels[i]))}}
gfeedfetcher._formatdate=function(datestr,showoptions){var itemdate=new Date(datestr);var parseddate=(showoptions.indexOf("datetime")!=-1)?itemdate.toLocaleString():(showoptions.indexOf("date")!=-1)?itemdate.toLocaleDateString():(showoptions.indexOf("time")!=-1)?itemdate.toLocaleTimeString():"";return"<span class='datefield'>"+parseddate+"</span>\n"}
gfeedfetcher._sortarray=function(arr,sortstr){var sortstr=(sortstr=="label")?"ddlabel":sortstr;if(sortstr=="title"||sortstr=="ddlabel"){arr.sort(function(a,b){var fielda=a[sortstr].toLowerCase();var fieldb=b[sortstr].toLowerCase();return(fielda<fieldb)?-1:(fielda>fieldb)?1:0})}else{try{arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)})}catch(err){}}}
gfeedfetcher.prototype._fetch_data_as_array=function(result,ddlabel){var thisfeed=(!result.error)?result.feed.entries:"";if(thisfeed==""){this._signaldownloadcomplete();return}for(var i=0;i<thisfeed.length;i++){result.feed.entries[i].ddlabel=ddlabel}this.feeds=this.feeds.concat(thisfeed);this._signaldownloadcomplete();}
gfeedfetcher.prototype._signaldownloadcomplete=function(){this.feedsfetched+=1;if(this.feedsfetched==this.feedurls.length){this._displayresult(this.feeds);this.onfeedload();}}
gfeedfetcher.prototype._displayresult=function(feeds){var rssoutput=(this.containertag[0]=="li")?"<ul>\n":"";gfeedfetcher._sortarray(feeds,this.sortstring);var itemurl=[],itemtitle=[],itemlabel=[],itemdate=[],itemdescription=[];for(var i=0;i<feeds.length;i++){itemurl.push(feeds[i].link);itemtitle.push('<span class="titlefield"><a href="'+feeds[i].link+'" target="'+this.linktarget+'">'+feeds[i].title+'</a></span>\n');itemlabel.push(/label/i.test(this.showoptions)?'<span class="labelfield">'+this.feeds[i].ddlabel+'</span>\n':"");itemdate.push(gfeedfetcher._formatdate(feeds[i].publishedDate,this.showoptions));var itemdescriptionsingle=/description/i.test(this.showoptions)?feeds[i].content:/snippet/i.test(this.showoptions)?feeds[i].contentSnippet:"";if(resumen){var th="",t,s,a,b,c,d;t=itemdescriptionsingle;s=itemdescriptionsingle;a=t.indexOf("<img");b=t.indexOf("src=\"",a);c=t.indexOf("\"",b+5);d=t.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){th=d}else{th=imgdefault}var thumb="<img src='"+th+"' />";var r=s.split("<");for(var j=0;j<r.length;j++){if(r[j].indexOf(">")!=-1){r[j]=r[j].substring(r[j].indexOf(">")+1,r[j].length)}}r=r.join("");var sss="",p;var r2=r.split(" ");for(var j=0;j<r2.length;j++){p=sss+r2[j]+" ";if(p.length>=longres){break}sss=p}sss=sss.replace(/^\s+|\s+$/g,"");if(sss){sss+="..."}itemdescriptionsingle=(itemdescriptionsingle!="")?'<a href="'+feeds[i].link+'" target="'+this.linktarget+'"><span class="thumbfield">'+thumb+'</span></a> <span class="resumenfield">'+sss+'</span>':""}else{itemdescriptionsingle=(itemdescriptionsingle!="")?'<span class="descriptionfield">'+itemdescriptionsingle+'</span>\n':""}itemdescription.push(itemdescriptionsingle)}var holder={urlfield:itemurl,titlefield:itemtitle,labelfield:itemlabel,datefield:itemdate,descriptionfield:itemdescription};var regexprules=this.regexprules;for(var i=(this.regexprules&&this.regexprules.length>0?this.regexprules.length-1:-1);i>=0;i--){if(regexprules[i][2]=="titlefield"||regexprules[i][2]=="labelfield"||regexprules[i][2]=="datefield"||regexprules[i][2]=="descriptionfield"){var targetarray=holder[regexprules[i][2]];targetarray=targetarray.join('***delimiter***').replace(regexprules[i][0],regexprules[i][1]).split('***delimiter***');holder[regexprules[i][2]]=targetarray;regexprules.splice(i,1)}}for(var i=0;i<feeds.length;i++){rssoutput+=this.containertag[1]+this.outputtemplate.replace(/({title})|({url})|({label})|({date})|({description})/ig,function(m){if(m=="{title}"){return holder.titlefield[i]}else if(m=="{url}"){return holder.urlfield[i]}else if(m=="{label}"){return holder.labelfield[i]}else if(m=="{date}"){return holder.datefield[i]}else if(m=="{description}"){return holder.descriptionfield[i]}})+"</"+this.containertag[0]+">"+"\n\n"}rssoutput+=(this.containertag[0]=="li")?"</ul>":"";for(var i=0;i<this.regexprules.length;i++){rssoutput=rssoutput.replace(this.regexprules[i][0],this.regexprules[i][1])}this.feedcontainer.innerHTML=rssoutput}
