El caso es que cuando subimos una imagen, automáticamente quedan almacenadas infinidad de réplicas con distintos tamaños y formatos (recortes en este último caso evidentemente). Bueno supongo que realmente no son réplicas sino la original, pero que podemos "llamar" para ser mostrada en web con unas dimensiones concretas -casi todas las que se nos antoje- simplemente cambiando algunos de sus parámetros.
La clave está siempre en el último subdirectorio de la dirección de la imagen, el que está justo antes de su nombre. Sería esto que he destacado (s1600) en la URL de la imagen original que usaré para los ejemplos de imágenes apaisadas:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqL6vYuSPsejAVzNco1EldIrO5EuyLv7pXgWOcUIlqY13FNeAN1Yz3NQYVpJ7rJhyXgtCk9mwngwMi42RBOYoKmQbfjyzwnvb37ZwJhPzZTYbH0iFmODHTQpBnxCtLtP8Bcllrw00iJ_pC/s1600/paths+crossing.jpg"/>
Como vimos en su momento, simplemente cambiando el número 1600 (tamaño original) de ese directorio por otro inferior, obtendremos una imagen más pequeña de ancho o alto (lo mayor) igual a ese nuevo número que usemos. Por ejemplo, con un s240 obtendremos una de ancho 240px y cuya altura se recalculará automáticamente para respetar sus proporciones originales y que no se deforme.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqL6vYuSPsejAVzNco1EldIrO5EuyLv7pXgWOcUIlqY13FNeAN1Yz3NQYVpJ7rJhyXgtCk9mwngwMi42RBOYoKmQbfjyzwnvb37ZwJhPzZTYbH0iFmODHTQpBnxCtLtP8Bcllrw00iJ_pC/s240/paths+crossing.jpg"/>
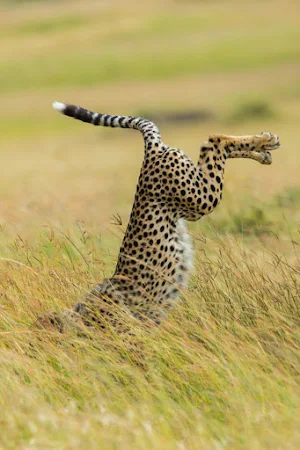
Dije que se le da prioridad a la medida mayor, así que si subimos una imagen más alta que ancha lo que ocurrirá con el parámetro s240 cuando lo apliquemos sobre ese tipo de imágenes, sucederá eso, que la imagen que se verá tendrá 240px de alto y el ancho se recalculará automáticamente.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko_rUUKBwAFS4xU2VPOnZnYpywkRcVNYnmdzVcXF7F2VhQIRkSOyfC6eKWDrw7s7hRHUHCZzvlJ5k97XXCRO2zf7cC4gsPSt7O_GbasIxWb2mWDl1_Gg4G0edz8VnFpfktx4vDvYltGE/s240/comedy%2Bwildlife%2B8.jpg"/>
A partir de ahí vimos otras opciones como los recortes cuadrados y otro tipo de curiosos parámetros que ya no repetiré ahora. Sólo explicaré algunos "nuevos" que surgieron posteriormente a la publicación de aquel post. Esos nuevos seguramente provienen de la la fase previa a la integración de Picasa en Google Fotos. Son los siguientes:
w300 | Prioridad siempre al ancho
La cifra marcará en cualquier caso el ancho de la imagen y la altura se recalculará automáticamente.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqL6vYuSPsejAVzNco1EldIrO5EuyLv7pXgWOcUIlqY13FNeAN1Yz3NQYVpJ7rJhyXgtCk9mwngwMi42RBOYoKmQbfjyzwnvb37ZwJhPzZTYbH0iFmODHTQpBnxCtLtP8Bcllrw00iJ_pC/w300/paths+crossing.jpg"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko_rUUKBwAFS4xU2VPOnZnYpywkRcVNYnmdzVcXF7F2VhQIRkSOyfC6eKWDrw7s7hRHUHCZzvlJ5k97XXCRO2zf7cC4gsPSt7O_GbasIxWb2mWDl1_Gg4G0edz8VnFpfktx4vDvYltGE/w300/comedy%2Bwildlife%2B8.jpg"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko_rUUKBwAFS4xU2VPOnZnYpywkRcVNYnmdzVcXF7F2VhQIRkSOyfC6eKWDrw7s7hRHUHCZzvlJ5k97XXCRO2zf7cC4gsPSt7O_GbasIxWb2mWDl1_Gg4G0edz8VnFpfktx4vDvYltGE/w300/comedy%2Bwildlife%2B8.jpg"/>
