Los feeds son ficheros en los que automáticamente se recopila de forma estructurada la información esencial de una página web con publicaciones periódicas. Esa normalización ayuda a que luego podamos leer esa información con aplicaciones desarrolladas para ello y con dichas aplicaciones lo que conseguimos es poder "escanear" rápidamente los contenidos de todos los blogs que nos interesan.
Si nuestro blog está en el lector de feeds de alguien, ese alguien verá nuestros titulares cada vez que lo consulte y de ahí la importancia de facilitar que nos añadan a su lector. Más info sobre qué es un feed.
Y una de las herramientas para leer feeds más populares actualmente (que no la única) es Feedly. Como en su página hay disponible una utilidad que nos facilita el código necesario para añadir sus botones de suscripción, vamos a seguirla que será lo más fácil.
Si accedemos a su página de gadgets www.feedly.com/factory.html, nos encontraremos con lo siguiente:
Paso 1: Selecciona tu diseño
De entre todos los que ves, pincha en el botón que más cuadre con tu blog. Antes piensa si lo vas a colocar en la barra lateral o quizás integrado con otros botones sociales para que el tamaño/color sea el más adecuado.
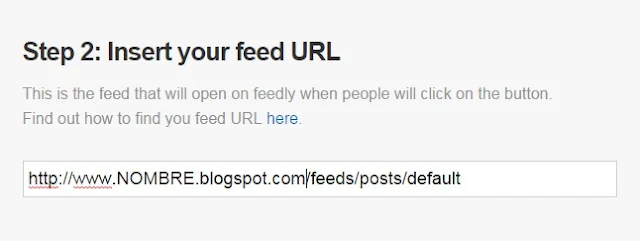
Paso 2: Teclea la dirección de tu feed
Cada plataforma tiene su propio formato para la dirección. En Blogger es tal cual ves en la anterior captura. Con respecto al ejemplo tendrás que cambiar la palabra "NOMBRE" por el nombre de tu blog.
Si tienes un dominio personalizado entonces lo que hay que cambiar es "www.NOMBRE.blogspot.com" por tu dominio.
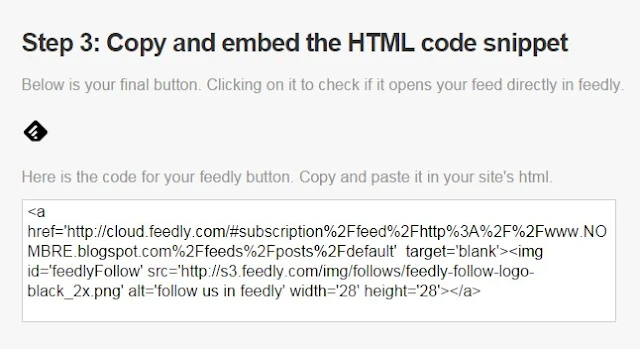
Paso 3: Copia e inserta el código HTML
Lo que salga ahí será el código que tendrás que copiar y pegar.
Si el botón es para la barra lateral ve a Diseño y en el bloque de la sidebar pincha Añadir gadget. Luego escoge el del tipo HTML/JavaScript y una vez se abra el recuadro correspondiente copia dentro de él ese código. Guardas y listo.
Si por el contrario lo quieres poner por ejemplo al pie de cada post (junto a otros botones sociales que pudieras tener... o no), entonces el camino será Plantilla, Edición HTML... y aquí ya cada uno tendrá un sitio distinto de la plantilla dónde insertarlo. Lo más normal es que sea dentro del div con clase post-footer o dentro de algunos de sus hijos post-footer-line-X. Ojo que en la plantilla estos códigos aparecen dos veces, una en la parte de la plantilla de escritorio y otra en la parte para móviles. Si no lo tenéis claro, lo ponéis en los dos.
Y con sólo eso ya tendréis un botón para que vuestros lectores puedan seguir vuestros artículos por Feedly. Un botón al estilo de este:
Ya estáis tardando en suscribiros ;)
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.









