Por cierto que un pajarito -y no el de Twitter- apunta rumores de que nos esperan algunas más y quizás importantes para antes de fin de año, así que permanezcan atentos a sus pantallas ;)
La que presento hoy y que está operativa desde hace un par de días, es que ahora podéis subir subir imágenes a vuestras entradas con tan sólo arrastrarlas desde vuestro ordenador y soltarlas en el editor de entradas. La imagen se cargará automáticamente en el almacén de Blogger y se mostrará en el blog en el punto previamente seleccionado con el puntero.
De momento esta utilidad sólo está disponible si accedéis a Blogger desde el escritorio-banco de pruebas llamado Draft ("Blogger en borrador", http://draft.blogger.com), pero seguramente se habilitará para "Blogger normal" (http://www.blogger.com) en unos días, tan pronto comprueben que todo funciona correctamente.
Esta nueva función se ha habilitado sólo para la pestaña del editor Redactar, por lo que desde la de HTML no es de aplicación. El botón-icono para subir una imagen seguirá funcionando de manera normal. Se trata por tanto de una utilidad adicional a las ya existentes.
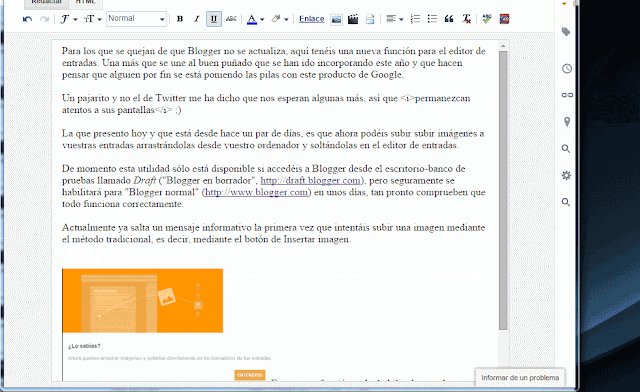
Ahora mismo salta un mensaje informativo la primera vez que intentáis subir una imagen mediante el método tradicional, es decir, mediante el botón de Insertar imagen.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.








Hola Oloman,
ResponderEliminarVengo en búsqueda de una solución: en mi blog Creativo 2.0 tengo un menú horizontal cuyo efecto hover es una linea naranja que se desplaza a medida que pasas el cursor por encima del enlace. Mi problema es que cuando dejas de pasar el cursor por encima del menú, la linea naranja de desliza hacia la izquierda de la pantalla hasta desaparecer en el borde del mismo blog, me gustaría que desapareciera en el borde de la palabra "Inicio", no quiero que siga de largo como lo hace ahora, se te ocurre alguna forma?
Saludos!
Hola Cristian. Esto mejor lo hubieras preguntado en el post en el que expliqué en ese menú, pero ahí va un arreglo.
EliminarA .menudes añádele un width: 610px; y un float: right;
Con eso limitarás su ancho y no se verá la marca corriendo por su lado izquierdo. Ahora bien, los valores LEFT y WIDTH de cada .menudes a:nth-child(X):hover ~ .marca te tocará recalcularlos de nuevo.
Voy a fijarme y a re-calcular, cualquier cosa te comento.
EliminarGracias!
Esta bien que vayan mejorando, a ver si se animan y mejoran la app de android que es una castaña
ResponderEliminarCreo que también están en ella Xisco.
Eliminar¡Al fin agregaron esta funcionalidad! Espero con ansias las próximas mejoras, Google siempre deja de lado al pobre de Blogger
ResponderEliminarSaludos, Oloblogger!
¡Qué gran noticia! :)
ResponderEliminarNunca me he ido. Es que ahora paso menos, que es diferente. Un saludo ;)
ResponderEliminarHola, Oloblogger: te saludo a propósito de consultarte qué habrá ocurrido para que varios gadgets que tenía en la sección de Diseño hayan desaparecido, específicamente los relativos al menú secundario (barra azul) y otros que estaban al final de la sidebar. Te agradecería si puedes dedicar un momento para echar un vistazo en mi blog www.laplumaliberal.com
ResponderEliminarUn abrazo
Liliana, esa pregunta es casi imposible de responder.
EliminarPrimero por que yo no sé qué tenías ni dónde lo tenías. Yo sólo veo lo que tienes ahora y no puedo saber qué te desapareció.
Segundo porque tampoco sé en qué circunstancias han desaparecido ¿cambiaste la plantilla? ¿la modificaste? ¿hiciste algún otro tipo de cambio?
Y tercero porque para ver ciertas cosas hay que tener permisos de administrador en el blog, que evidentemente yo no tengo.
Si relatas y detallas qué hiciste y qué pasó, quizás tenga alguna oportunidad de darte alguna pista...
Hola, Oloman, ya resolví. Disculpa que no te facilité datos más específicos, igual muchas gracias. Ahora el problemita es que la ventana de comentarios de Blogger, debajo de las entradas, no se despliega, como sí lo hace la de Facebook. No sé si podrías ayudarme en esto. Supongo que debe de sobrar o faltar algo en el código respectivo, pero no he logrado con ello.
EliminarGracias por tu atención. Saludos,
Lo único que veo es que dentro de...
Eliminar<div class="widget2" id="top-comment1" style="display: none;">
<div class="centerare1">
<div class="comments" id="comments">
...deberían estar los comentarios y no aparece ninguno, por lo que seguramente te falta en la plantilla el código que los genera. El código para los de Facebook si está y por eso te sale sin problemas.
Si esa plantilla es comprada, solicita soporte si ves que no puedes solucionarlo.
Hola creo que con los recientes cambios en el panel de control de blogger y su editor, ahora no funciona el arrastrar y soltar imágenes... les pasa lo mismo cuando están operando desde el editor ??
ResponderEliminarPues no sé a los demás Angelitux, pero lo acabo de probar y sigue funcionando. Sólo sale desde la pestaña Redactar del editor
EliminarCuando podre ver mis fotos que subí el 26/02/2017 aproximadamente a las
ResponderEliminar19 horas.Arte Fotográfico Digital.
Deberías haberlas visto en tu blog inmediatamente, Roberto. Si no es así, explica un poco más que es lo que estás haciendo porque probablemente no sea lo correcto.
Eliminar