El motivo de esta entrada es que durante este mes de abril han surgido dos novedades al respecto y que son por un lado la generalización de su uso (ya no será opcional) y por otro que se ha habilitado una utilidad para detectar contenido no seguro en las entradas y cambiarlo por otro seguro.
Como en su momento no comenté nada al respecto aprovecho esta entrada para hacerlo con algo de retrospección e intentar disipar de paso las dudas que os puedan surgir.
El protocolo de transferencia de hipertexto o HTTP (Hipertext Transfer Protocol) es una aplicación normalizada que permite intercambiar información a través de la WWW (World Wide Web) entre los diversos sistemas que la integran.
HTTPS no es más que una evolución que permite intercambiar esos mismos datos de manera segura, utilizando para ello un cifrado que crea un canal encriptado. Lo que se intenta con esto es que si alguien intercepta los datos que fluyen entre emisor y receptor, sólo pueda conseguir datos codificados y por tanto inintelegibles para él.
Este protocolo lo han usado habitualmente, por razones obvias, entidades que manejan información especialmente sensible, como gobiernos, militares, bancos, medios de pago, etc. Cuando se accede a uno de estos canales seguros en el navegador podemos observar esa "s" añadida al HTTP (s de seguro) y normalmente también un fondo de color verde y/o un icono de un candado.
Hasta ahora entre los comunes mortales no era habitual usar protocolos seguros, pero es evidente que proteger la información que circula por la Red es cada vez más necesario. El propio Google hace tiempo que sostiene su particular cruzada por la seguridad y algunas pruebas de ello podrían ser su iniciativa https everywhere y el aviso de que va a tener en cuenta el uso de protocolos seguros para la clasificación en sus resultados de búsqueda.
La mayoría de los productos de Google ya funcionan bajo entornos seguros y este es el momento en el que se incorpora Blogger a esa lista de manera definitiva.
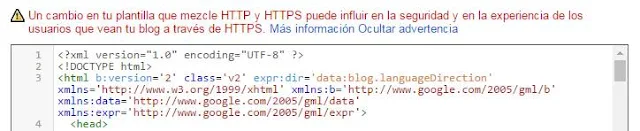
Este es el significado del mensaje que os está saliendo desde primeros de mes al acceder al escritorio Blogger. En él se nos informa de que aunque no hayamos activado el HTTPS, nuestro blog funcionará en modo seguro a partir de finales de abril.
Todos los blogs con dominio .blogspot.com (esto no afecta a los dominios personalizados) pasarán directamente a tener una versión HTTPS, por lo que no tendréis que hacer ningún cambio en vuestras plantillas para que se aplique. Tampoco tenéis que avisar a vuestros lectores habituales sobre ningún cambio de dirección, pues tanto el acceso con HTTP como el acceso por HTTPS estarán operativos.
Algunas ventajas que emanan del uso del protocolo HTTPS son por ejemplo que se evita que tus visitantes sean redirigidos a sitios maliciosos (esto ocurre a veces cuando añadimos gadgets de terceros con malware) y también que ayuda a detectar intentos de manipulación de la información de los visitantes o que se haga seguimiento de tus actividades.
Cuando un blog pasa a interpretarse bajo un modo seguro, puede que algunas de sus utilidades no funcionen. Esto puede ser por el contenido de la plantilla, algún gadget o incluso el de una entrada concreta. Ese tipo de errores se conocen como de contenido mixto y eso quiere decir que estamos incorporando contenido HTTP provocando que la página tenga elementos no seguros, elementos que por lo general no se cargarán para mantener la integridad dentro del entorno seguro.
A veces una simple imagen que cargamos con HTTP es la causante de ese error y para detectar ese tipo de casos desde hace poco tenemos disponible en Blogger una utilidad en el editor de entradas.
Si en el momento de guardar nuestra entrada esta contiene contenido no seguro (nótese que la dirección de la imagen en la siguiente captura está con HTTP), nos aparecerá un aviso como este:
Al final del mensaje se detallan todas las direcciones que pudieran existir con HTTP y si elegimos Ignorar se guardará sin más cambios, pero nos exponemos a que toda o parte de la entrada no cargue una vez publicada.
