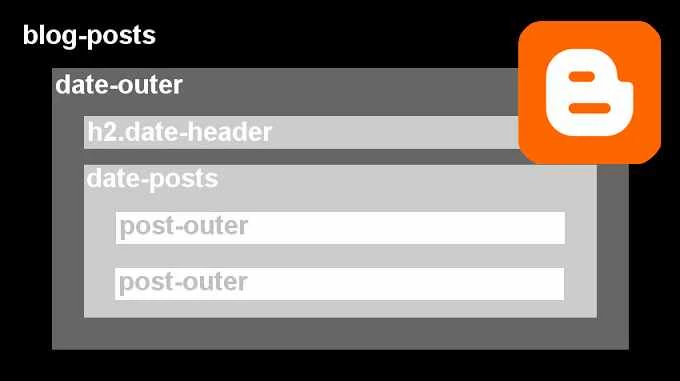
La caja exterior con el nombre de clase date-outer tiene como cajas hijo a la que contiene la fecha (date-header) y a la date-posts. Dentro de esta aparece la post-outer que contiene ya directamente post y las que corresponden al resto de componentes de las entradas (fecha, cabecera, cuerpo y pie).
El caso es que la fecha se queda fuera y separada del resto, pero es porque Blogger incorpora una serie de condiciones que hacen que si dos o más entradas tienen la misma fecha, todas ellas quedan dentro bajo una única fecha y caja(date-outer).
El dibujo de más abajo ilustra esto porque describirlo con palabras puede resultar algo lioso, pero para tenerlo más claro os remito a otra entrada que ya escribí hace un tiempo con el título Blogger agrupa los posts por fecha; nosotros los desagrupamos. Allí describí el asunto con más detalle incluyendo una serie de esquemas gráficos que creo ayudan bastante a entender el origen del problema y la alternativa que propongo.
La estructura original descrita es bastante incordiante para, por ejemplo, cuando queremos maquetar una plantilla con sumarios y hacer que se muestren en filas de a dos, tres, etc. Para ello lo lógico sería configurar esos bloques con CSS atacando la clase exterior date-outer, pero eso de que dos o más posts pudieran estar dentro de ella nos hace casi imposible la tarea. Si bajamos a la siguiente caja post-outer, entonces nos pasará tres cuartos de lo mismo. Todo por culpa de que unas veces se agrupen las entradas y otras no.
Por otra parte está el problemilla de que la fecha sólo sale en en el primer post de cada conjunto de entradas publicadas el mismo día. Podríamos pensar que con solucionar lo anterior lograríamos mostrar la fecha en todas las entradas, pero como Blogger sólo la almacena para el primer post de cada tanda, pues necesitamos algo más. Ya que estamos por esta parte de la plantilla añadiremos un pequeño JavaScript para mostrar la fecha en todos los casos y así terminamos de solucionar ambas cosas.
En el artículo que enlacé al principio ya indiqué cómo hacer esto pero como el código de Blogger ha sufrido actualizaciones, también lo actualizamos por aquí, incorporando lo del JS.
Para eliminar esas condiciones que generan la agrupación de posts y solucionar también lo de las fechas, hay que localizar este trozo de código en la plantilla (Edición HTML). Si no lo encontráis en la vuestra es simplemente porque este código es el de las plantillas estándar Clásicas... no las personalizadas con nombres de clases distintos, no las del Nuevo Diseñador, no las Dinámicas. A estas últimas la verdad es que les sigo teniendo manía, así que no preguntéis por ellas.
<b:if cond='data:mobile == "false"'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.isDateStart and not data:post.isFirstPost'>
</div></div>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-outer">
</b:if>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'>
<span>
<data:post.dateHeader/>
</span>
</h2>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-posts">
</b:if>
<div class='post-outer'>
<b:include data='post' name='post'/>
<b:include cond='data:blog.pageType in {"static_page","item"}' data='post' name='comment_picker'/>
</div>
<b:if cond='data:post.includeAd'>
<b:if cond='data:post.isFirstPost'>
<data:defaultAdEnd/>
<b:else/>
<data:adEnd/>
</b:if>
<div class='inline-ad'>
<data:adCode/>
</div>
<data:adStart/>
</b:if>
</b:loop>
<b:if cond='data:numPosts != 0'>
</div></div>
</b:if>
<data:adEnd/>
</div>Una vez lo tengáis localizado lo que vamos a hacer es quitar esas condiciones que comprueban si estamos (o no) en el primer post de una tanda de varios con la misma fecha y así todos tendrán la misma estructura.
Adicionalmente pondremos un código JS que guardará la última fecha utilizada y en el caso de que el próximo post no tuviera fecha (lo que ocurre cuando hay más un de un post por día) acudiremos a la que hemos guardado anteriormente y la "pintaremos".
Para poner todo esto lo único que hay que hacer es sustituir todas esas líneas antes indicadas, por estas otras. No olvides guardar una copia de seguridad de tu plantilla antes de hacer cambios de este tipo.
<b:if cond='data:mobile == "false"'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
<b:loop values='data:posts' var='post'>
<div class='date-outer'>
<b:if cond='data:post.dateHeader'>
<script type='text/javascript'>var ultfecha = '<data:post.dateHeader/>';</script>
<h2 class='date-header'>
<data:post.dateHeader/>
</h2>
<b:else/>
<h2 class='date-header'>
<script type='text/javascript'>document.write(ultfecha);</script>
</h2>
</b:if>
<div class='post-outer'>
<b:include data='post' name='post'/>
<b:include cond='data:blog.pageType in {"static_page","item"}' data='post' name='comment_picker'/>
</div>
</div>
<b:if cond='data:post.includeAd'>
<b:if cond='data:post.isFirstPost'>
<data:defaultAdEnd/>
<b:else/>
<data:adEnd/>
</b:if>
<div class='inline-ad'>
<data:adCode/>
</div>
<data:adStart/>
</b:if>
</b:loop>
<data:adEnd/>
</div>Y ya está. Dos problemas solucionados de una tacada Ahora saldrán todas las fechas de todas las entradas y para poder maquetar los posts para sumarios (o similar), sólo tendremos que actuar con CSS sobre la clase date-outer.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







hola oloman,,, te agradecería de antemano publicaras sobre el cierre de picasa y como hacemos para subir albunes de google fotos a blogger y hacerlos públicos ,,, no me queda más remedio que familiciarme con los nuevos cambios, pero yo estabade encantada con el enlace que ofrecía picasa para blogger, de momento voy perdida; gracias de nuevo. núria
ResponderEliminarXic, no tienes que hacer nada especial. Si subes las imágenes a Blogger, automáticamente se pasan a álbumes de Google Fotos. No hay mucho que explicar.
Eliminar