h300 | Prioridad siempre a la altura
A la inversa. La cifra marcará en cualquier caso el ALTO de la imagen y el ANCHO se recalculará automáticamente.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqL6vYuSPsejAVzNco1EldIrO5EuyLv7pXgWOcUIlqY13FNeAN1Yz3NQYVpJ7rJhyXgtCk9mwngwMi42RBOYoKmQbfjyzwnvb37ZwJhPzZTYbH0iFmODHTQpBnxCtLtP8Bcllrw00iJ_pC/h300/paths+crossing.jpg"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko_rUUKBwAFS4xU2VPOnZnYpywkRcVNYnmdzVcXF7F2VhQIRkSOyfC6eKWDrw7s7hRHUHCZzvlJ5k97XXCRO2zf7cC4gsPSt7O_GbasIxWb2mWDl1_Gg4G0edz8VnFpfktx4vDvYltGE/h300/comedy%2Bwildlife%2B8.jpg"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko_rUUKBwAFS4xU2VPOnZnYpywkRcVNYnmdzVcXF7F2VhQIRkSOyfC6eKWDrw7s7hRHUHCZzvlJ5k97XXCRO2zf7cC4gsPSt7O_GbasIxWb2mWDl1_Gg4G0edz8VnFpfktx4vDvYltGE/h300/comedy%2Bwildlife%2B8.jpg"/>
w300-h200 | Max-Width / Max-Height
Si definimos los dos parámetros la imagen tendrá un el valor de alto o ancho que permita no superar ninguno de los especificados. De esta manera, si un ancho de 300px supusiera un alto mayor de 200px, se tomaría este último como prioridad... y viceversa.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqL6vYuSPsejAVzNco1EldIrO5EuyLv7pXgWOcUIlqY13FNeAN1Yz3NQYVpJ7rJhyXgtCk9mwngwMi42RBOYoKmQbfjyzwnvb37ZwJhPzZTYbH0iFmODHTQpBnxCtLtP8Bcllrw00iJ_pC/w300-h200/paths+crossing.jpg"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko_rUUKBwAFS4xU2VPOnZnYpywkRcVNYnmdzVcXF7F2VhQIRkSOyfC6eKWDrw7s7hRHUHCZzvlJ5k97XXCRO2zf7cC4gsPSt7O_GbasIxWb2mWDl1_Gg4G0edz8VnFpfktx4vDvYltGE/w300-h200/comedy%2Bwildlife%2B8.jpg"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko_rUUKBwAFS4xU2VPOnZnYpywkRcVNYnmdzVcXF7F2VhQIRkSOyfC6eKWDrw7s7hRHUHCZzvlJ5k97XXCRO2zf7cC4gsPSt7O_GbasIxWb2mWDl1_Gg4G0edz8VnFpfktx4vDvYltGE/w300-h200/comedy%2Bwildlife%2B8.jpg"/>
Las dos imágenes tendrán una altura de 200px porque si fueran de un ancho igual a 300px, el alto superaría el máximo establecido de 200px.
w300-h250-c | Max-Width / Max-Height / Recorte
En este caso la imagen resultante será exactamente de las medidas indicadas por lo que, para que no se deforme, si es necesario se producirá un recorte de la parte central.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqL6vYuSPsejAVzNco1EldIrO5EuyLv7pXgWOcUIlqY13FNeAN1Yz3NQYVpJ7rJhyXgtCk9mwngwMi42RBOYoKmQbfjyzwnvb37ZwJhPzZTYbH0iFmODHTQpBnxCtLtP8Bcllrw00iJ_pC/w300-h250-c/paths+crossing.jpg"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko_rUUKBwAFS4xU2VPOnZnYpywkRcVNYnmdzVcXF7F2VhQIRkSOyfC6eKWDrw7s7hRHUHCZzvlJ5k97XXCRO2zf7cC4gsPSt7O_GbasIxWb2mWDl1_Gg4G0edz8VnFpfktx4vDvYltGE/w300-h250-c/comedy%2Bwildlife%2B8.jpg"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko_rUUKBwAFS4xU2VPOnZnYpywkRcVNYnmdzVcXF7F2VhQIRkSOyfC6eKWDrw7s7hRHUHCZzvlJ5k97XXCRO2zf7cC4gsPSt7O_GbasIxWb2mWDl1_Gg4G0edz8VnFpfktx4vDvYltGE/w300-h250-c/comedy%2Bwildlife%2B8.jpg"/>
Si las dos medidas son iguales el efecto será el mismo que si usáramos sXXX-c, es decir, un recorte cuadrado.
s300-d | Descarga
Un parámetro para que la URL de una imagen no nos lleve a la propia imagen, sino que la descargue (download).