Sin embargo, si pinchamos en Solucionar, el enlace cambiará a HTTPS y el contenido será completamente seguro. El aviso dejará de salir una vez que todos los HTTP hayan sido cambiados.
Las imágenes subidas a servicios de Google y algunas como la del ejemplo (imgur), siempre tienen una versión segura, pero no todos los servicios la tienen y en algún caso pudiera no ser suficiente con ese simple cambio.
Evidentemente, añadir una "s" es algo que podríamos hacer mano, pero si nos facilitan la tarea con algo automático, mejor que mejor.
Otra cosa serán las plantillas y gadgets, pues de momento no existe nada automático para detectar y cambiar este mismo tipo de contenido. Aquí ya se trata de revisar lo que no funcione y buscar las llamadas HTTP. Puede ser la dirección de una imagen, un script, un iframe... En este documento encontrarás unas pautas para ayudarte a resolver los problemas que te surjan sobre este asunto.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.











Hola de nuevo, hacía tiempo que no te ocupaba. Verás referente a la entrada Protocolo seguro https. Con la consola de desarrollador de chrome, la http que encuentro sin s, es lo siguiente www.blogger.com/navbar.g?targetBlogID=5417754737632693809&blogName=Dos+Herm…p%3A%2F%2Fdoshermanasayeryhoy.blogspot.com.es&pfname=&rpctoken=18650752:26 Mixed Content: The page at 'https://www.blogger.com/navbar.g?targetBlogID=5417754737632693809&blogName=…http%3A%2F%2Fdoshermanasayeryhoy.blogspot.com.es&pfname=&rpctoken=18650752' was loaded over a secure connection, but contains a form which targets an insecure endpoint 'http://doshermanasayeryhoy.blogspot.com/search'. This endpoint should be made available over a secure connection.- Y no se como arreglarlo. Te agradecería si me ayudases como en otras ocasiones. Gracias. Un saludo
ResponderEliminar'http://doshermanasayeryhoy.blogspot.com/search'
ResponderEliminarEsta es la URL sin (s) cómo podría arreglarla ??
Hola Antonio. Sí, parece claro que es esa la que no va con protocolo seguro. Todas deberían cargar como https, pero la verdad es que como yo no tengo dominio .blogspot, no me conozco todas las soluciones para todos los casos.
EliminarDeberás buscar en tu plantilla el literal "http://" y lo fácil sería que te apareciera alguno que además llevará eso del "search". Se trataría entonces de añadirle la "s" y listo. Suerte.
Gracias, ya te contaré.
EliminarComo bien dices, no sirve para los dominios personalizados. Probando con mi blog, si pongo mi dominio personalizado precedido de https:// sale un mensaje de conexión segura fallida. También sale error si uso el dominio blogstpot.com con el https pero poniendo las www
ResponderEliminarDe manera que sólo sale bien si no usas las www ni el dominio personalizado..... Salvo que haya que modificar algo en la configuración del blog y yo no me haya enterado.
No, no hay nada que se te haya pasado. Simplemente es que para dominios personalizados, Blogger no da soporte para https actualmente.
EliminarNo sé si es porque no es posible (el control de eso seguramente lo tienen nuestros respectivos servidores) o bien porque lo dejan para más adelante.
Que tal Oloman. Respecto de este post, debes haber visto que Adsense promueve un código para colocar en nuestra plantilla en <head> para los anuncios en los móviles. Cuando coloco el código que me da, genera este error ( Error al analizar XML, línea 6, columna 15: Attribute name "async" associated with an element type "script" must be followed by the ' = ' character. ) El código generado es :
ResponderEliminar<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-6597122308989596",
enable_page_level_ads: true
});
</script>
Me puedes ayudar?
Gracias y espero tus comentarios.
El https y Adsense no tienen nada que ver, pero de todas formas te comento...
EliminarLa solución es cambiar async por async="async". Eso te permitirá que Blogger admita el código sin problemas.
Oloman, creo que si tienen algo que ver, ya que cuando se corrige el código cambia la linea:
Eliminarsrc="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
por:
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
También estoy en duda si dar clic en Solucionar o en Ignorar ya que en las normas de Adsense marcan que no se debe modificar nada del código que nos proporcionan, que nos puedes decir al respecto?