Hola Oloman
ResponderEliminarMuy bueno este post y como siempre excelente la web que tienes
Disculpa que me salga prácticamente de contexto y te haga una pregunta que en realidad no tiene nada que ver con esta entrada pero como busque desde tu buscado y no conseguí nada al respecto de esto preferi dejar el comentario aca, mi duda es: como puedo modificar un script popunder para que se abra en los usuarios cada hora
El script popunder lo puedes obtener aca: http://www.hob9.com/scripts/demo/popunder/index.php pero como esta actualmente alli solo se puede modificar 1 vez cada sesion del navegador del usuario y a mi sinceramente me gustaría modificar eso y que se abra a los visitantes 1 vez cada hora, he leído por allí que se puede hacer mediante un cookie pero sinceramente no se nada de eso ¿sera que sabrás como hacer eso? y si es asi proporcionarme el código script de como quedaria :"D
Saludos y muchísimas gracias de antemano
Añado, el codigo popunder es este: http://forobeta.com/javascript/187489-aporte-popunder-javascript-cualquier-link-de-tu-eleccion.html ya que me di cuenta que el de la anterior pagina no funciona como un popunder sino mas bien como una especie de redireccion :"D
EliminarOjala me puedas ayudar, saludos y gracias de antemano
Hola. No puedo desarrollarte todo el código para un caso concreto como el que mencionas, pero la cookie sirve para dejar una señal temporal en cada navegador y tras comprobar si está o no, ejecutar ese código o no.
EliminarEl procedimiento sería:
- añadir el código que graba y lee cookies
- grabar una cookie para cada visita, con un tiempo de expiración de 1 hora
- meter el script popunder dentro de una condición que verifica si existe la cookie (si está activa es que no pasó una hora desde la anterior conexión)
- si está activa NO ejecuta el script y si no lo está, entonces si que lo ejecuta.
Ese sería el procedimiento, pero como decía, no te puedo detallar todo el código para un caso tan particular. Sólo me da tiempo de ayudaros con cosas generales o relacionadas con dudas puntuales sobre los códigos que yo mismo publico.
Aquí tienes un ejemplo de como funcionaría todo eso junto en un caso similar: Barra para aviso de cookies que graba una cookie
Tendré que volver a estudiar , duro , si quiero relanzar mis blogs ,porque estoy revisando tus publicaciones y no entiendo prácticamente nada , con lo sencillito que me parecía manejar un blog......
ResponderEliminarY sigue siendo sencillo manejar un blog. Sobre todo publicar que es lo esencial.
EliminarOtra cosa es hacer de diseñador ;)
Saludos Oloman... primero que todo y como siempre muy genial ese botoncillo del feedly creo lo integrare en mi blog para alcansar algunos seguidores mas...
ResponderEliminarlo segundo y que pena molestarlo .... estoy intentando agregar al css de mi blog un codigo para que en las entrada de los post se visualicen ciertas cajas de comentarios que van encerradas en un div.. para menos enredos el codigo seria este:
" body{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
.info, .success, .warning, .error, .validation {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url('http://4.bp.blogspot.com/-f3h0Vd0oqtM/VB-GG-9KHcI/AAAAAAAAAEY/Gv03Xdmqk2U/s1600/informacion1.png');
} "
y este seria el codigo de la cajita que uso en los post...
"div class="info" ACA MENSAJE DE INFORMACION QUE SALE EN COLOR AZUL div..."
en las plantillas anteriores salian sin ningun problema.. pero en la que estoy usando ahora.. no sale o no se adapta... he revisado el CSS de la plantilla y a mi ojo novato veo todo muy bien...xd...
mi pregunta es si depronto hay algun codigo oculto en mi plantilla que me niegue agregar mas codigo en el CSS en la plantilla...
de antemano y como siempre muchisimas gracias..
pdta: las entradas relacionadas en miniatura las agregue y este funcionan de lujo... mil gracias nuevamente...
aca mi blog y disculpas te pido por el spanm !!!
http://joralgom1.blogspot.com/
nuevo comentario.. el codigo CSS obviamente lo pongo sin las comillas.. " " lo mismo que el div solo que no sabia como ponerlo por que en los comentarios no me aceptaba la opcion html.. .. gracias de nuevo.. y disculpa las molestias...:)
ResponderEliminarIndícame un post y párrafo concreto dónde tengas añadida esa clase "info". Eché un vistazo en un par de entradas y no vi nada marcado así.
EliminarSaludos Oloman.. Gracias de todas formas... lo que me toco hacer fue cambiar de plantilla.. la que tenia el problema.. tenia un Loop que demoraba en cargar la pagina ademas de muchos js... un abrazo !!
EliminarOye Oloman, quería aclararte que tu botón está tirando mal la URL del feed, feedly dice: "Wrong feed URL or dead feed"
ResponderEliminarYa vi el error, en el primer boton tienes esta URL:
http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fwww.oloblogge.com%2Ffeeds%2Fposts%2Fdefault
Si te fijas, la parte de:
www.oloblogge.com debería ser
www.oloblogger.com
Saludos!
Gracias de nuevo Wall. Como tengo que estar pasando código es común que me pasen cosas así.
EliminarCon razón no se suscribía nadie XD