//]]>
</script>
<style type='text/css'>
#paper{text-align:center;font-size:0;line-height:0;}
.paper div{display:inline-block;*display:inline;zoom:1;vertical-align:top;width:23%;overflow:hidden;margin:2% 1%;border:1px solid #356AA0;background:#eee;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.paper span{display:block;font-size:12px;line-heigh:12px;}
.paper a{display:block;overflow:hidden;padding:5px;}
.paper .titlefield a{display:block;height:4.6em;font-size:1.2em;font-weight:700;line-height:1.2em;padding:.5em;color:#333;}
.paper .titlefield a:hover{text-decoration:none;font-style:italic;}
.paper .titlefield a:hover:before{content:"\25BA";}
.paper .labelfield{overflow:hidden;height:1em;padding:.5em;line-height:1em;font-style:italic;text-align:center;color:#fff;background:#356AA0;}
.paper .thumbfield{overflow:hidden;width:100%;height:0;margin:0 auto;padding:0 0 100%;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.paper .thumbfield img{min-width:120%;max-width:150%;min-height:100%;margin:0 -10%;padding:0;border:0;box-shadow:none;background:none;}
.paper .resumenfield{display:none;}
@media(max-width: 960px) {.paper div{width:31%;}}
@media(max-width: 640px) {.paper div{width:48%;}}
@media(max-width: 480px) {.paper div{width:98%;}}
</style>
La primera parte es el mezclador de feeds modificado que os comentaba al principio y ahí no hay que tocar nada (salvo que queráis darle otra vuelta de tuerca). La segunda, que está entre etiquetas style, es evidentemente el estilo. Debería funcionar bien en cualquier ancho pues está diseñado para que sea adaptable pero no lo he probado en una plantilla de ese tipo y puede haber algún pequeño desajuste. Casi seguro que nada difícil de solucionar.
Lo que sí que podéis (y debéis) hacer es jugar con ese CSS para que el resultado quede bien integrado estéticamente con el de vuestro sitio.
Para cualquier duda sobre el elemento que controla cada selector (clase o Id) os remito a Leer, mezclar y mostrar feeds sin PHP.
La segunda tarea a realizar es abrir una nueva página o estática (o entrada... al gusto) para incluir el HTML necesario y la lista de sitios web que queremos incluir. Sería algo como esto:
<div class="paper" id="paper"></div>
<script type="text/javascript">//<![CDATA[
var newsfeed=new gfeedfetcher('paper', 'paper', '_new');
newsfeed.addFeed('Power Ballads', 'http://power-ballads.blogspot.com/feeds/posts/default');
newsfeed.addFeed('Musicae Memorandum', 'http://musicaememorandum.blogspot.com/feeds/posts/default');
newsfeed.addFeed('Musimales', 'http://www.musimales.com/feeds/posts/default');
newsfeed.addFeed('80 La década de oro', 'http://80ladecadadeoro.blogspot.com/feeds/posts/default');
newsfeed.displayoptions('label description');
newsfeed.setentrycontainer('div');
newsfeed.filterfeed(12, 'date');
newsfeed.definetemplate('{title} {label} {description}');
var resumen=true;
var longres=150;
newsfeed.init();
//]]></script>
<script type="text/javascript">//<![CDATA[
var newsfeed=new gfeedfetcher('paper', 'paper', '_new');
newsfeed.addFeed('Power Ballads', 'http://power-ballads.blogspot.com/feeds/posts/default');
newsfeed.addFeed('Musicae Memorandum', 'http://musicaememorandum.blogspot.com/feeds/posts/default');
newsfeed.addFeed('Musimales', 'http://www.musimales.com/feeds/posts/default');
newsfeed.addFeed('80 La década de oro', 'http://80ladecadadeoro.blogspot.com/feeds/posts/default');
newsfeed.displayoptions('label description');
newsfeed.setentrycontainer('div');
newsfeed.filterfeed(12, 'date');
newsfeed.definetemplate('{title} {label} {description}');
var resumen=true;
var longres=150;
newsfeed.init();
//]]></script>
Como veis, en cada línea que empieza con newsfeed.addFeed hay un par elementos que son en este orden el nombre del blog que aparecerá como título y luego lo que es la dirección del feed de ese sitio. En el ejemplo hay cuatro pero podéis poner más o menos líneas; las que queráis. Sólo es cuestión de ir haciéndolo con el mismo formato que en el ejemplo.
Hay algunas posibilidades que pueden resultar interesantes para alguien, como no ocultar el resumen de texto (.paper .resumenfield) al que yo le he puesto un display:none en el CSS.