Víctor, sigo pensando que no afecta pues eso de que la dirección del .js de Adsense empiece por doble barra (//) sin definir si es http o https, precisamente sirve para que se cargue el protocolo que la página tenga. Cuando la página se vea desde https, se cargará la dirección que dices, pero por contra, cuando la página se vea desde http, entonces se cargará automáticamente http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
EliminarCon respecto a lo de la modificación, el hecho de poner async o async='async' no altera el resultado del anuncio. Es sólo una cuestión de sintaxis de código.
Muy buen dato mi gran amigo Oloman.. ya me habian llegado los mensajes incluso me asuste un poco.. pero investigando llegue hasta roma y solucione mi duda... de todas formas mil gracias.. siempre es bueno saber de esto .. un abrazo !!!!
ResponderEliminar¡Hola! Estamos ya a finales de mayo y yo y mi blog sigue estando en modo no seguro y nunca me han mostrado el mensaje de aviso. ¿Sabes a qué podría ser debido?
ResponderEliminarhttp://marianleemaslibros.blogspot.com.es/
Muchas gracias!!!
¿Seguro que no lo tienes en modo seguro Marian? Prueba a entrar pinchando aquí.
EliminarLo tienes con acceso a ambos protocolos realmente ;)
Hola Oloman!
ResponderEliminarAcabo de descubrir tu blog y quizás me puedas ayudar. Des de que blogger canvió a https el gadget de printfriendly para imprimir entradas ha dejado de aparecer en los posts. Lo raro es que lo he quitado y lo he vuelto a poner, y me aparece en la plantilla pero no en los posts. ¿Sabes cómo solucionarlo?
Hola Espinelvesalba.
EliminarHe visto el código de ese gadget y viene preparado para http y para https. Es posible que no tengas el tuyo actualizado, así que reconstrúyelo sacándolo de nuevo del sitio oficial.
Muchas grácias Oloman, problema solucionado! Eres un crack!
EliminarHola de nuevo Olo. Efectivamente me han desparecido algunos de los gadgets que tenia en el blog y otras cositas que he tenido que sustituir con gran trabajo de nuevo. Pero hoy con gran sorpresa he visto que también me ha desaparecido el de las entradas relacionadas que tenía con Linkwhitin que supuestamente es una web segura que tengo desde hace años y eso sí que me ha sorprendido. Me aparecía en Diseño, pero no en el blog. Lo he quitado y me lo he vuelto a bajar de su web pero con el protocolo https en mi URL, y como suele tardar un tiempo en estar operativo, estoy a la espera. Pero mi pregunta es: hay alguno código seguro para poner el tema de entradas relacionadas en el html para que no sea a través de otra empresa??? Tu sabes alguno que pueda valer y así no tener que estar modificando cada 2 por 3?? Gracias y quedo a la espera como siempre. Saludos¡¡¡ ;)
ResponderEliminarPerdona que te escriba otra vez, pero ya vi algunos de los post que tienes de entradas relacionadas, he intentado implementarlos en mi blog, y no me funciona ninguno de ellos, ni el similar a Linkwhitin que publicaste en el 2009, ni el que has publicado en el 2015 de entradas en vertical. No entiendo que le ocurre a mi plantilla con estos códigos. Imagino que no estoy poniéndolos bien, probablemente en el post-footer porque tengo 2 y no sé debajo de cual poner la segunda parte de los códigos. He probado debajo de ambos pero sigue sin funcionar. En fin, que lo he quitado y voy a esperar a ver si me vuelve a funcionar Linkwhitin. Pero me gustaría saber que estoy haciendo mal con el gadget en vertical que me encantaría ponerlo¡ En fin, ya me dices... Soy muy pesaaaa, lo sé... :)
EliminarHola Karmela.
EliminarEn todas las plantillas hay partes que están duplicadas, como los post-footer y los post-footer-line-x. Eso es porque unos son para la plantilla de escritorio y los otros para la plantilla móvil.
Normalmentela de escritorio son los que aparecen en segundo lugar y ahí es dónde debes poner ese tipo de códigos. De todas formas, con ponerlos en ambos, seguro que te funciona.