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqL6vYuSPsejAVzNco1EldIrO5EuyLv7pXgWOcUIlqY13FNeAN1Yz3NQYVpJ7rJhyXgtCk9mwngwMi42RBOYoKmQbfjyzwnvb37ZwJhPzZTYbH0iFmODHTQpBnxCtLtP8Bcllrw00iJ_pC/w800-d/paths+crossing.jpg">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqL6vYuSPsejAVzNco1EldIrO5EuyLv7pXgWOcUIlqY13FNeAN1Yz3NQYVpJ7rJhyXgtCk9mwngwMi42RBOYoKmQbfjyzwnvb37ZwJhPzZTYbH0iFmODHTQpBnxCtLtP8Bcllrw00iJ_pC/s400-c/paths+crossing.jpg" />
</a>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqL6vYuSPsejAVzNco1EldIrO5EuyLv7pXgWOcUIlqY13FNeAN1Yz3NQYVpJ7rJhyXgtCk9mwngwMi42RBOYoKmQbfjyzwnvb37ZwJhPzZTYbH0iFmODHTQpBnxCtLtP8Bcllrw00iJ_pC/s400-c/paths+crossing.jpg" />
</a>
La primera dirección (en el enlace) nos descargará una imagen de 800px de ancho y la segunda (en img) mostrará una cuadrada de 400px. Pincha en ella para comprobarlo.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.


















Interesante, hasta ahora no sabía de todas esas posibilidades en las imágenes, supongo que no mas Photoshop para adaptarlas a las entradas :p
ResponderEliminarComo viste, no es necesario, no ;)
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminareliminñe el anterior por una burrada que escribí, haciendo la correción: un buen apunte "oloman" en mi blog manejo bastantes imagenes, y hasta ahora todas comprimidas con tiny png panda una herramienta que nos comentaste anteriormente, gracias, tus pautas siguen ayudandomen a mi y a muchos, te dejo mi web: http://www.kangutingo.com aunque seguro que ya la has visto, lo nuevo que le agregué es el anterior y siguiente en la parte superior del blog para que sea más navegable. un saludo.
EliminarHola, desde ya gracias por todo tu conocimiento, me ha ayudado mucho a la hora de armar mi blog! Solo quiero plantearte una duda, es sobre el "social locker" que posteaste hace ya tiempo, no pude comentarlo en esa entrada ya que los comentarios estaban cerrados. Hice todo tal cual el procedimiento como lo explicaste en dicha entrada y quedo genial, solo un detalle, de los botones para seguir en las redes sociales, aparecen facebook, twitter y google+, pero cuando bajo la pestaña del panel donde estaría el botón para seguir en facebook, esta vacía, como podría arreglarse eso?. Gracias de antemano! Sigue así con tu trabajo que está genial! Saludos!
ResponderEliminarHola Narufan. Los comentarios están cerrados allí precisamente porque ya comentaba en la entrada que ese código me superaba y que no podría ayudaros con las dudas... y así sigue siendo. Lo siento.
Eliminar
ResponderEliminarHola
Siempre que calidad no importa repetir , hay gente nueva etc
Y también recordar consultar teniendo más a mano la información
ResponderEliminarSaludos
Pues sí, aunque esto es más bien un complemento de lo anterior. Personalmente me cansa hablar varias veces de lo mismo, pero estos parámetros no los expliqué la otra vez.
EliminarUn saludo Jose 79
Buenas noches Oloman, qué me podrias decir del "Nuevo Picasa", resulta que el enlace que tiene la imagen es diferente por ejemplo éste https://lh3.googleusercontent.com/0ZB_F9mHgWG0NoG-hBW_Rjad56TxYiabXwMRx0qFhMxV01cw7cBOJuu7WOVMUw9_5GoMm4cB0pz5grg=w1024-h768-rw-no
ResponderEliminar---con las medidas que da w1024-h768-rw-no--
cuando lo abro en ventana nodal (shadowbox), las medidas son desproporcionadas. Por favor dale un vistazo y a ver si me aclaras algo. Gracias.
Pues no tengo tiempo ahora de poder investigar en el Nuevo Picasa, pero realmente no lo necesitamos para el blog.
EliminarSi te preocupa el tema sospecho que pudiera ser porque las imágenes las subes a ese servicio y luego las pasas a Blogger. Si es así te recomiendo que las subas a Blogger y te ahorrarás trabajo y problemas, pues al hacerlo así la dirección te saldrá perfectamente. Además ya desde ahí se almacenarán en Google Fotos (antiguo Picasa).
que bueno el trabajo
ResponderEliminar