Ya en lo que es la parte de JavaScript que va en la entrada (o página), la línea .definetemplate permite cambiar el orden de los elementos simplemente cambiando de orden esas palabras entre corchetes que aparecen como parámetros.
Una vez más tengo que remitiros a la anterior entrada sobre este mezclador de feeds para que allí veais con más detalle como configurar todo.
Últimamente tengo más ganas de experimentar y crear cosillas que de explicarlas, así que mis disculpas para los que esperan publicaciones más frecuentes.
Como ya comentamos en el post "fuente" de este, la API de Google ya no da servicio para este menester.
Al hilo de eso Osvaldo Correia nos hace saber de la existencia de una alternativa: Rss2json.
Como no lo he probado no lo puedo recomendar ni lo contrario, así que simplemente lo cito como referencia para el que quiera probar.
Al hilo de eso Osvaldo Correia nos hace saber de la existencia de una alternativa: Rss2json.
Como no lo he probado no lo puedo recomendar ni lo contrario, así que simplemente lo cito como referencia para el que quiera probar.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.








Que bueno Oloman que estes experimentando, asi nos traes muchas novedades. Saludos
ResponderEliminarbuenísimo, lo voy a probar con un proyecto, saludos!
ResponderEliminarSe ve interesante, voy a probarlo. Muchas gracias.
ResponderEliminarBro como hago para cambiar el tamaño alas imagenes pero no por skin si no por un script? bueno todas mis imagenes llevan el /s1600 pero quiero cambiarlo a un /s550 osea 550px como le ago ay algun intente poner .post img { width: 550px; } pero es muy mal resultado porque las imagenes son muy pesadas porque son covers y tengo miles posts con las imagenes con tamaños de 2000px y el blog me lo carga muy lento y eso me preocupa porque recibo muchas quejas sobre eso ayuda por fa, gracias
ResponderEliminarSi tu problema es el peso, no solucionarás nada con JavaScript, porque con eso lo único que puedes hacer es sustituir unas imágenes por otras, pero una vez cargadas, así que lo único que conseguirías sería hacer todavía más lenta la página.
EliminarLa única solución es usar imágenes más pequeñas (s550, por ejemplo) y ya en el enlace, usar la s1600.
hola me ha interesa mucho el blog, buscando ayuda llegue aca, se que escribiste sobre las paginas de blogger, pero a mi me ha pasado todo lo contrario, en donde aparecian todas las paginas a mi ya no me salen! se entiende? solo me aparece una, no se si es problema mio, o es que cambio, su supieras decirme de esto , no sabes cuanto te lo agradeceria!
ResponderEliminarsaludos!
Actualmente tienes 7 enlaces en tu menú de Páginas, así que supongo que era cosa tuya y que ya lo solucionaste :)
Eliminarsi en las paginas no es el problema, en la parte de la configuracion en donde deberian aparecer todas las pag para modificar, solo me aparece una.. el resto no.
EliminarPero eso es porque realmente no son páginas estáticas, sin enlaces... y en los enlaces no hay nada que modificar, o pones una dirección de destino u otra. En tu caso son todo enlaces a etiquetas y sólo la que llamaste "Yo" es una página auténtica.
EliminarConfieso que cuando vi esto en Musicae Memorandum me gustó tanto, y me pareció una evolución tan genial del típico blogroll que tan poco aporta a los usuarios, que no tuve la paciencia necesaria para esperar por este tutorial y lo copié a pelo del código. Insisto, esta es la forma ideal para mostrar los blogs amigos, de temática relacionada o lo que sea que se quiera compartir.
ResponderEliminarY muchas gracias por incluir nuestro blog en el ejemplo. Es todo un honor.
Es que era de temática relacionada como tú dices XD
EliminarHola amigo, te he enviado hoy un mensaje pero también voy a hacerlo por aquí. ¿Cómo es posible que desde ayer no me funcionen los blogrolls personalizados a modo de ficha de sumarios que tenía enlazados tanto en la portada como en el menú de arriba y que hice en su día siguiendo este post? Ahora los he cambiado a las etiquetas por categorias pero me gustaba más antes. He mirado en vuestro Musicae Memorandum y sí que va. No lo entiendo. Te agradecería muchísimo que, si puedes, me explicaras qué ha podido suceder cuando durante muchos meses ha ido bien. Gracias.
ResponderEliminarProblemas pasajeros con los feeds de Blogger... ya sabes ;)
Eliminarun genio una pregunta podría hacer un tutorial explicando como adaptarlo sin etiquetas saludos
ResponderEliminar¿Sin etiquetas? ¿A qué etiquetas te refieres Francisco?
EliminarHola Oloman,
ResponderEliminarDespués de que Google Api terminara, busqué alternativa para que tu código funcione y encontré este script: Google Feed API alternative
Funciona bien y es gratis por ahora. Puedes probar y ver si sirve para quien lo desee.
Abrazo.
OK. Gracias Osvaldo. No me gusta depender de terceros (salvo de San Google), pero pondré tu enlace en la entrada.
Eliminar