Un saludo Oloman, antes que nada decirte que tu blog es uno de mis referentes a la hora de consultar cambios en la plantilla o aspecto de blogger.
ResponderEliminarEl tema es que en mi plantilla ya revise todas las http y comprobé una por una que funcionasen con https, pero el problema es que hay una http que no puedo modificar ya que está en los creditos de la plantilla, y si la modifico, al cargar mi página en segundos esta es redirigida a la web del creador de la plantilla, imagino que esto se debe a algún script que no consigo encontrar.
Mi blog es este:
https://accionglobalxkiketrucker.blogspot.com.es/
Gracias de antemano y un saludo.
Así es Accionglobal Kike. Algunos autores ponen sus créditos y además controlan que no se eliminen mediante JavaScript. El problema es que ese JavaScript está comprimido y codificado y por tanto, es inmodificable. De hecho no he visto ningún script "legible" que pudiera provocar eso.
EliminarDe todas formas tu menú principal está con http en todos los enlaces. Cambia eso a https también.
Gracias por contestar, vaya se me había pasado lo de los enlaces del menú, ya está corregido. Comentarte que despues de dejarte este comentario y seguir buscando posibilidades en mi blog de pruebas, encontré como eliminar los dichosos créditos, la clave está aqui: https://2.bp.blogspot.com/-bRYF5o8AAKk/V4JwIIkADII/AAAAAAAAfd4/ZbGJUasTqZ8U3_o_We0q6g8fp5MIrIhTQCLcB/s1600/2016-07-10%2B17_45_04-Blogger_%2BAccionglobalXSoft%2B-.png
EliminarUna vez se elimina weblogtemplates, ya se puede borrar los créditos, el problema es que tambien desaparece el botón read more de las entradas y aparecen las entradas completas. He conseguido volver a poner las entradas anidadas pero no consigo poner el botón read more, por muchas maneras que lo intente. La plantilla esta basada en un framework llamado materialize y por eso tiene cosas que no funcionan como en las demás plantillas.
Ahi te dejo la web de materialize por si quieres darle un vistazo http://materializecss.com/ y aquí es donde hago las pruebas https://agxsoft.blogspot.com.es/
Saludos y gracias por contestar.
Bueno, ese script precisamente es el que me pareción "sospechoso", pero además de hacer lo de la redirección a la página del autor, parece que también crea los sumarios y quizás las entradas relacionadas.
EliminarComo te dije, no se puede modificar un script comprimido, así que la solución pasa por incorporar a tu plantilla, una vez que quitaste eso, otro sistema cualquiera de sumarios que encuentres por ahí. Ese sistema te creará los "leer más".
Bueno con tu permiso voy a dejar otro parche, para que aunque los links de los créditos sigan ahí no se vean, se trata de configurar del mismo color los links y el background del footer tal y como se ve en esta captura:
Eliminarhttps://1.bp.blogspot.com/-3Tj5lH5br1E/V4SPo_NrARI/AAAAAAAAffE/zmhvTSDHbkgANoK2XsJJWdeQs2wdRYoZwCLcB/s1600/2016-07-12%2B08_26_39-Blogger_%2BAccionglobalXSoft%2B-.png
Así quedan ocultos a la vista, aunque al pasar el cursor se muestren, pero ya se sabe "ojos que no ven....."
Saludos.
Jajaja... bien. Es otro método ;)
Eliminarhola, tengo un dominio comprado desde blogger (cuando se podía comprar) tengo una herramienta que me pide HTTPS en el sitio pero no tengo el https con el dominio, mi web esta alojada en blogger
ResponderEliminarHay una manera de poder colocar el https en mi sitio?
Hola Shintaro. La respuesta es breve: no
EliminarCon dominios personalizados no se puede habilitar el https
Gracias! espero que algún día se pueda utilizar
EliminarY yo... ;)
EliminarBuenos días, he intentado editar agregando las s como explicar y no doy con la tecla.
ResponderEliminarTenía incluida una firma en cada entrada de esta pagina:
"http://signatures.mylivesignature"
y aunque edité para borrarla y no me aparece en las nuevas entradas, se quedó grabada en cada una de las anteriores :O
¿Hay alguna manera de poder eliminarlo sin editar entrada por entrada?
En el html no aparece ya
el comando
Gracias de antemano